Photoshop简单制作带有蓝色水波图案的玉石字体教程
(编辑:jimmy 日期: 2025/1/11 浏览:2)
教你使用Photoshop制作带有蓝色水波图案的玉石字体,教程简单粗暴,只要几步即可完成玉石字体的制作,首先新建一个图层,然后添加一个纯色图层和一个渐变图层,然后输入文字,然后修改图层样式,最后叠加一个蓝色的水波图案就可以完成了。好了,话不多说,下面让我们一起去看看具体的步骤吧!
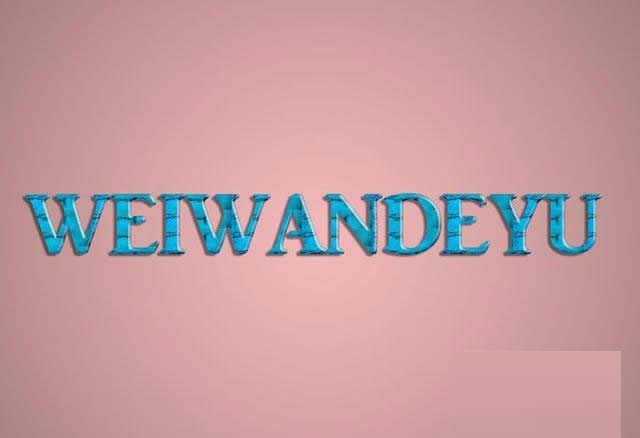
效果图:
具体步骤:
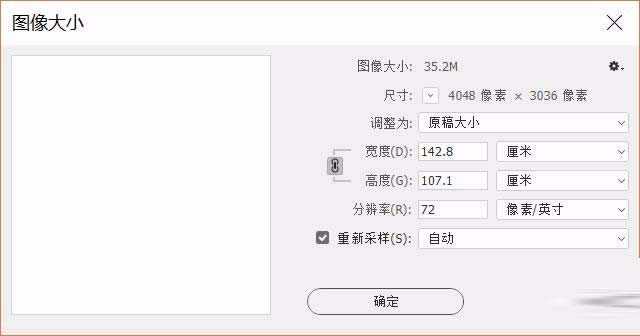
1、新建一个如图大小的白色图层。
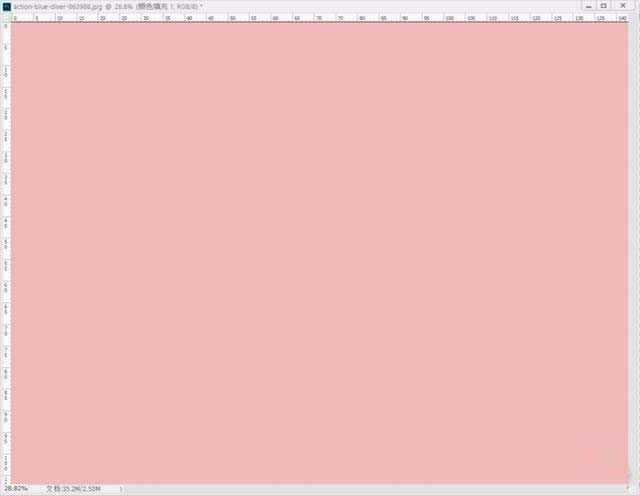
2、在图层面板里点击添加调整图层按钮添加一个纯色图层,接着添加一个渐变图层。
