jQuery Validate插件实现表单验证
(编辑:jimmy 日期: 2024/10/3 浏览:2)
jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他 37 种语言。更重要的是他是由jQuery 团队、 jQuery UI 团队的主要开发人员Jörn Zaefferer 编写和维护的。具体我们可以访问 jQuery Validate 官网,下载最新版的 jQuery Validate 插件。
需要引入以下JS文件
<script type="text/javascript" src="/UploadFiles/2021-04-02/jquery.min.js">validate-methods.js 为扩展的验证规则
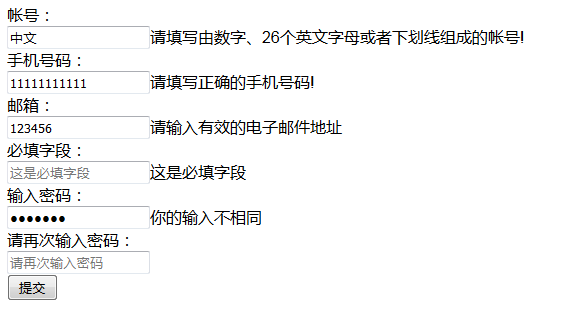
messages_zh.js 为验证提示文件<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单验证</title> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery.min.js">浏览器结果:
默认校验规则
常用的正则表达式
一、校验数字的表达式
1 数字:^[0-9]*$
2 n位的数字:^\d{n}$
3 至少n位的数字:^\d{n,}$
4 m-n位的数字:^\d{m,n}$
5 零和非零开头的数字:^(0|[1-9][0-9]*)$
6 非零开头的最多带两位小数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})"*$ 或 ^-[1-9]\d*$
13 非负整数:^\d+$ 或 ^[1-9]\d*|0$
14 非正整数:^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$
15 非负浮点数:^\d+(\.\d+)"等字符:[^%&',;="XXX-XXXXXXX"、"XXXX-XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX):^(\(\d{3,4}-)|\d{3.4}-)"10000.00" 和 "10,000.00", 和没有 "分" 的 "10000" 和 "10,000":^[1-9][0-9]*$
17 2.这表示任意一个不以0开头的数字,但是,这也意味着一个字符"0"不通过,所以我们采用下面的形式:^(0|[1-9][0-9]*)$
18 3.一个0或者一个不以0开头的数字.我们还可以允许开头有一个负号:^(0|-"10."是不通过的,但是 "10" 和 "10.2" 是通过的:^[0-9]+(.[0-9]{2})"+"可以用"*"替代如果你觉得空字符串也可以接受的话(奇怪,为什么"#0066cc">jQuery插件validate验证方法汇总以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
在对骁龙X Elite参考设计的初步测试中,全新的Chrome浏览器在Speedometer 2.1基准测试中实现了显著的性能提升。
预计在2024年年中之前,搭载骁龙X Elite计算平台的PC将面世。该浏览器的提前问世,有助于骁龙PC问世就获得满血表现。
谷歌高级副总裁Hiroshi Lockheimer表示,此次与高通的合作将有助于确保Chrome用户在当前ARM兼容的PC上获得最佳的浏览体验。