PS利用图层样式及画笔制作缝纫补丁牛皮字
(编辑:jimmy 日期: 2024/11/14 浏览:2)
教程由两部分构成:牛仔布补丁和牛皮字。两部分制作方法也非常类似,过程:先用选区等截取想要的纹理,用图层样式加上初步的浮雕效果,然后缩小选区,增加描边,缝纫的线条等即可得到初步的效果,后期再增加一些细节增强真实感即可。
最终效果

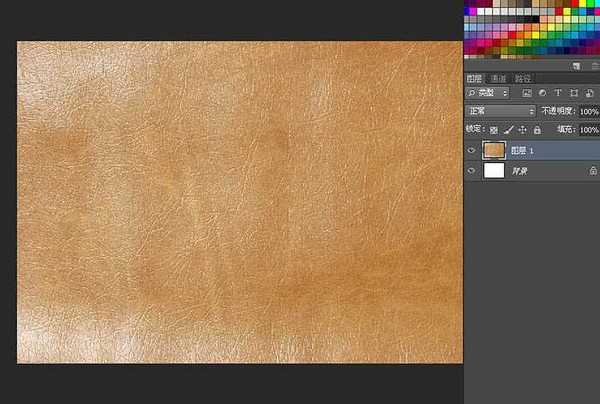
1、打开小牛皮。


2、顺便把牛仔布也放进去。


3、输入一种字体为“方正胖头鱼”的字体,大小为230左右,大点小点无关紧要,字体也可以自由选择。

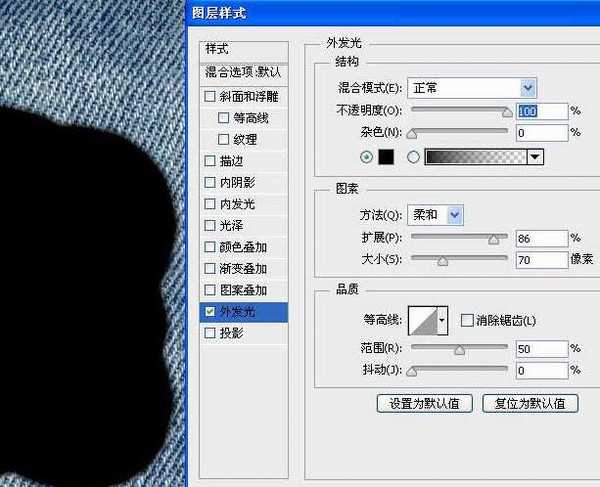
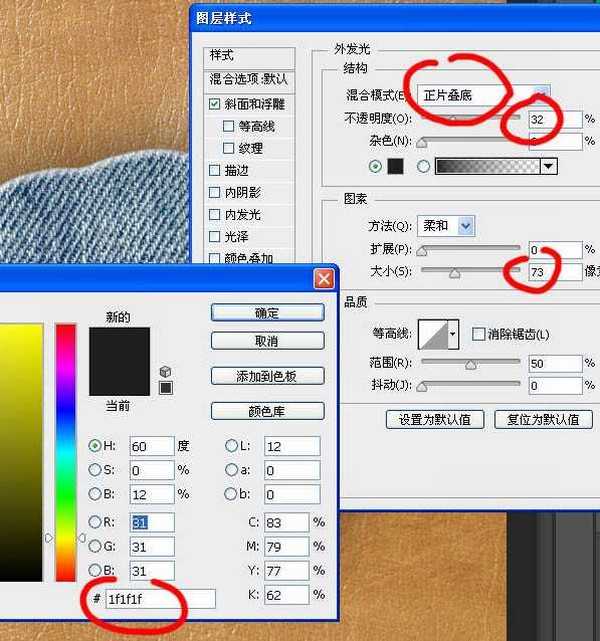
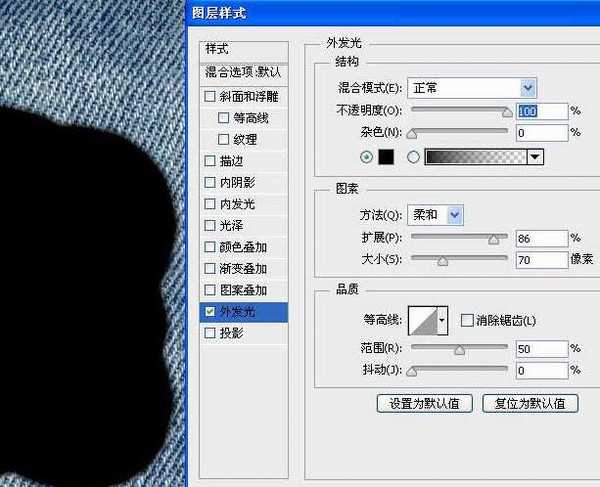
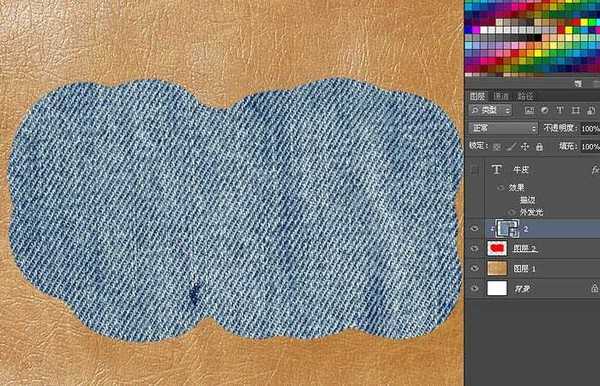
4、先做牛仔布这个效果,我们需要把这个字体的范围扩大,我不喜欢用选区扩展。好像有点失真,我用另外一种办法 —— 图层混合模式里的“外发光”确实好用!有人会说既然这样为什么不用“描边”?描边会产生硬硬的棱角,不好用。 双击文字层打开图层混合,按图操作不细说,要注意的是别让外发光范围超出牛仔布。