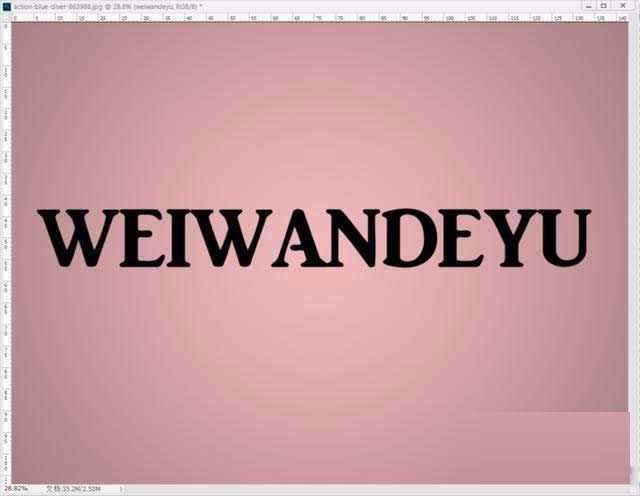
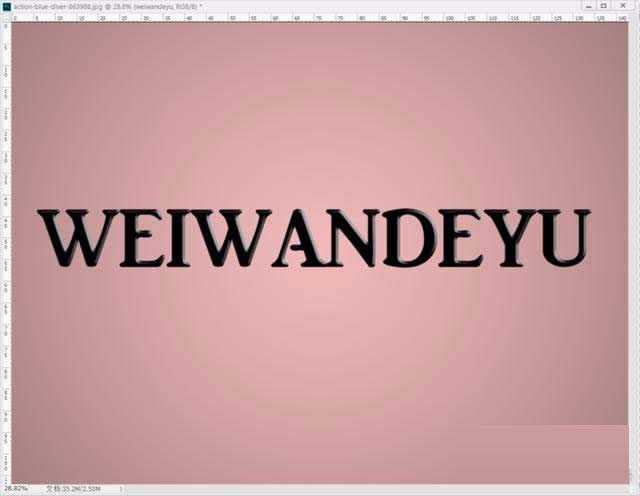
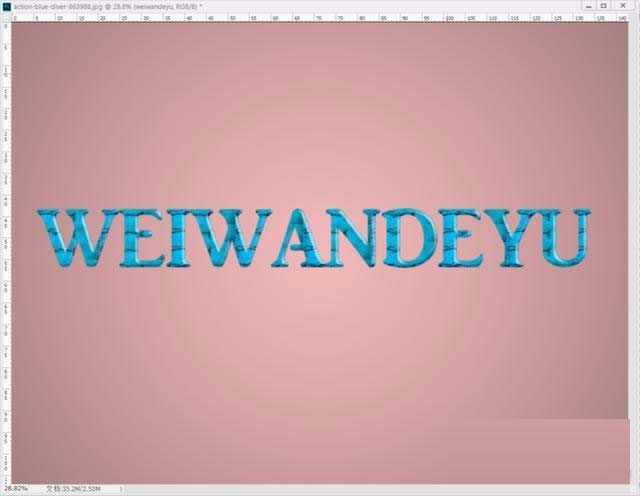
3、在工具箱中,选择文字工具,然后在文字工具的属性栏里设置参数,字体:AR JULIAN、大小:700点、颜色:黑色,最后输入文字。
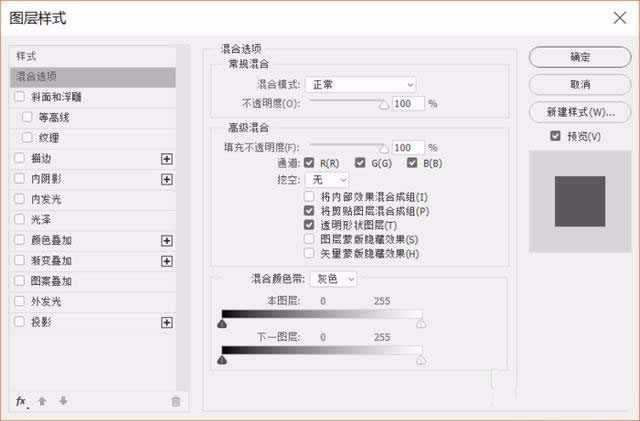
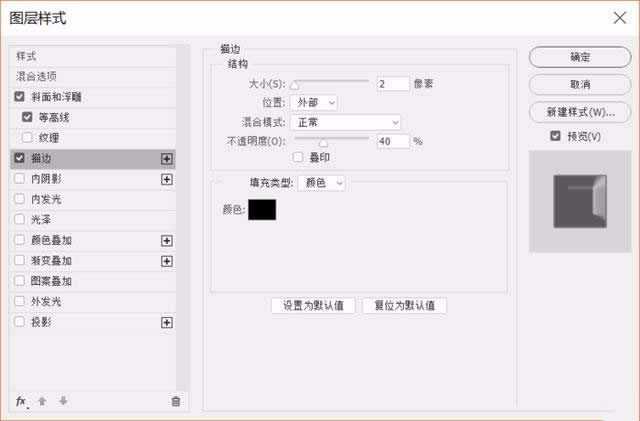
4、双击图层缩览图右边空白区域,会弹出图层样式窗口。
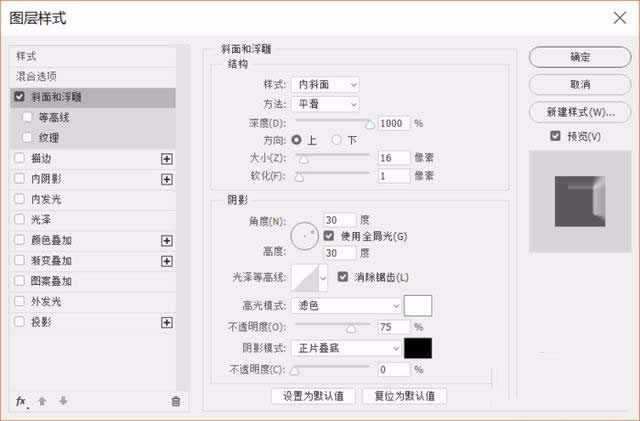
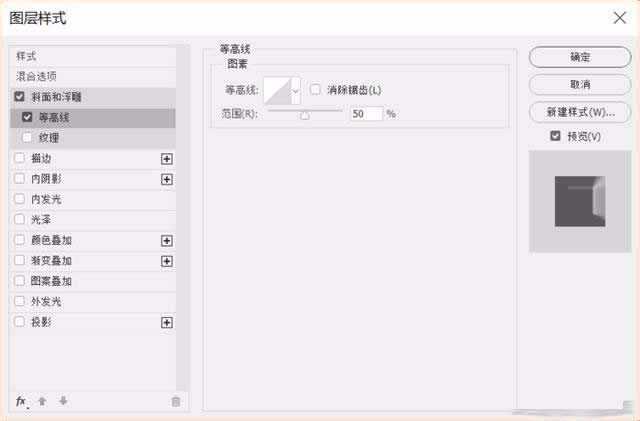
