Photoshop设计制作漂亮的金色生日快乐立体字
(编辑:jimmy 日期: 2024/11/16 浏览:2)
这次立体字也是用等比例复制的方法制作。过程:先把表面文字做好,然后用表面文字等比例复制叠加出立体面,在细调一下立体面的颜色和局部明暗即可。
最终效果

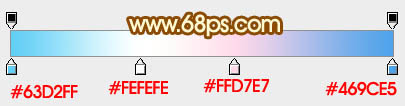
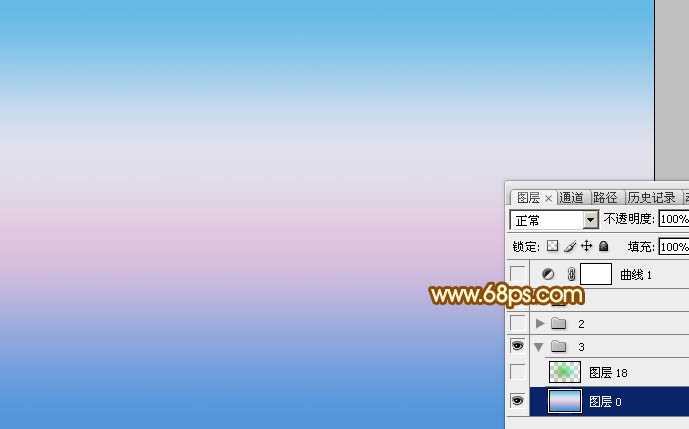
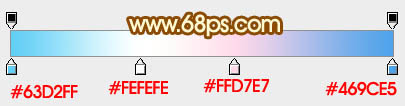
1、新建一个1000 * 650像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由上至下拉出图2所示的线性渐变。

<图1>

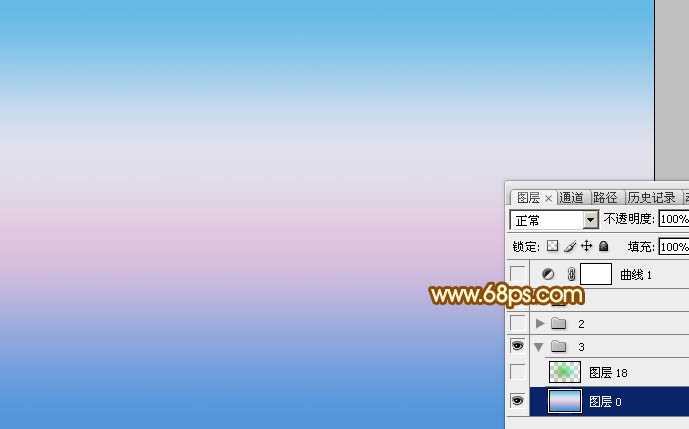
<图2>
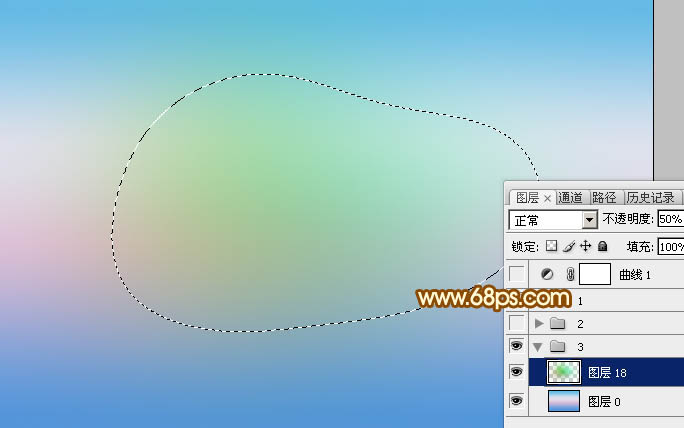
2、新建一个图层,用套索工具拉出下图所示的选区,羽化120个像素后填充淡绿色:#48D981,确定后把图层不透明度改为:50%,效果如下图。

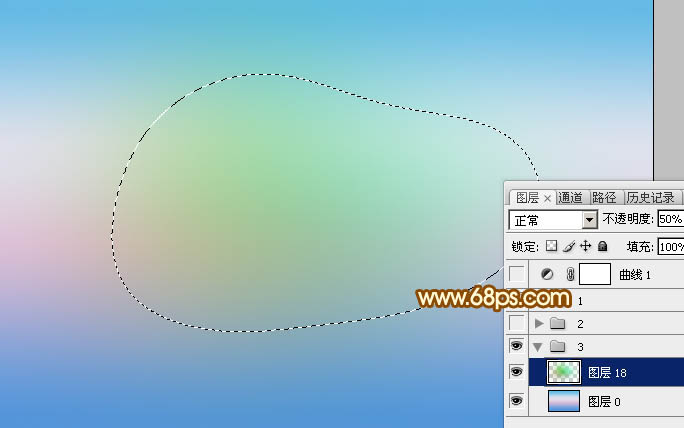
<图3>
3、新建一个组,点这里下载文字素材,文字为PNG格式,直接保存后用PS打开,拖进来并放好位置,如图4。

