Photoshop将侧面人像增加梦幻的黄褐色海报教程
(编辑:jimmy 日期: 2024/12/28 浏览:2)
原图

最终效果

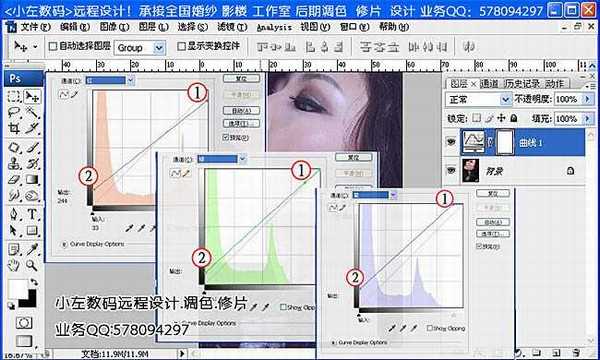
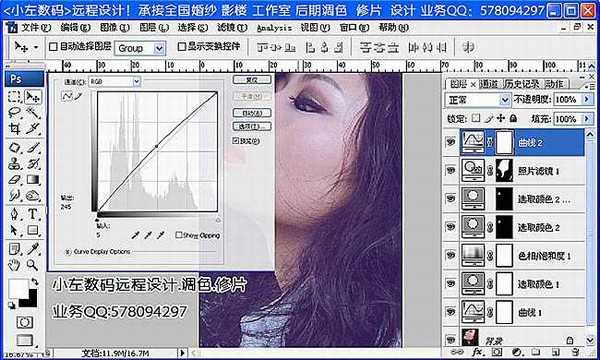
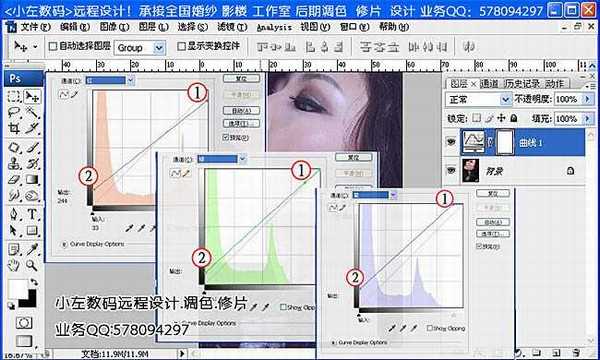
1、暗部上色:曲线;通道-红 1点(输出232,输入255),2点(输出30,输入0);
通道-绿 1点(输出226,输入222),2点(输出26,输入0);
通道-蓝 1点(输出255,输入231),2点(输出46,输入0)。

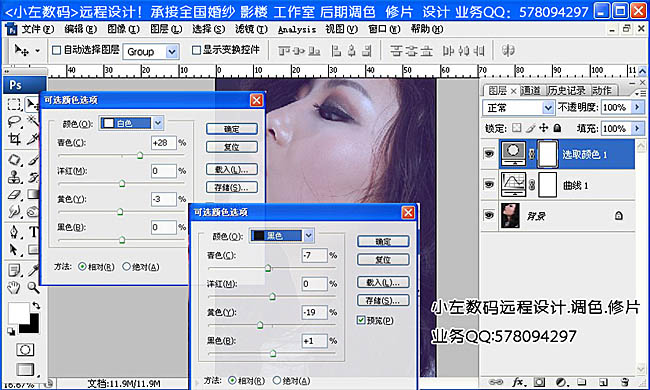
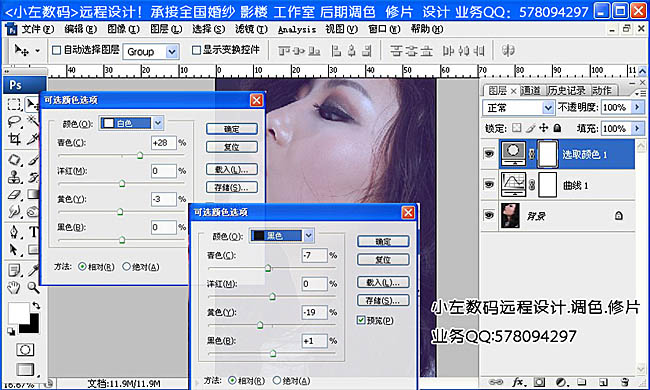
2、调整暗部和高光颜色,可选颜色;颜色:白色(青色28%,黄色-3%);黑色(青色-7%,黄色-19%,黑色1%)。