5、现在的字边缘还是有点虚,去通道调下,隐藏掉牛仔布,回到通道,复制任意一个颜色的通道,打开色阶调一下。具体数值自己把握,这样我们就得到一个边缘滑润的外轮廓,反相,CTRL+左键拿到选区后回到图层栏。

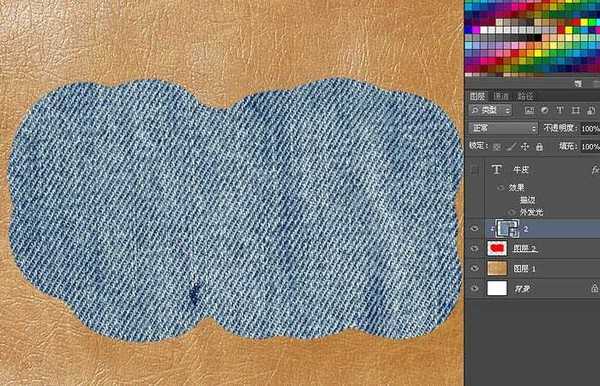
6、在牛仔布下面新建一层,填充任意颜色。 点击牛仔布层,执行“图层-创建剪贴蒙版”,或者快捷键“CTRL+ALT+G”,或者按住ALT把鼠标指针移到牛仔布层和填充层之间,出现一个图标指向箭头图标时点击左键。