<图4>
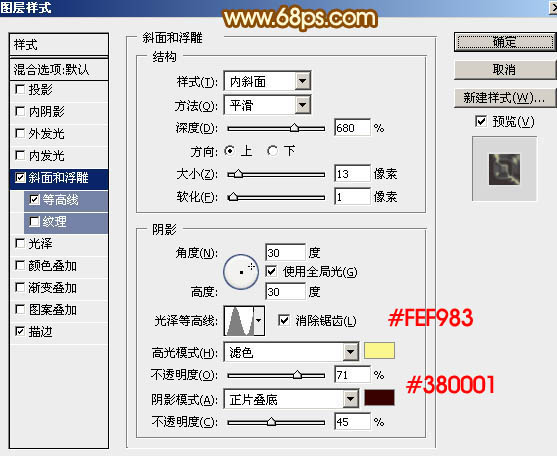
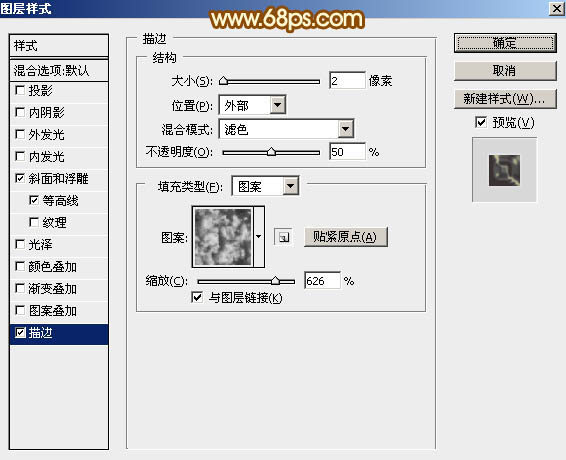
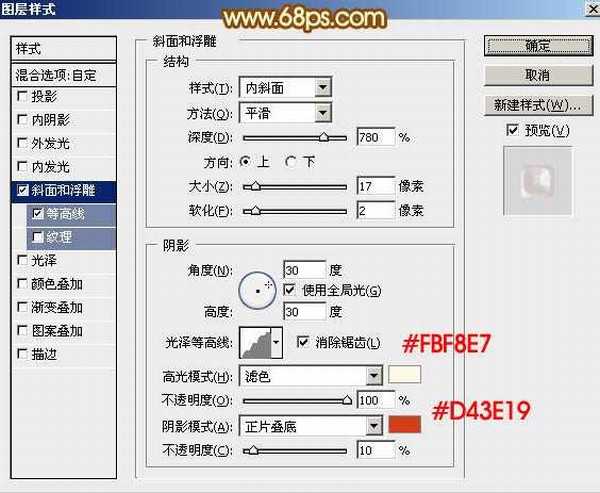
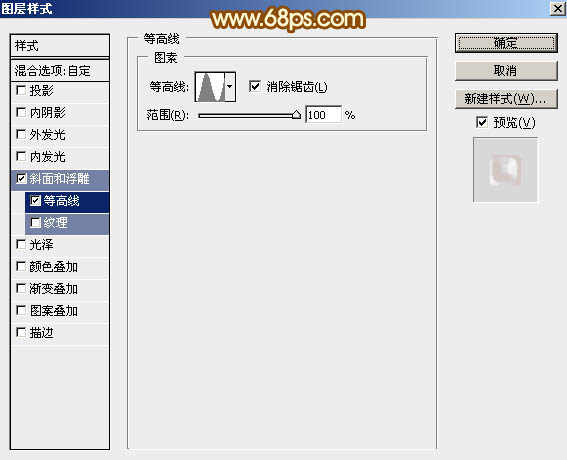
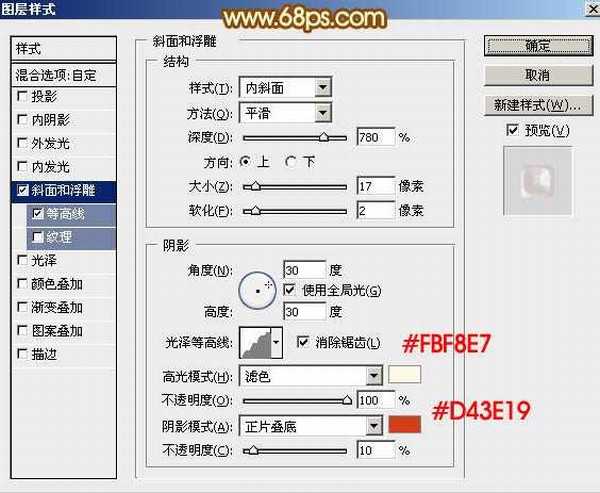
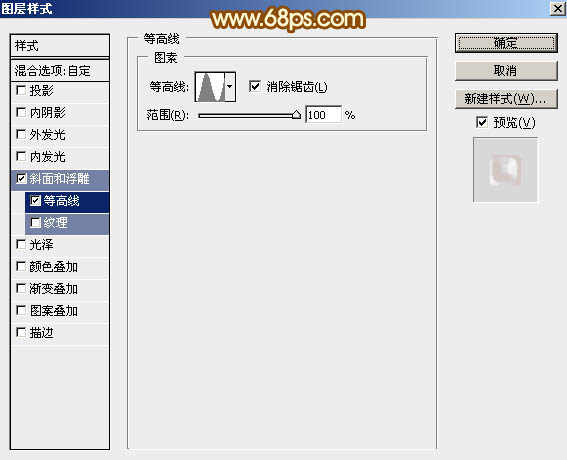
4、双击图层面板文字缩略图,在弹出的图层样式面板设置图层样式,设置斜面和浮雕,等高线,描边,参数设置如图5 - 8,效果如图9。

