移动网站优化:如何构建对百度友好的移动站点
(编辑:jimmy 日期: 2024/12/28 浏览:2)
一、域名&服务器&前端语言
1.域名
最初的时候,我以为移动站(俗称手机站,简称M站或者wap站)的域名和PC站一样,随便挑一个就可以了。后来才发现,“理想是美好的,现实是残酷的”:百度搜索引擎原来有自己的偏好!如下所示:
推荐: m.baidu.com sports.sina.cn a.m.hao123.net www.m168.info
不推荐:www.baidu.com/m
可以看出来,百度搜索引擎喜欢独立的、短小的二级域名(简洁的三级域名也可)。但却不喜欢用子目录做的M站,理由也很简单,如果说PC站用 www.baidu.com,M站用www.baidu.com/m/ ,那搜索引擎对 /m/ 这个目录会感到疑惑:到底是PC站的一个子目录,还是PC站相对应的M站呢?真是剪不断,理还乱啊。
以上举例的域名,我们来做个PC站与M站对应的关系:
PC站 M站
www.baidu.com m.baidu.com
sports.sina.com sports.sina.cn
a.hao123.net a.m.hao123.net
www.m168.cc www.m168.info
可能大家会发现,最后一个例子中,PC站和M站都是使用的www作为前缀,其实我是不怎么赞同的,使用 m 或者 wap 才较为合适。因为说不定什么时候老板想把www.m168.cc 作为他用,而 www.m168.info 作为PC站了。
我们现在知道M站用二级域名或者三级域名了,那么有同学又提到了一个问题,在百度搜索引擎的策略里,PC站和M站的主域是不是必须用一个呢?答案是“否”,但又必须相关,如下:
可行——PC站:www.hao123.com 移动站:m.hao123.net
不推荐——PC站:www.hao123.com 移动站:m.123.com
可以看到,百度搜索引擎(以下内容简称百度)认同用hao123 做为主干,使用不同后缀的域名分别用作PC站和M站的域名,但不推荐使用没有关系的域名。
2.服务器
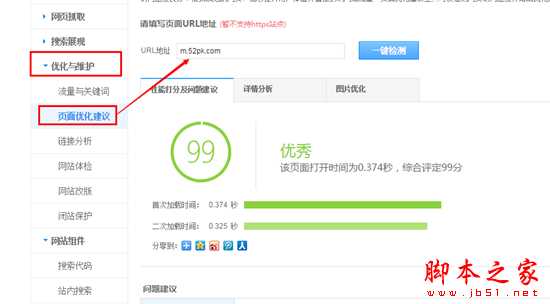
不管做什么站,首先网站有个非常重要的前提:服务器的稳定性。百度官方透露:目前百度对可访问性有问题的网站打压是非常厉害的。如果被检测到网站404、502等各种影响用户浏览网站的状况发生,是会影响到网站自身在移动百度搜索结果里的排名。同时,移动百度搜索对网页加载速度上的要求也很苛刻:“网页加载超过3秒以上不考虑排名”。当然,一般情况下会排除统计工具代码的加载时间,但广告加载会计算在3秒之内!大家还是先回家测试一下手机站的加载速度吧。温馨提示:利用站长平台工具“页面优化建议”可以粗略的查出影响页面加载的因素有哪些。
3.前端开发语言
移动互联网发展至今,前端开发语言经过历次的更迭,目前主流仍在使用的用xml、xhtml、html5。
历年来,移动web主要技术标准有:
WML——古典的移动web标准,使用WML
i-mode——小日本的标准,使用iHTML,我们可以忽略
OMA领导的xHTML mobile profile,使用xHTML
W3C领导的xHTML Basic,使用xHTML
以及所谓的Full Web,也就是普通的HTML——从iPhone开始流行起来
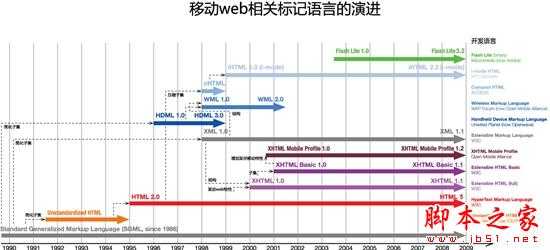
近年来比较流行HTML5,是html标准的最新版(在2014年10月正式发布),目前世界上主流浏览器最新版均以支持,同时,也是各站长平台、浏览器厂商推荐的移动站点的前端语言标准。附送一张进化图,用以各位看官了解:
二、applicable-device标注
1.意义
用来向百度蜘蛛说明此url页面适合在PC端还是M端展现。说白了,就是帮助百度提交校验识别结果的正确性,减少百度蜘蛛把PC站当成M站,或者把M站当成PC站进行抓取。
2.代码位置
代码放在<head></head>中间,规则和对应关系见下:
如果是PC站,代码:<meta name="applicable-device"content="pc">
如果是M站,代码:<meta name="applicable-device"content="mobile">
如果是自适应或代码适配,代码:<meta name="applicable-device"content="pc,mobile">
三、站点结构
1.树状or扁平?