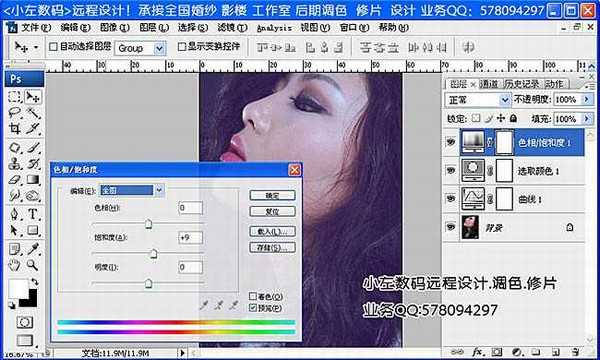
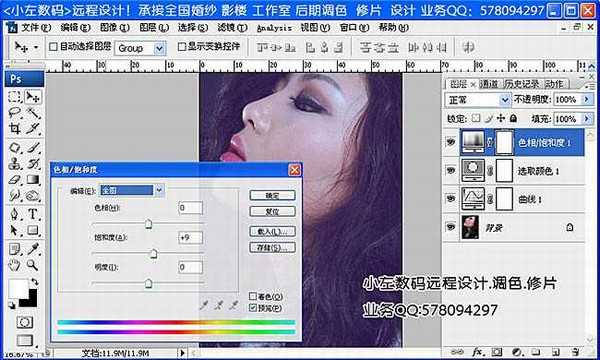
3、加饱和度,色相饱和度-编辑:全图(饱和度+9)。

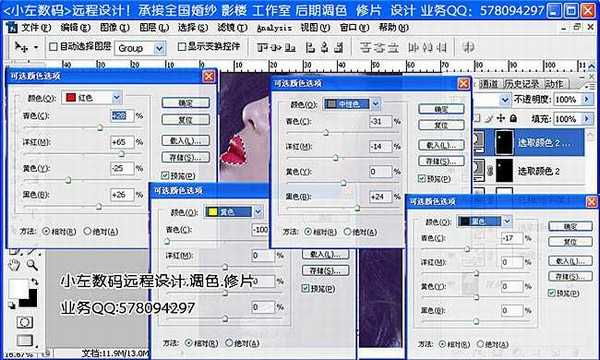
4、加深嘴唇颜色:用钢笔工具把嘴型画出来,用可选颜色加深嘴唇颜色。
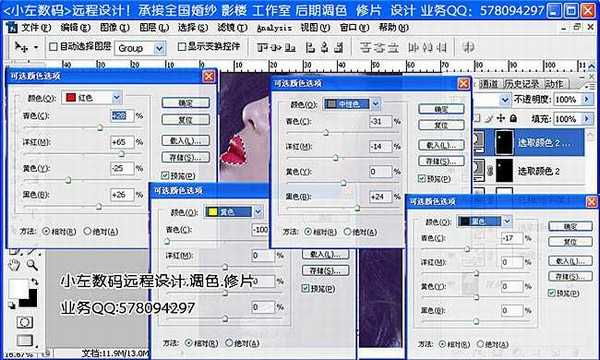
可选颜色:颜色:红色(青色-100%,洋红93%,黑色100%)/ 黄色(青色-100%)/ 中性色(青色-31%,洋红-14%,黑色24%)/ 黑色(青色-17%)。