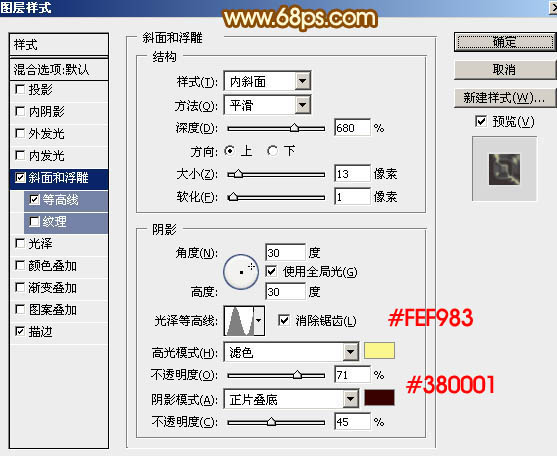
<图5>

<图6>
描边先选择填充类型为图案,然后选择云彩纹理,如果没有可以复位一下图案即可找到。

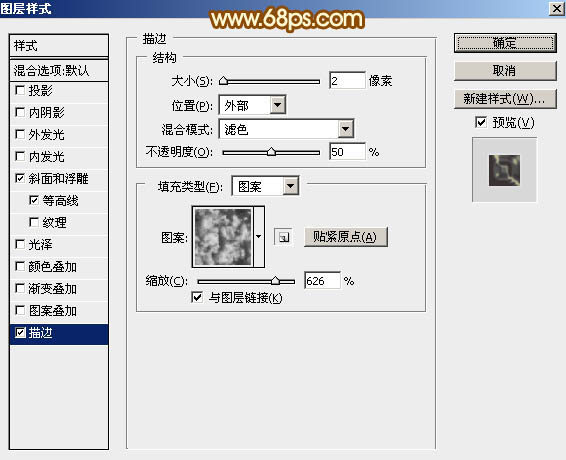
<图7>

<图8>

<图9>
5、按Ctrl + J 把当前文字复制一层,得到文字副本,然后创建图层面板文字副本缩略图载入图层样式,修改一下斜面和浮雕及等高线的参数,并去掉描边样式,如图10,11,确定后把填充改为:0%,效果如图12。

<图10>

<图11>

<图12>
上一页12 下一页 阅读全文
最终效果

1、新建一个1000 * 650像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由上至下拉出图2所示的线性渐变。

<图1>

<图2>
2、新建一个图层,用套索工具拉出下图所示的选区,羽化120个像素后填充淡绿色:#48D981,确定后把图层不透明度改为:50%,效果如下图。

<图3>
3、新建一个组,点这里下载文字素材,文字为PNG格式,直接保存后用PS打开,拖进来并放好位置,如图4。

<图4>
4、双击图层面板文字缩略图,在弹出的图层样式面板设置图层样式,设置斜面和浮雕,等高线,描边,参数设置如图5 - 8,效果如图9。

<图5>

<图6>
描边先选择填充类型为图案,然后选择云彩纹理,如果没有可以复位一下图案即可找到。

<图7>

<图8>

<图9>
5、按Ctrl + J 把当前文字复制一层,得到文字副本,然后创建图层面板文字副本缩略图载入图层样式,修改一下斜面和浮雕及等高线的参数,并去掉描边样式,如图10,11,确定后把填充改为:0%,效果如图12。

<图10>

<图11>

<图12>
上一页12 下一页 阅读全文