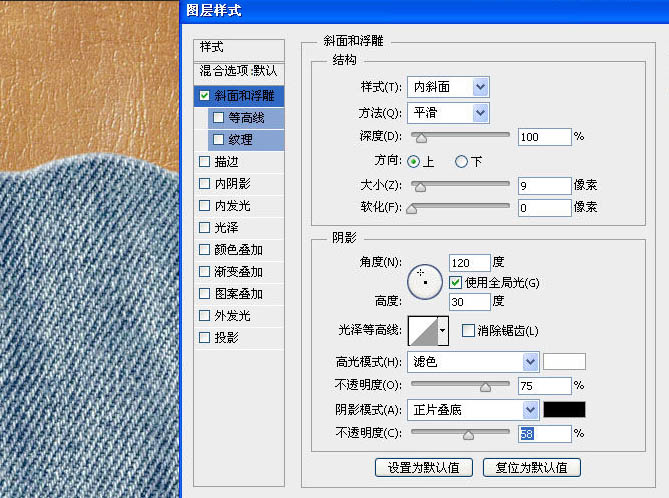
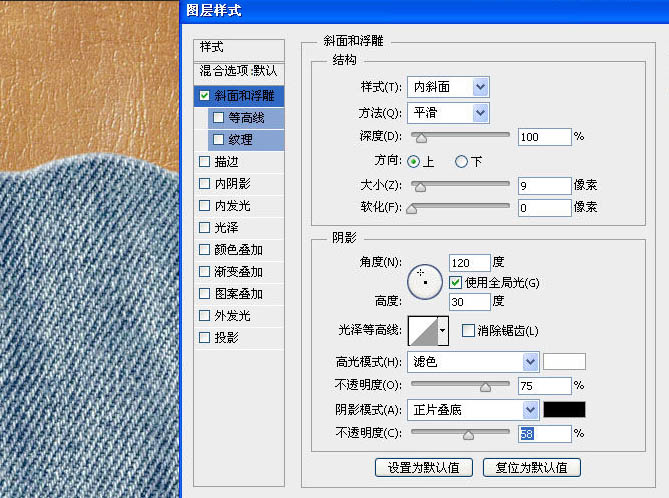
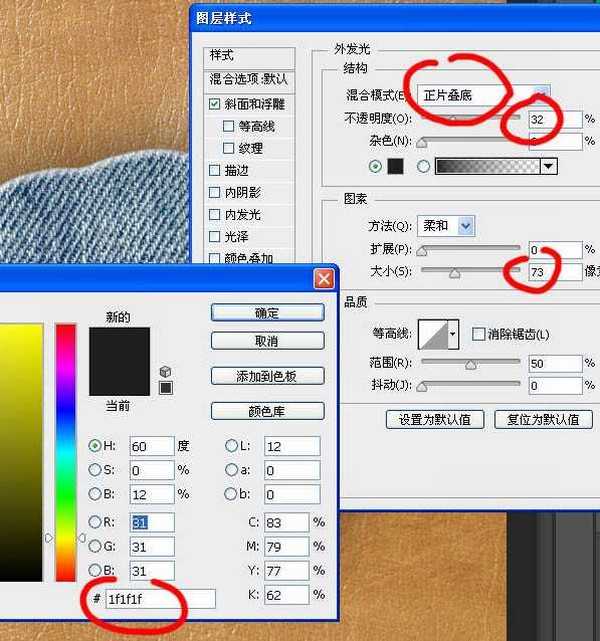
7、下面我们继续给这个牛仔布增加效果。双击填充层打开图层混合模式。



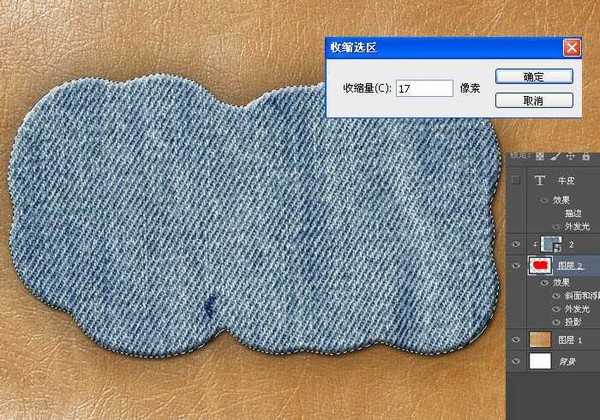
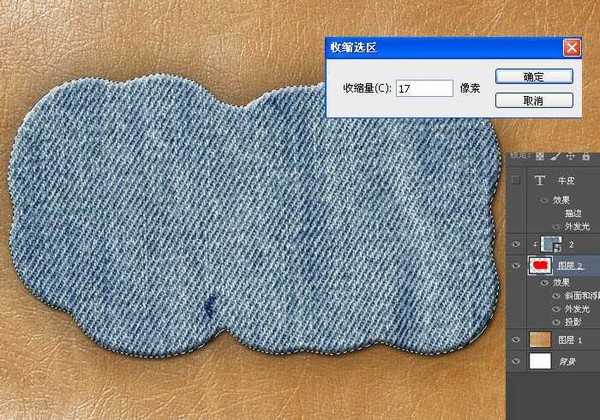
8、继续给上效果,现在是缝线的凹陷效果,CTRL+鼠标左键点击填充层取得选框,“选择-修改-收缩”。往内收缩16像素(虽然扩展不好用,收缩还是很给力的)。

