Photoshop实现的高亮光照效果的小男孩
(编辑:jimmy 日期: 2025/1/8 浏览:2)
Final Image Preview
 步骤 1 – 背景:
步骤 1 – 背景:
首先创建一个新的画布大小 1970 × 1320 像素为单位)。 然后,抓住这个我了 (单击该图像获得全尺寸) 的自定义背景:

接下来,我们要结合这另一种背景,所以单击下图或请访问以下链接和下载此背景: http://jakezdaniel.deviantart.com/art/Texture-3B-108044404

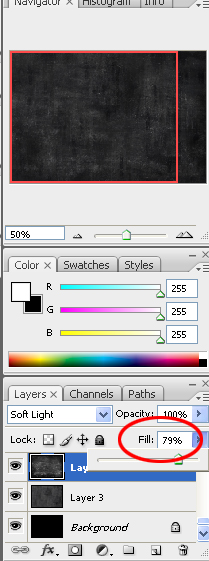
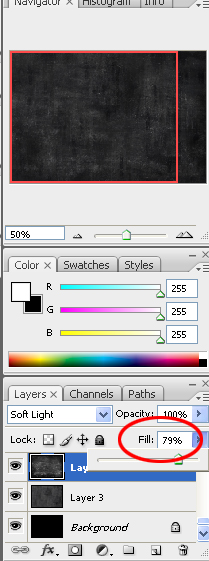
接下来,减少这第二个背景 ‘填充’ 的选项,以 79%(请参见下面的截图):
 步骤 2 – 的前景:
步骤 2 – 的前景:
现在,我们需要我们的前景主题形象。 我们将使用此小摇杆男孩。 您可以使用如下图,我使用: http://tonya-tjphotography.deviantart.com/art/Rocker-6-86012281 或您可以使用任何你自己需要的图片。 关于这幅图像,您会注意的一件事是会有点难以提取的头发。 软件如 Vertus 液面膜可轻松地提取这些的图像,但出于本教程的。 我将被提取它使用钢笔工具手动和我会将一些切割技术的应用。

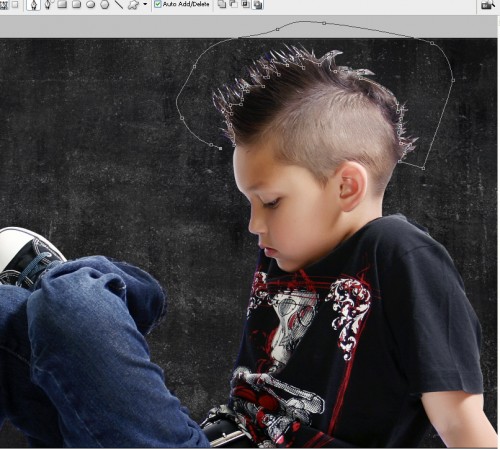
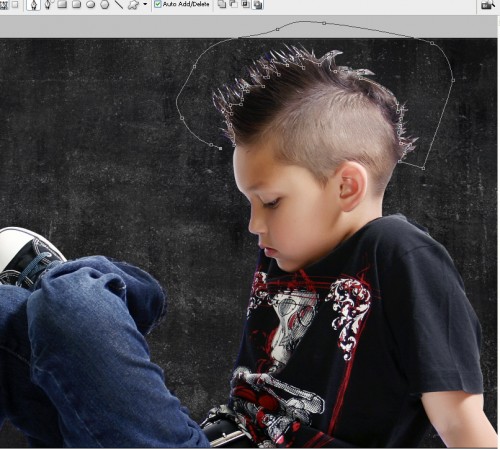
使用您钢笔工具、 慢慢地跟踪该的主题围绕然后转到”路径”选项卡,然后右键单击的路径做作出选择,然后您有您的前景问题。 如果有点熟悉提取技术阅读这篇文章 在 Photoshop 中提取的类型。
请注意,仍然有一些白边离开头发中,同样可以使用钢笔工具切断它。 您可以手动尝试删除只白色的区域,但我觉得更快、 更有效地给他理发。 整理中,我使用一个软的画笔绘制的橡皮和层 > 消光 > Defringe (宽 1) 和调整大小以适合该文档。


