PS打造超炫的冰霜特效字体
(编辑:jimmy 日期: 2025/1/12 浏览:2)
这是完成后的效果图:

墙壁背景
coolvetica 字体
玻璃素材
烟雾素材
已打包咯,童鞋们下载整个文件就好 → 素材下载
挺胸收腹,练习开始:
第一步:
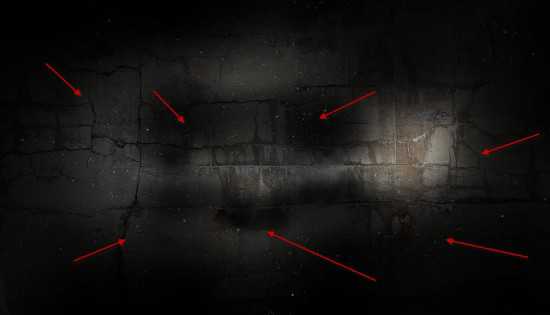
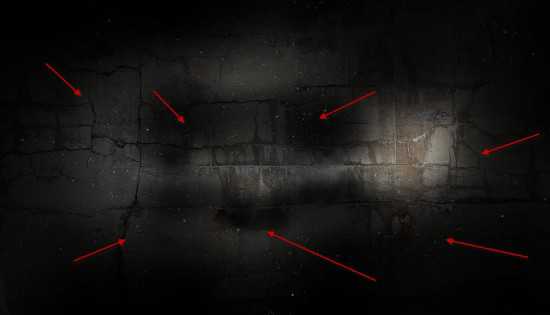
创建一个大小为1200px*700px的文件,填充黑色背景。把下载的墙壁背景复制过来,Ctrl + T 调整好大小,如图:






第二步:
把下载的字体,打几个英文出来,例如:ICE
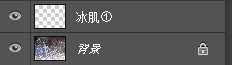
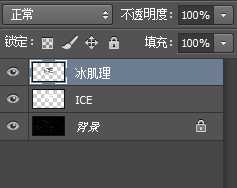
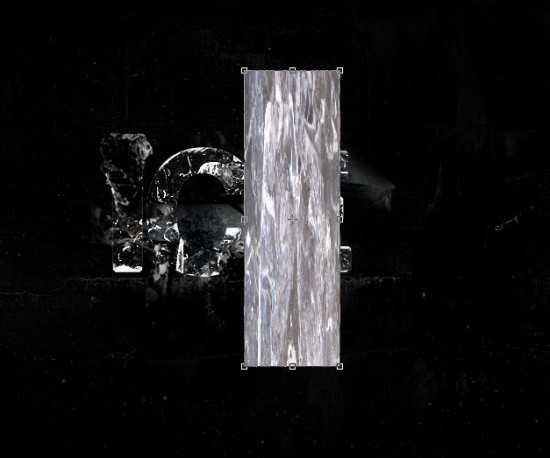
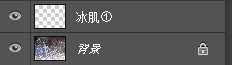
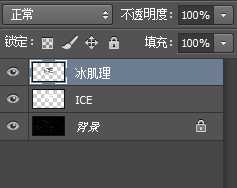
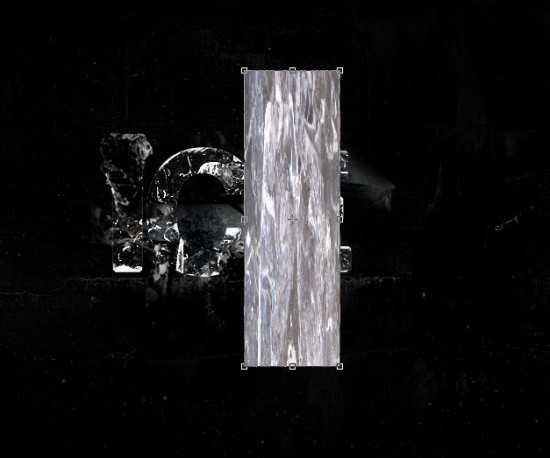
打开「冰肌①」图像,选择文字选区(Ctrl + 单击图层缩略图选中),粘贴到图像中,「Delete」切换到”冰肌”图层,复制。
如图:




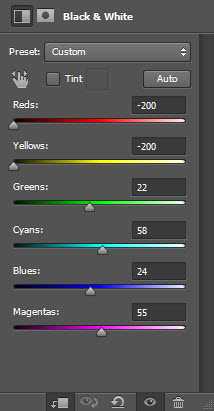
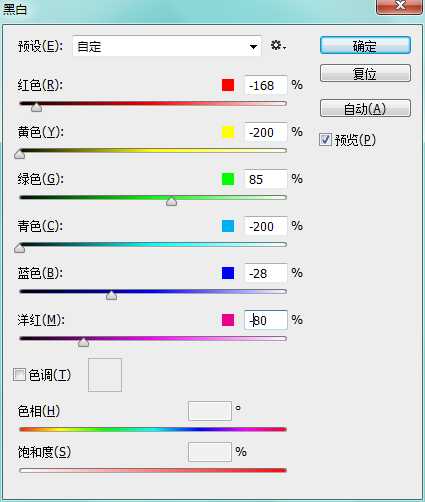
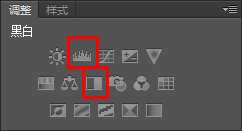
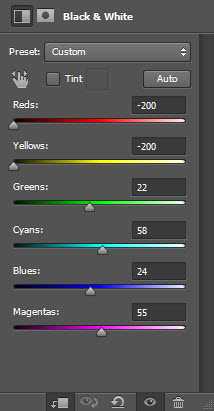
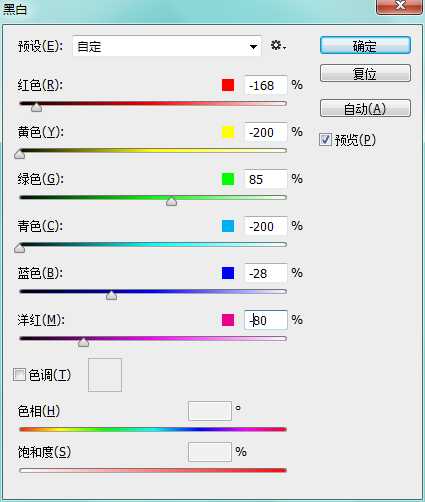
黑白