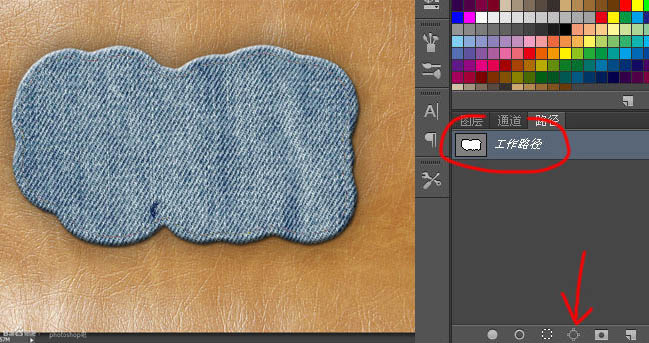
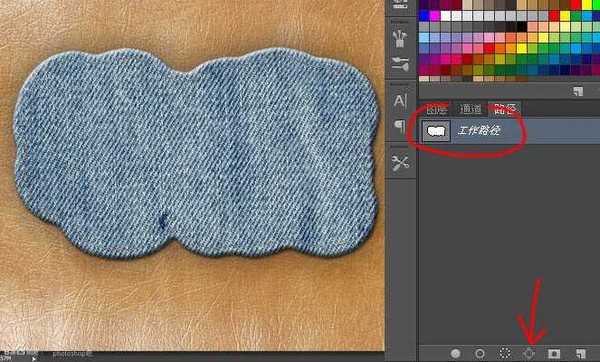
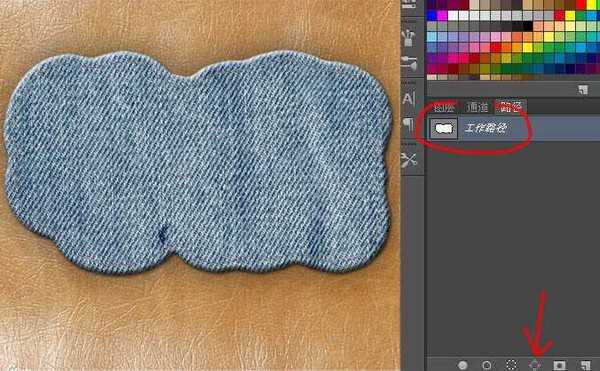
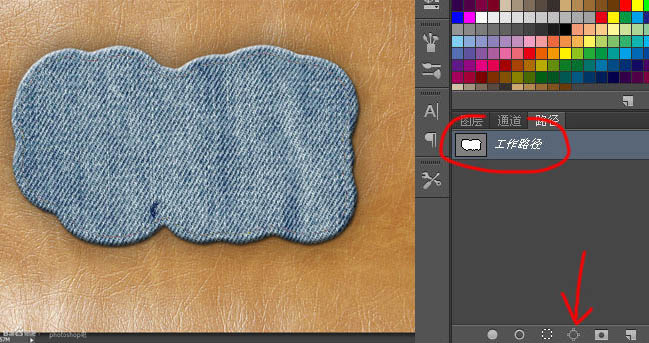
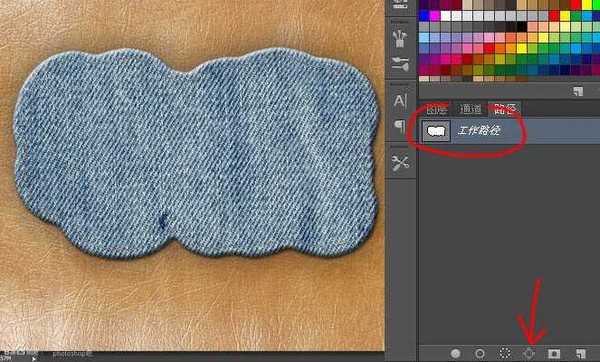
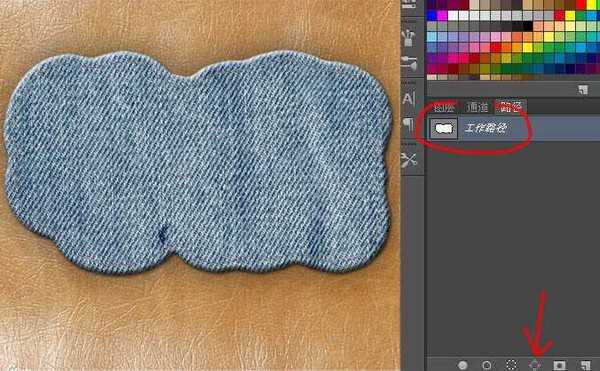
9、回到“路径”界面,点击下面的“从选区产生工作路径”按钮。我们得到一个路径。