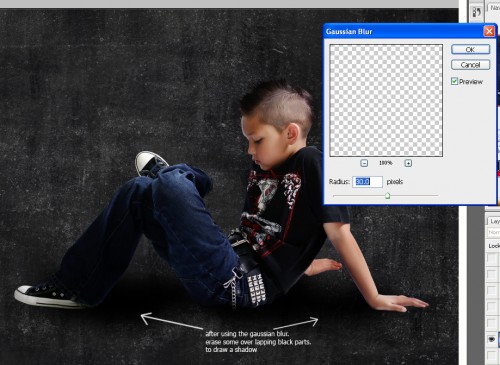
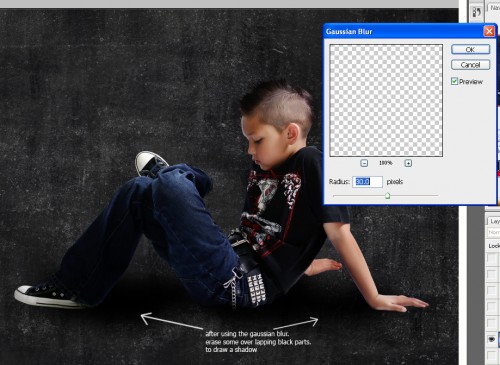
现在,我们会作出一些阴影那的男孩将帮助创建深度为我们的形象。 阴影,我使用一个柔软的笔刷 200px 用黑色画笔透视阴影 (请参阅下面的屏幕快照或使用你的判断)。 然后,转到筛选器 > 高斯模糊 > 30px,为其提供一种更自然的感觉。 减少不透明度,如有必要,抹去,gausian blurr 引起一些重叠的黑色部分与您应该有一个象我的结果:


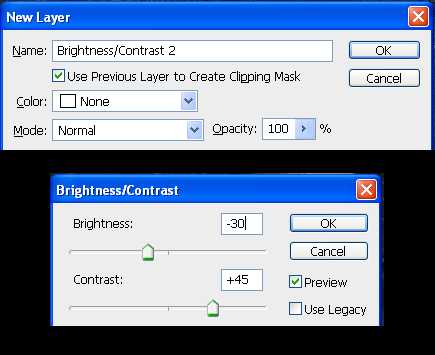
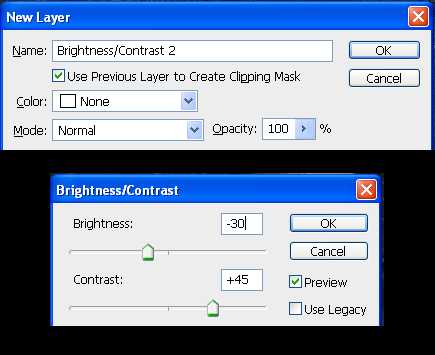
现在,我们要让那个男孩看起来较少粘贴到我们的背景。 这样做我们会燃烧的那个男孩边又有点 100px,范围的设置与使用刻录工具: 中间色调,暴露: 50,然后转至层 > 调整 > 亮度/对比度。 检查使用图层剪切蒙版和应用下列设置:

墙上有更多详细信息,并增添视觉效果添加一些裂缝。 您可以使用一个股票的图像或以下的画笔: 下载。
Download.
 步骤 3 – 添加抽象元素:
步骤 3 – 添加抽象元素:
我使用一个呈现的 C4d。 C4D 呈现在 internet 上的所有的包,deviantART 是一个开始的好地方。

调整它的大小和使用,使其纯灰度 desaturate (CTRL SHIFT U)。 下一步,将其移到您所需的适当位置为此图像,我想使它看起来好像是男孩的翅膀。

接下来,清除您不希望您的映像中的一些地区。 前台主题和隐藏我们创建已,以便继续角度来看,应与它相匹配。 您可以使用您的前景的选择受删除区域并使其看起来像渲染器围绕主题包装。