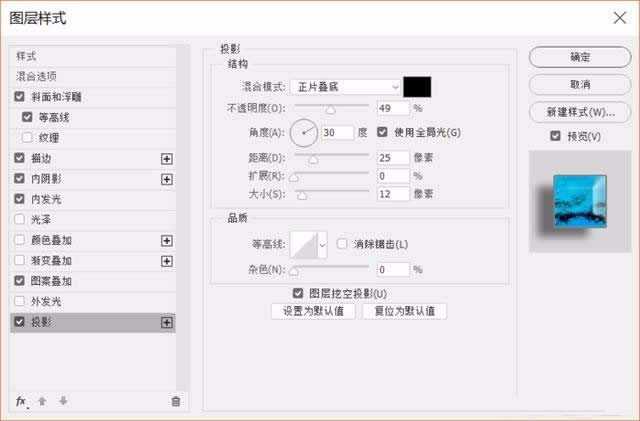
5、在图层样式窗口中,用鼠标左键单击斜面和浮雕,打开斜面和浮雕详细命令后,对各项参数进行如下设置,接着,用鼠标左键单击等高线,打开等高线详细命令后,对各项参数进行如下设置,同理对其他各项命令作如图修改。
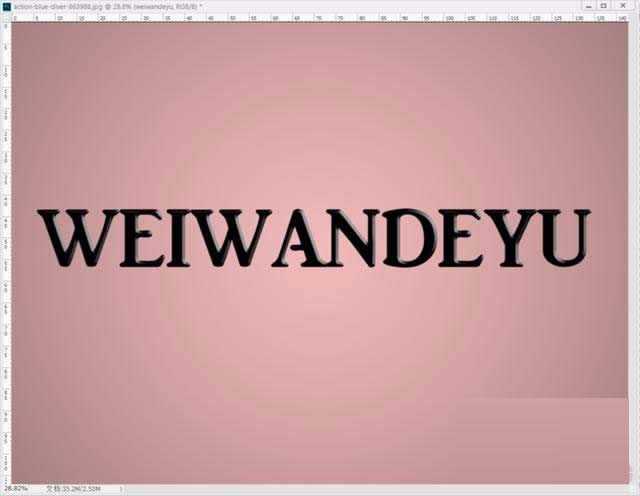
6、对各项参数进行设置后,最后单击右上角的确定即可。
7、叠加一个蓝色的水波图案
8、最后保存导出
教程结束,以上就是关于Photoshop简单制作带有蓝色水波图案的玉石字体教程的全部内容,希望大家喜欢!
相关教程推荐:
photoshop制作出漂亮的翡翠玉石字体
Photoshop设计制作带有浮雕花纹的玉石字
15分钟PS绘制超有质感的玉石图标