Docker容器编排实现过程解析
(编辑:jimmy 日期: 2024/12/22 浏览:2)
在实际的开发环境或者生产环境,容器往往都不是独立运行的,经常需要多个容器一起运行,此时,如果继续使用run命令启动容器,就会非常不便,在这种情况下,docker-compose是一个不错的选择,使用dockercompose可以实现容器编排,本文就来看看docker-compose的使用。本文以jpress这样一个开源网站的部署为例,向读者介绍docker-compose的使用。jpress是Java版的wordPress,不过我们不必关注jpress的实现,在这里我们只需要将之当作一个普通的应用即可,完成该项目的部署工作。
准备工作
这里我们一共需要两个容器:
- Tomcat
- MySQL
然后需要jpress的war包,war包地址:jpress
当然,这里的jpress并不是必须的,读者也可以结合自身情况,选择其他的Java项目或者自己写一个简单的Java项目部署都行。
编写Dockerfile
Tomcat容器中,要下载相关的war等,因此我这里编写一个Dockerfile来做这个事。在一个空的文件夹下创建Dockerfile,内容如下:
FROM tomcat
ADD https://github.com/JpressProjects/jpress/raw/alpha/wars/jpress-web-newest.war
/usr/local/tomcat/webapps/
RUN cd /usr/local/tomcat/webapps/ \
&& mv jpress-web-newest.war jpress.war
解释:
- 容器基于Tomcat创建。
- 下载jpress项目的war包到tomcat的webapps目录下。
- 给jpress项目重命名。
编写docker-compose.yml
在相同的目录下编写docker-compose.yml,内容如下(关于yml的基础知识,这里不做介绍,读者可以自行查找了解):
version: "3.1"
services:
web:
build: .
container_name: jpress
ports:
- "8080:8080"
volumes:
- /usr/local/tomcat/
depends_on:
- db
db:
image: mysql
container_name: mysql
command: --default-authentication-plugin=mysql_native_password
restart: always
ports:
- "3306:3306"
environment:
MYSQL_ROOT_PASSWORD: 123
MYSQL_DATABASE: jpress
解释:
- 首先声明了web容器,然后声明db容器。
- build .表示web容器项目构建上下文为.,即,将在当前目录下查找Dockerfile构建web容器。
- container_name表示容器的名字。
- ports是指容器的端口映射。
- volumes表示配置容器的数据卷。
- depends_on表示该容器依赖于db容器,在启动时,db容器将先启动,web容器后启动,这只是启动时机
- 的先后问题,并不是说web容器会等db容器完全启动了才会启动。
- 对于db容器,则使用image来构建,没有使用Dockerfile。
- restart描述了容器的重启策略。
- environment则是启动容器时的环境变量,这里配置了数据库root用户的密码以及在启动时创建一个名为
- jpress的库,environment的配置可以使用字典和数组两种形式。
OK,经过如上步骤,docker-compose.yml就算配置成功了
运行
运行的方式有好几种,但是建议使用up这个终极命令,up命令十分强大,它将尝试自动完成包括构建镜像,(重新)创建服务,启动服务,并关联服务相关容器的一系列操作。对于大部分应用都可以直接通过该命令来启动。默认情况下,docker-compose up启动的容器都在前台,控制台将会同时打印所有容器的输出信息,可以很方便进行调试,通过 Ctrl-C 停止命令时,所有容器将会停止,而如果使用docker-compose up -d命令,则将会在后台启动并运行所有的容器。一般推荐生产环境下使用该选项。因此,这里进入到docker-compose.yml所在目录下,执行如下命令:
docker-compose up -d
执行结果如下:
执行后,通过docker-compose ps命令可以看到容器已经启动了。
初始化配置
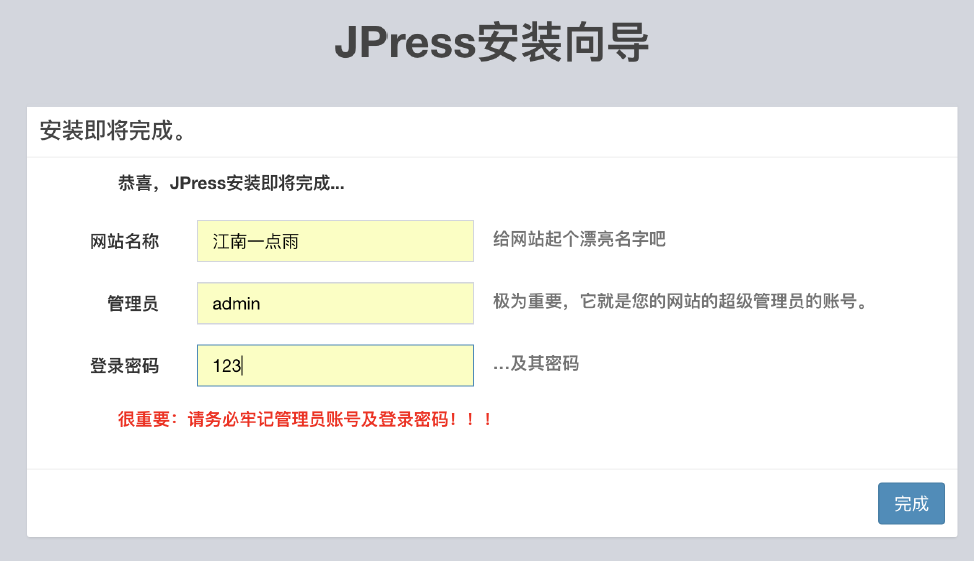
接下来,浏览器中输入http://localhost:8080/jpress,就可以看到jpress的配置页面,如下:

根据引导页面配置数据库的连接信息以及网站的基本信息:
注意:由于mysql和web都运行在容器中,因此在配置数据库地址时,不能写回环地址,否则就去web所在的容器里找数据库了。
配置完成后,运行如下命令,重启web容器:
docker restart jpress
测试
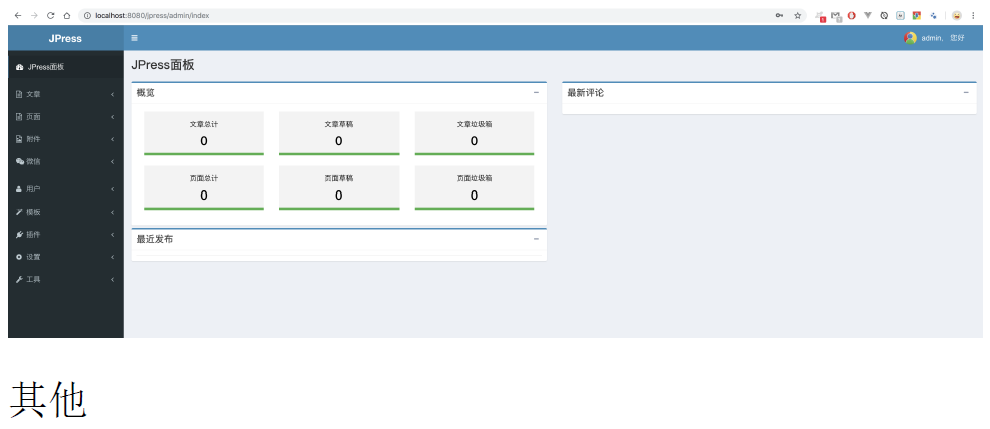
浏览器中分别查看博客首页以及后台管理页,如下图:
其他
如果想要停止容器的运行,可以执行如下命令:
docker-compose down
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。