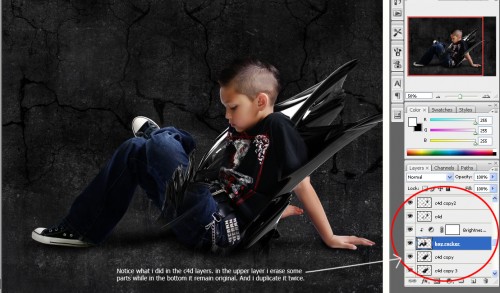
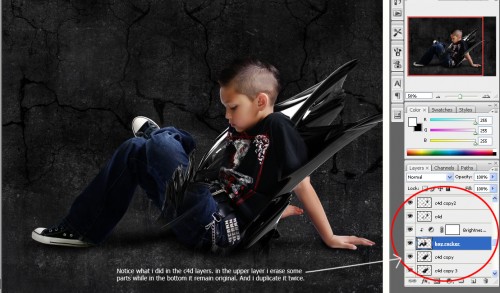
复制该 C4d 图层,然后带回那个重复的底部图层的男孩。 这样做您可以添加的需要的拭除部分备份,而且可以进行渲染器感到更稳固。

接下来,我们使用了相同的 C4D 呈现 desaturating 它并调整其大小。 慢慢地我们可以添加更多的元素变大小为达到我们预期的效果。 删除任何不需要的区域并尝试生成你围绕这个男孩的呈现。

步骤 4:
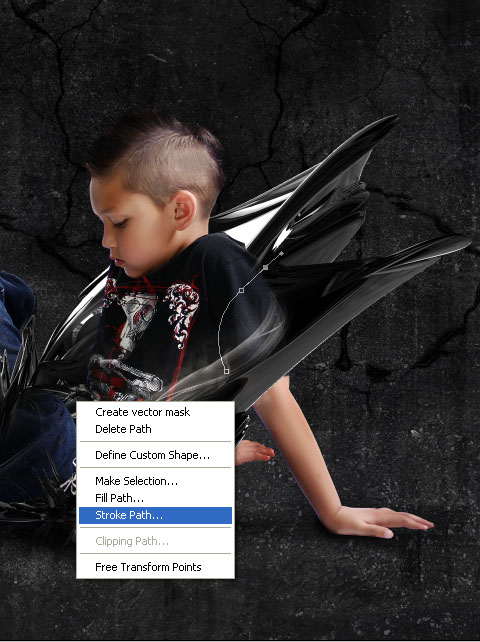
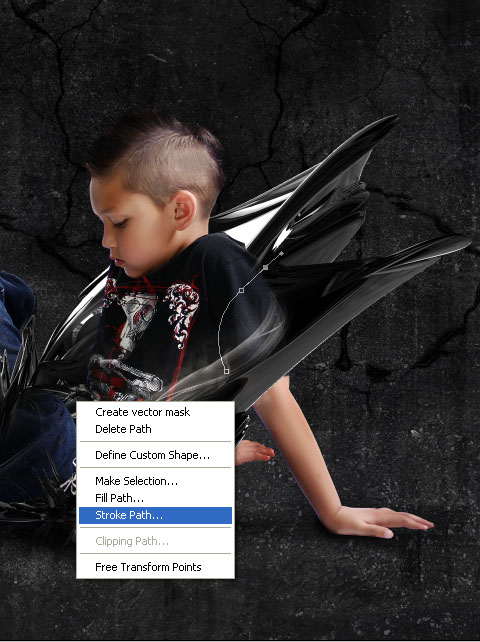
在制作光源的效果,我只使用在 Photoshop 中的默认工具。 用于说明使用钢笔工具,您可以绘制一些路径和脑卒中他们。 创建一个新的图层,然后设置您刷白色,7px,软 (设置为 0%的硬度)。 接下来,绘制主题沿路径位置显示灯。 在 pentool 活动时表面上右键单击,选择脑卒中的路径,然后选中模拟压力’ 选项。


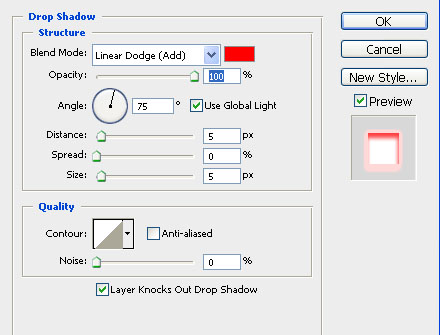
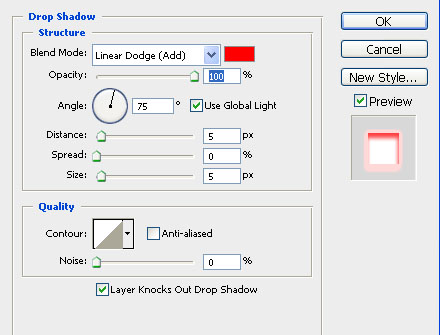
打开混合的选项,以下设置适用于您的层。