然后到「冰肌①」图像选择另外一片区域

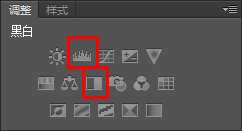
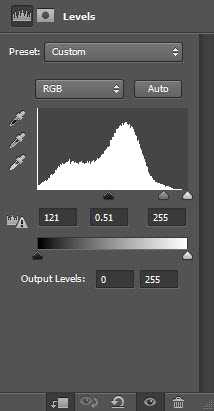
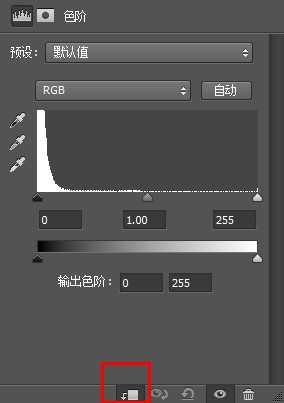
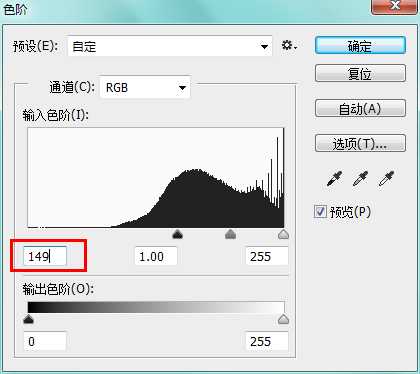
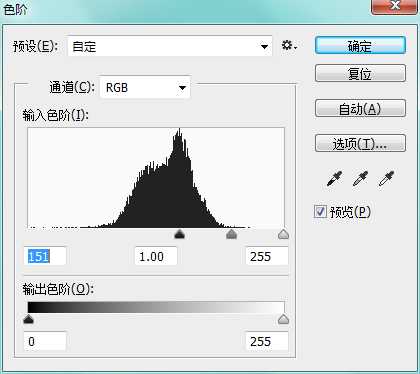
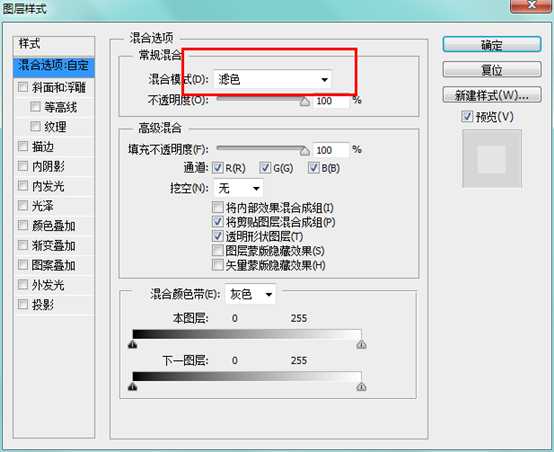
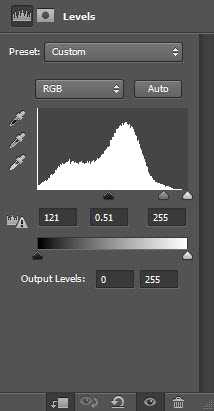
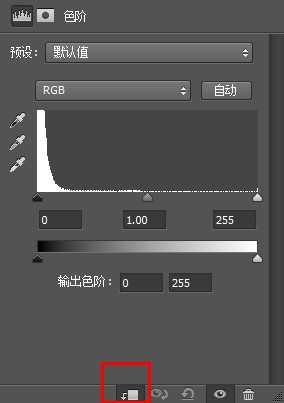
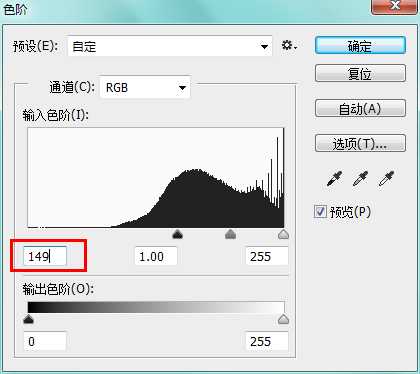
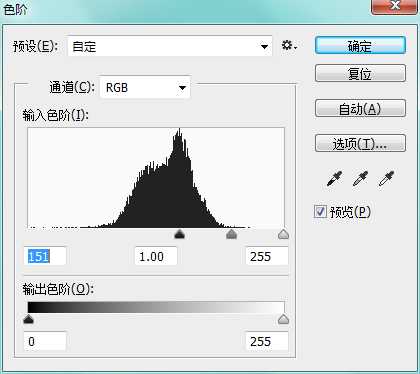
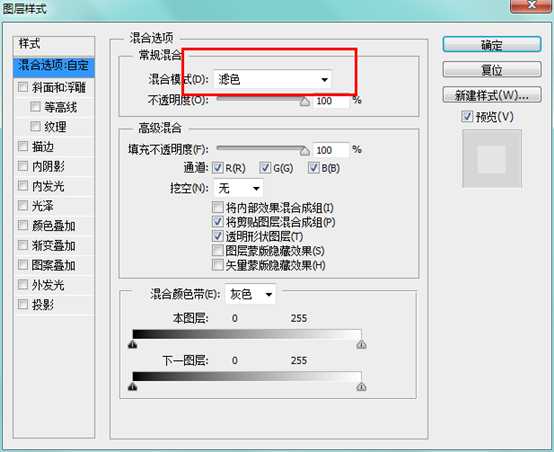
然后把这个图层混合模式改为「强光」,点击 图像 → 调整 ,选择「黑白」和「色阶」
注意,这里不是剪切蒙版,而是对整个图层的调整。