5、继续加深嘴唇颜色:
可选颜色;颜色:红色(青色28%,洋红65%,黄色:-25,黑色26%)/ 黄色(青色-100%)/ 中性色(青色-31%,洋红-14%,黑色24%)/ 黑色(青色-17%)。

6、照片滤镜:颜色:橙色(#ec8a00) 浓度:18%。

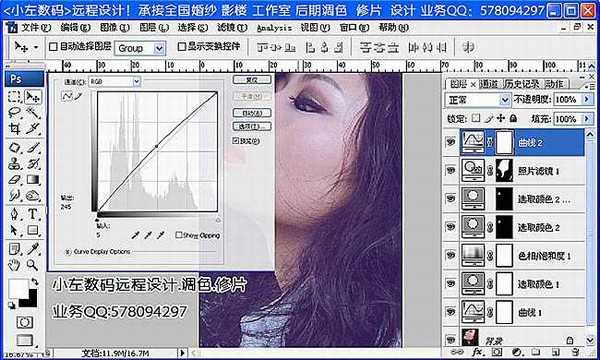
7、很简单的一步,用曲线调整下图片的亮度!自己看着合适就行。

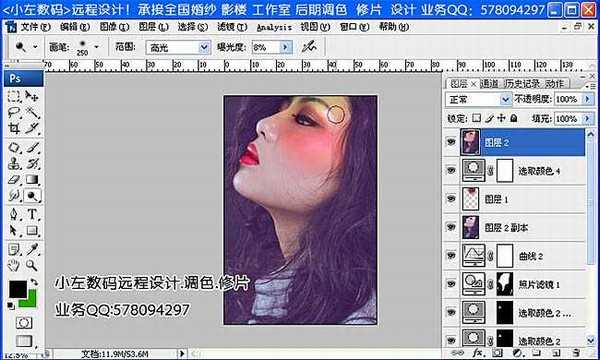
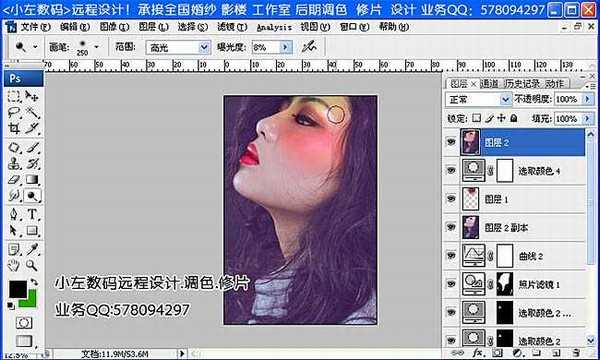
8、用减淡工具:范围:高光,曝光度:8% !把鼻梁、眼影部位高光擦出来。

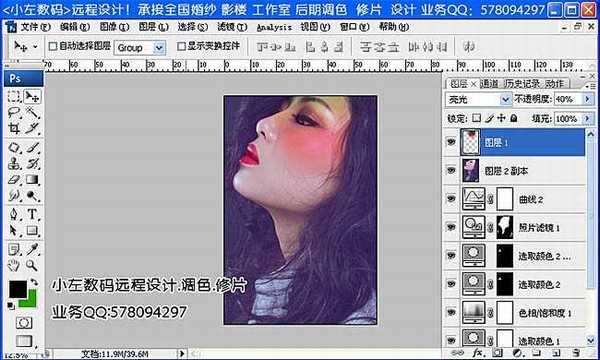
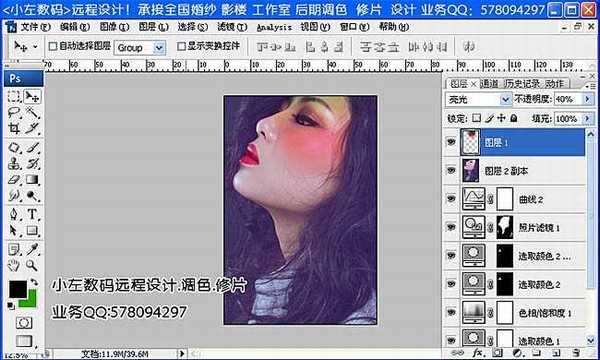
9、把需要上色的地方用钢笔工具圈出来,渐变色或者填充颜色都可以!再用高斯模糊把图层模糊,改变混合模式:亮光,不透明度自己看着觉得差不多就行!再把眼镜部位擦出来。

