photoshop使用滤镜打造出3D炫彩光环效果
(编辑:jimmy 日期: 2024/12/28 浏览:2)
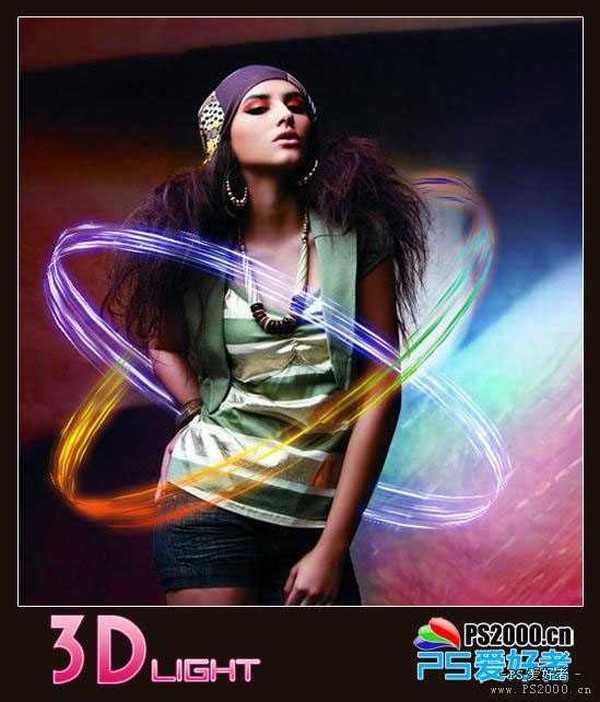
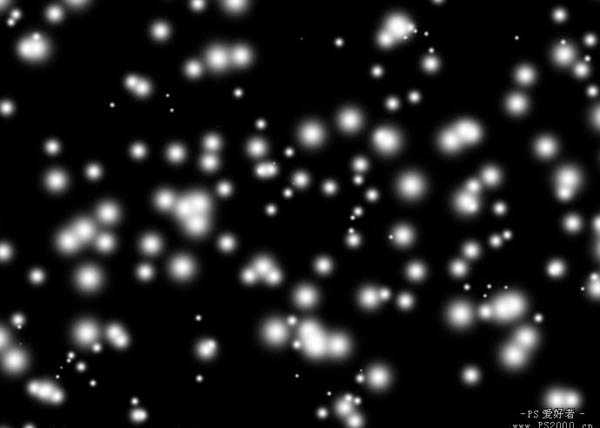
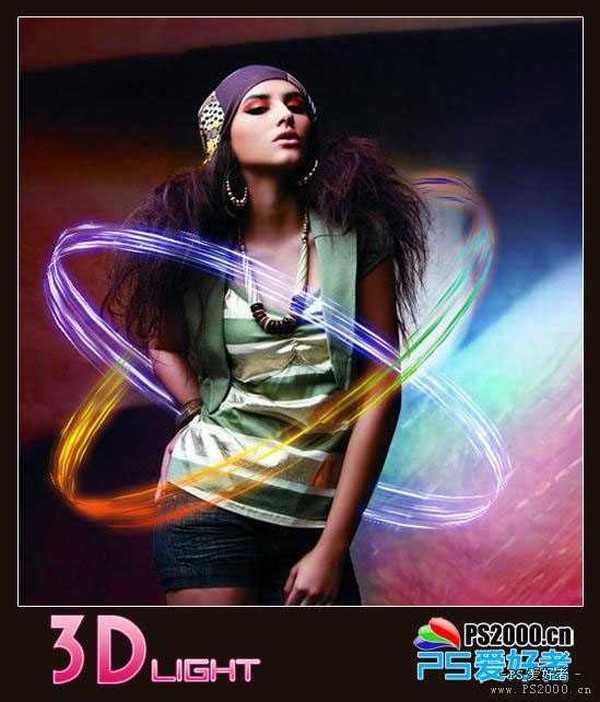
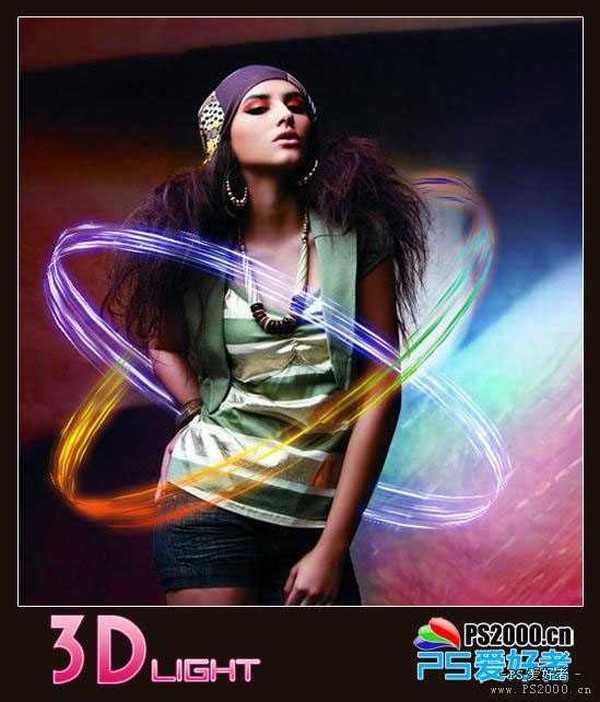
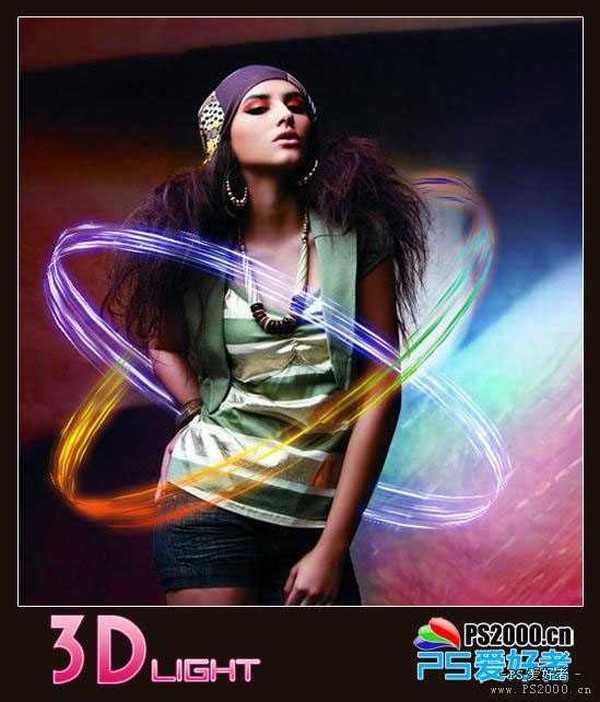
最终效果