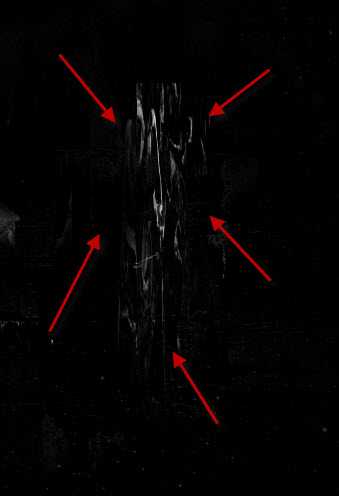
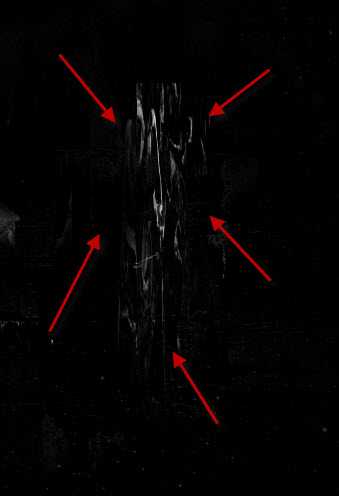
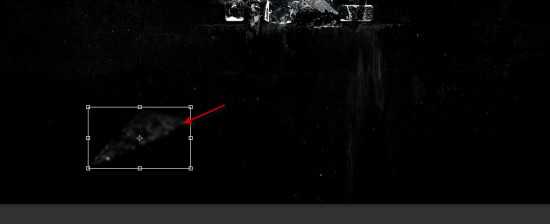
下面来添加一点碎冰片效果,打开”碎冰片”图像,抠出一片三角形。



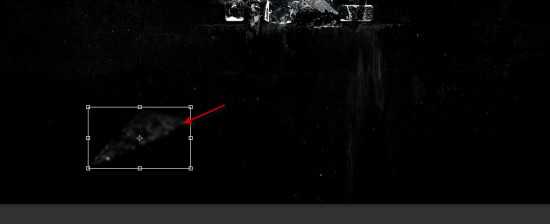
添加点飘渺的效果,继续从「碎冰片」图像里抠一片,复制过来,改变形状,类似这样:注意,这次图层在文字前边
挑方正点的抠 :)







添加碎片飘飞的效果,同样从「碎冰片」图像里抠一片,复制过来,改变形状,如图:



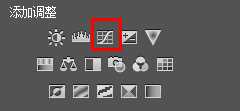
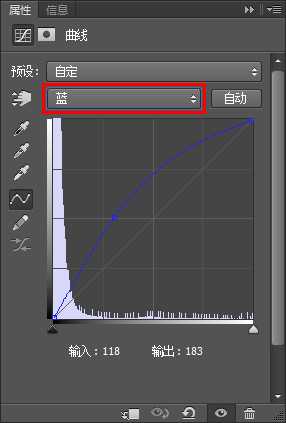
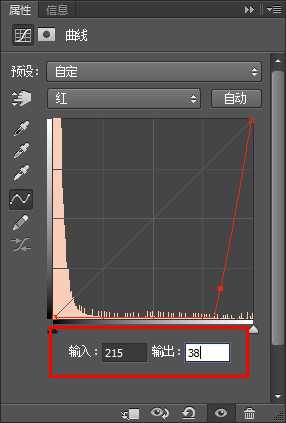
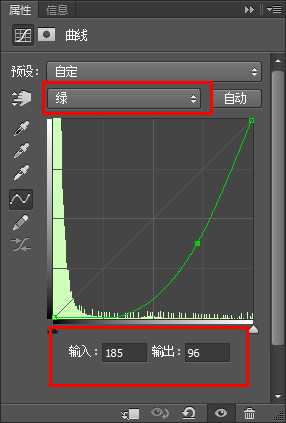
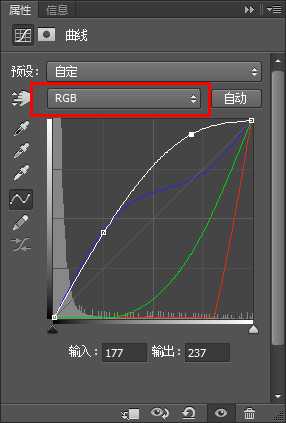
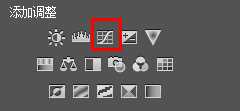
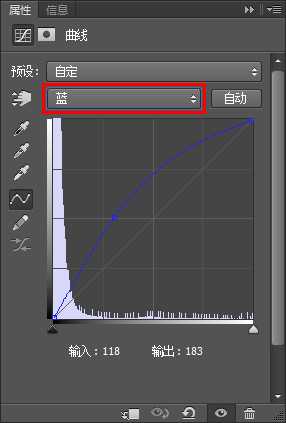
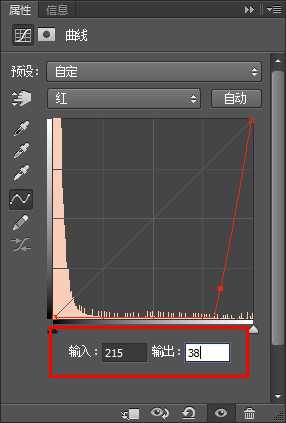
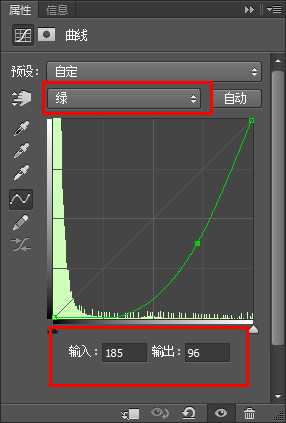
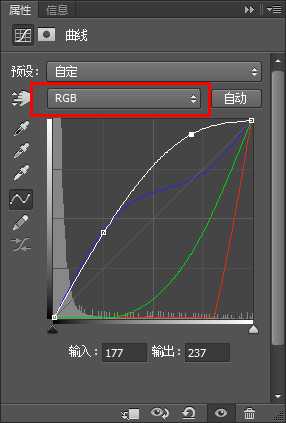
成功在望,兄弟加油。现在我们创建一个曲线剪切蒙版,如下:(可根据自己图像进行小调整)







墙壁背景
coolvetica 字体
玻璃素材
烟雾素材
已打包咯,童鞋们下载整个文件就好 → 素材下载
挺胸收腹,练习开始:
第一步:
创建一个大小为1200px*700px的文件,填充黑色背景。把下载的墙壁背景复制过来,Ctrl + T 调整好大小,如图:






第二步:
把下载的字体,打几个英文出来,例如:ICE
打开「冰肌①」图像,选择文字选区(Ctrl + 单击图层缩略图选中),粘贴到图像中,「Delete」切换到”冰肌”图层,复制。
如图:




黑白


然后到「冰肌①」图像选择另外一片区域

然后把这个图层混合模式改为「强光」,点击 图像 → 调整 ,选择「黑白」和「色阶」
注意,这里不是剪切蒙版,而是对整个图层的调整。



下面来添加一点碎冰片效果,打开”碎冰片”图像,抠出一片三角形。



添加点飘渺的效果,继续从「碎冰片」图像里抠一片,复制过来,改变形状,类似这样:注意,这次图层在文字前边
挑方正点的抠 :)







添加碎片飘飞的效果,同样从「碎冰片」图像里抠一片,复制过来,改变形状,如图:



成功在望,兄弟加油。现在我们创建一个曲线剪切蒙版,如下:(可根据自己图像进行小调整)