10、回到图层,在牛仔布上面新建一层,选择大小为3像素,硬度为0的黑色画笔。

11、按P选择钢笔工具,右击鼠标键选择“描边路径”。

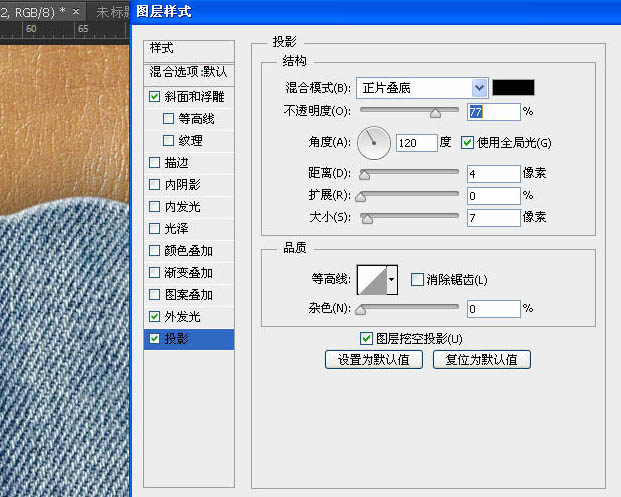
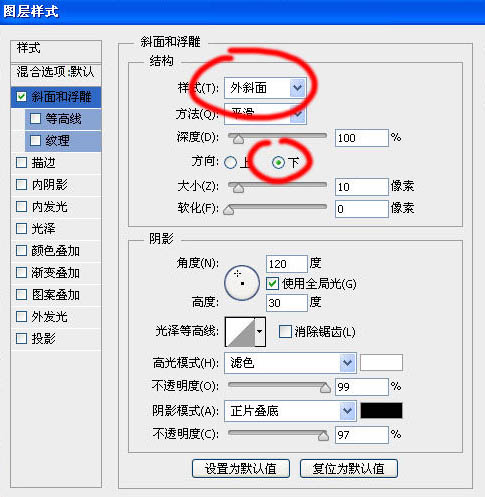
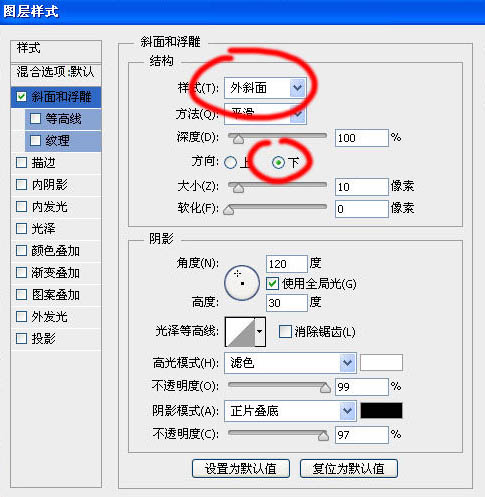
12、双击这个描边层进入图层混合模式,添加“斜面和浮雕”效果。注意我画圈的地方。