上一页12 下一页 阅读全文
 步骤 1 – 背景:
步骤 1 – 背景: 首先创建一个新的画布大小 1970 × 1320 像素为单位)。 然后,抓住这个我了 (单击该图像获得全尺寸) 的自定义背景:

接下来,我们要结合这另一种背景,所以单击下图或请访问以下链接和下载此背景: http://jakezdaniel.deviantart.com/art/Texture-3B-108044404

接下来,减少这第二个背景 ‘填充’ 的选项,以 79%(请参见下面的截图):
 步骤 2 – 的前景:
步骤 2 – 的前景: 现在,我们需要我们的前景主题形象。 我们将使用此小摇杆男孩。 您可以使用如下图,我使用: http://tonya-tjphotography.deviantart.com/art/Rocker-6-86012281 或您可以使用任何你自己需要的图片。 关于这幅图像,您会注意的一件事是会有点难以提取的头发。 软件如 Vertus 液面膜可轻松地提取这些的图像,但出于本教程的。 我将被提取它使用钢笔工具手动和我会将一些切割技术的应用。

使用您钢笔工具、 慢慢地跟踪该的主题围绕然后转到”路径”选项卡,然后右键单击的路径做作出选择,然后您有您的前景问题。 如果有点熟悉提取技术阅读这篇文章 在 Photoshop 中提取的类型。
请注意,仍然有一些白边离开头发中,同样可以使用钢笔工具切断它。 您可以手动尝试删除只白色的区域,但我觉得更快、 更有效地给他理发。 整理中,我使用一个软的画笔绘制的橡皮和层 > 消光 > Defringe (宽 1) 和调整大小以适合该文档。


现在,我们会作出一些阴影那的男孩将帮助创建深度为我们的形象。 阴影,我使用一个柔软的笔刷 200px 用黑色画笔透视阴影 (请参阅下面的屏幕快照或使用你的判断)。 然后,转到筛选器 > 高斯模糊 > 30px,为其提供一种更自然的感觉。 减少不透明度,如有必要,抹去,gausian blurr 引起一些重叠的黑色部分与您应该有一个象我的结果:


现在,我们要让那个男孩看起来较少粘贴到我们的背景。 这样做我们会燃烧的那个男孩边又有点 100px,范围的设置与使用刻录工具: 中间色调,暴露: 50,然后转至层 > 调整 > 亮度/对比度。 检查使用图层剪切蒙版和应用下列设置:

墙上有更多详细信息,并增添视觉效果添加一些裂缝。 您可以使用一个股票的图像或以下的画笔: 下载。
Download.
 步骤 3 – 添加抽象元素:
步骤 3 – 添加抽象元素: 我使用一个呈现的 C4d。 C4D 呈现在 internet 上的所有的包,deviantART 是一个开始的好地方。

调整它的大小和使用,使其纯灰度 desaturate (CTRL SHIFT U)。 下一步,将其移到您所需的适当位置为此图像,我想使它看起来好像是男孩的翅膀。

接下来,清除您不希望您的映像中的一些地区。 前台主题和隐藏我们创建已,以便继续角度来看,应与它相匹配。 您可以使用您的前景的选择受删除区域并使其看起来像渲染器围绕主题包装。

复制该 C4d 图层,然后带回那个重复的底部图层的男孩。 这样做您可以添加的需要的拭除部分备份,而且可以进行渲染器感到更稳固。

接下来,我们使用了相同的 C4D 呈现 desaturating 它并调整其大小。 慢慢地我们可以添加更多的元素变大小为达到我们预期的效果。 删除任何不需要的区域并尝试生成你围绕这个男孩的呈现。

步骤 4:
在制作光源的效果,我只使用在 Photoshop 中的默认工具。 用于说明使用钢笔工具,您可以绘制一些路径和脑卒中他们。 创建一个新的图层,然后设置您刷白色,7px,软 (设置为 0%的硬度)。 接下来,绘制主题沿路径位置显示灯。 在 pentool 活动时表面上右键单击,选择脑卒中的路径,然后选中模拟压力’ 选项。


打开混合的选项,以下设置适用于您的层。

上一页12 下一页 阅读全文