其实大家没有必要再纠结所谓的树状还是扁平,只要能让Baiduspider把整个网站跑一遍就可以,但今天要提醒大家注意两点:
a 不要所有内容放在同一个目录下(包括根目录),这种不符合上面所说的“树状结构”,同时无法让蜘蛛明白这些文章的分类。错误例子:http://www.xxx.com/article-7750-1.html
b 不要过度细分目录(就是一级目录下面有二级目录,然后还有三级、四级。。。等目录),按需生成目录,不要无下限的生成多级目录:
http://www.xxx.com/news/ 推荐
http://www.xxx.com/news/yyxw/ 若内容过少,不推荐
2.面包屑导航
对于移动网页来说,面包屑导航也非常重要,在此不再多言。
3.anchor质量
超链接分两种,一种是纯文本链接(只有url,没有说明描述),在移动网页上百度并不推荐使用;另一种就是锚文本链接,代码如下:
<a title="标题描述" href="http://www.xxx.com/article-7750-1.html">标题描述</a>
上述标题描述即为anchor,这个anchor必须准确地描述相对应的链接内容,虚假的anchor内容还会受到百度的惩罚。
四、url结构和外链
1.url结构
虽然百度已经支持动态化url链接,但静态化url链接依然是优先推荐使用(纯静态化,或者伪静态化)。在使用静态化url链接时,url的结构也是需要注意的地方:
尽量简单短小,少用特殊符号;
尽量不用中文url,因为在移动端没有太大意义,目前平台的改版工具和移动适版工具支持得也不够,别给自己找麻烦了;
结构层次尽量不要太多,越少越好,但不要把所有的内容页放在同一个目录里面。
2.外链
有句内行话是这么说的:“内容为王,外链为皇”。如今,外链的作用依然很强大,不管是导量方面也好,SEO优化方面也罢。各个站长依然为了“外链”而头疼,特别是被不明身份者恶意刷外链的站长们,更是吃不下睡不着。关于外链生效的问题方面,PC端、移动端外链均有效(PC链向移动站点同样有效),但需要注意几点:
整体而言,减弱信任度;
高质量的外链,一直有效;
低质量的外链,具有负面影响,而作弊外链,则会受到惩罚。
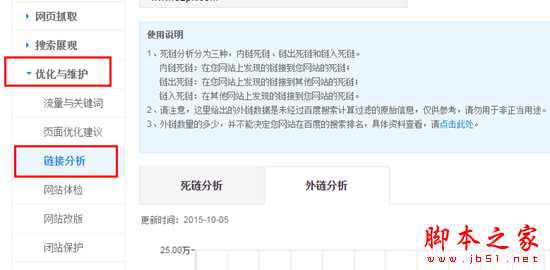
针对恶意外链事件屡次发生,站长平台发布了“外链分析”的工具,让各位站长可以明确的知晓到底有哪些站放了我们网站的外链。各位可以在站长平台查看:
五、移动类型提交
百度站在平台的设置里,把网站分为了五类:
PC站;
有对应PC站的移动站;
独立移动站;
自适应的站点;
代码适配的站点。
根据站点实际情况进行设置,有利于百度蜘蛛在抓取页面,以及搜索结果的排名(PC站和M站的搜索结果展现机制不一样)。设置方法如下:
以上就是对移动网站优化:如何构建对百度友好的移动站点的介绍,更多内容请继续关注!