10、让眼影和肤色融合,调整整体颜色,可选颜色;颜色:红色(青色-10%,黄色:+4,)。

11、在用减淡工具把脸部高光部位擦出来。

12、改变嘴唇颜色,钢笔工具画出嘴唇,用渐变映射,降低不透明度到:63%。

13、液化:把脸型,下巴稍微调整下(在这一步液化,是前面感觉照片不是很好,调下色试试,后来感觉颜色还不错,就继续调整下去了!)。

14、加冲光:渐变填充,颜色:淡黄色(#ffff66)角度:-21.8, 降低不透明度到:33%。

15、调整高光部位让肤色更柔和,可选颜色:颜色:白色(-30%,黄色:10%)。

16、把素材拖入图层,混合模式:滤色,降低不透明度到:91%,添加个蒙板,把人物脸部擦出来!加上LOGO,最后合并图层,锐化下,调色结束。


最终效果:


最终效果

1、暗部上色:曲线;通道-红 1点(输出232,输入255),2点(输出30,输入0);
通道-绿 1点(输出226,输入222),2点(输出26,输入0);
通道-蓝 1点(输出255,输入231),2点(输出46,输入0)。

2、调整暗部和高光颜色,可选颜色;颜色:白色(青色28%,黄色-3%);黑色(青色-7%,黄色-19%,黑色1%)。

3、加饱和度,色相饱和度-编辑:全图(饱和度+9)。

4、加深嘴唇颜色:用钢笔工具把嘴型画出来,用可选颜色加深嘴唇颜色。
可选颜色:颜色:红色(青色-100%,洋红93%,黑色100%)/ 黄色(青色-100%)/ 中性色(青色-31%,洋红-14%,黑色24%)/ 黑色(青色-17%)。

5、继续加深嘴唇颜色:
可选颜色;颜色:红色(青色28%,洋红65%,黄色:-25,黑色26%)/ 黄色(青色-100%)/ 中性色(青色-31%,洋红-14%,黑色24%)/ 黑色(青色-17%)。

6、照片滤镜:颜色:橙色(#ec8a00) 浓度:18%。

7、很简单的一步,用曲线调整下图片的亮度!自己看着合适就行。

8、用减淡工具:范围:高光,曝光度:8% !把鼻梁、眼影部位高光擦出来。

9、把需要上色的地方用钢笔工具圈出来,渐变色或者填充颜色都可以!再用高斯模糊把图层模糊,改变混合模式:亮光,不透明度自己看着觉得差不多就行!再把眼镜部位擦出来。

10、让眼影和肤色融合,调整整体颜色,可选颜色;颜色:红色(青色-10%,黄色:+4,)。

11、在用减淡工具把脸部高光部位擦出来。

12、改变嘴唇颜色,钢笔工具画出嘴唇,用渐变映射,降低不透明度到:63%。

13、液化:把脸型,下巴稍微调整下(在这一步液化,是前面感觉照片不是很好,调下色试试,后来感觉颜色还不错,就继续调整下去了!)。

14、加冲光:渐变填充,颜色:淡黄色(#ffff66)角度:-21.8, 降低不透明度到:33%。

15、调整高光部位让肤色更柔和,可选颜色:颜色:白色(-30%,黄色:10%)。

16、把素材拖入图层,混合模式:滤色,降低不透明度到:91%,添加个蒙板,把人物脸部擦出来!加上LOGO,最后合并图层,锐化下,调色结束。


最终效果:
