AngularJS中一般函数参数传递用法分析
(编辑:jimmy 日期: 2024/10/2 浏览:2)
本文实例讲述了AngularJS中一般函数参数传递用法。分享给大家供大家参考,具体如下:
1. 模型参数
直接使用变量名,不要加引号
<!doctype html>
<html ng-app="passAter">
<head>
<meta charset="utf-8"/>
</head>
<body>
<div ng-controller="passCtrl">
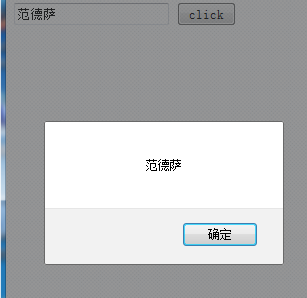
<input type="text" ng-model="value"/>
<button ng-click="alertfun(value)">click</button>
</div>
</body>
<script src="/UploadFiles/2021-04-02/angular.min.js">
2. 普通参数
加上引号即可
将上面的value改为 'value'
就会直接弹出 value了
希望本文所述对大家AngularJS程序设计有所帮助。