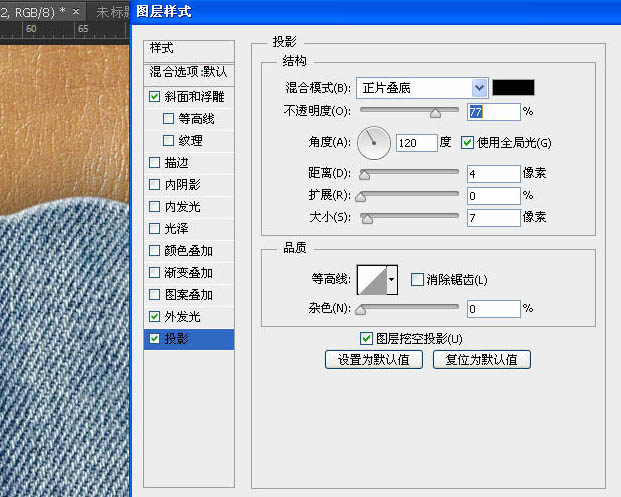
13、双击这个描边层进入图层混合模式,添加“斜面和浮雕”效果。我画圈的地方是提醒各位注意光线的变化。

14、新建一个20*100新文档,用椭圆工具画一个笔刷。这个我准备用来模拟缝合线。“编辑-定义画笔预设”,记住存盘时的名字,到时候好找。

15、在路径栏里点击工作路径,回到图层,在凹陷层上面新建一层,接着预设画笔,按B,点击画笔预设按钮,好几个地方能找到这个按钮。 找到画笔,更改角度,大小和间距。


上一页12 下一页 阅读全文
最终效果

1、打开小牛皮。


2、顺便把牛仔布也放进去。


3、输入一种字体为“方正胖头鱼”的字体,大小为230左右,大点小点无关紧要,字体也可以自由选择。

4、先做牛仔布这个效果,我们需要把这个字体的范围扩大,我不喜欢用选区扩展。好像有点失真,我用另外一种办法 —— 图层混合模式里的“外发光”确实好用!有人会说既然这样为什么不用“描边”?描边会产生硬硬的棱角,不好用。 双击文字层打开图层混合,按图操作不细说,要注意的是别让外发光范围超出牛仔布。

5、现在的字边缘还是有点虚,去通道调下,隐藏掉牛仔布,回到通道,复制任意一个颜色的通道,打开色阶调一下。具体数值自己把握,这样我们就得到一个边缘滑润的外轮廓,反相,CTRL+左键拿到选区后回到图层栏。

6、在牛仔布下面新建一层,填充任意颜色。 点击牛仔布层,执行“图层-创建剪贴蒙版”,或者快捷键“CTRL+ALT+G”,或者按住ALT把鼠标指针移到牛仔布层和填充层之间,出现一个图标指向箭头图标时点击左键。

7、下面我们继续给这个牛仔布增加效果。双击填充层打开图层混合模式。



8、继续给上效果,现在是缝线的凹陷效果,CTRL+鼠标左键点击填充层取得选框,“选择-修改-收缩”。往内收缩16像素(虽然扩展不好用,收缩还是很给力的)。

9、回到“路径”界面,点击下面的“从选区产生工作路径”按钮。我们得到一个路径。

10、回到图层,在牛仔布上面新建一层,选择大小为3像素,硬度为0的黑色画笔。

11、按P选择钢笔工具,右击鼠标键选择“描边路径”。

12、双击这个描边层进入图层混合模式,添加“斜面和浮雕”效果。注意我画圈的地方。

13、双击这个描边层进入图层混合模式,添加“斜面和浮雕”效果。我画圈的地方是提醒各位注意光线的变化。

14、新建一个20*100新文档,用椭圆工具画一个笔刷。这个我准备用来模拟缝合线。“编辑-定义画笔预设”,记住存盘时的名字,到时候好找。

15、在路径栏里点击工作路径,回到图层,在凹陷层上面新建一层,接着预设画笔,按B,点击画笔预设按钮,好几个地方能找到这个按钮。 找到画笔,更改角度,大小和间距。


上一页12 下一页 阅读全文
上一篇:PS制作新年快乐的粉笔字效果