Photoshop制作紫色线条效果艺术字教程
(编辑:jimmy 日期: 2025/1/12 浏览:2)
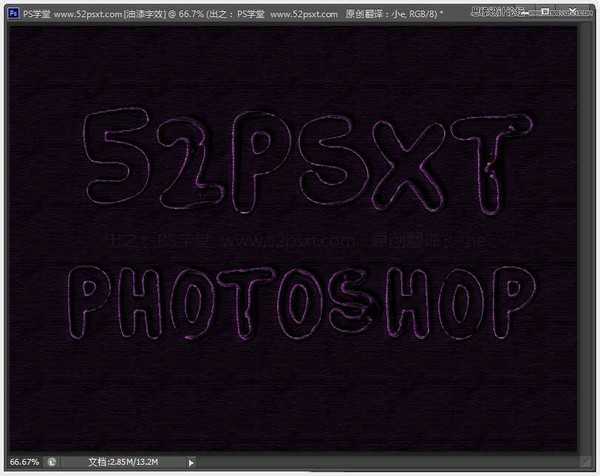
效果:

教程:
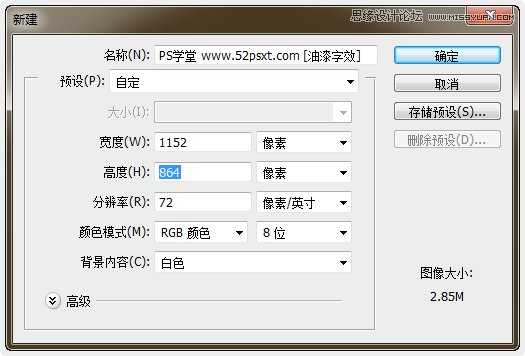
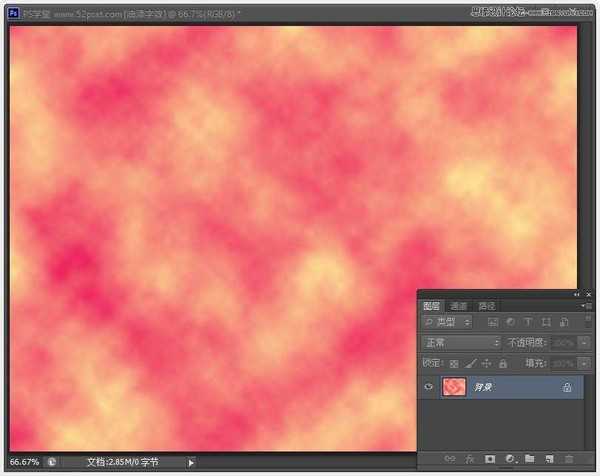
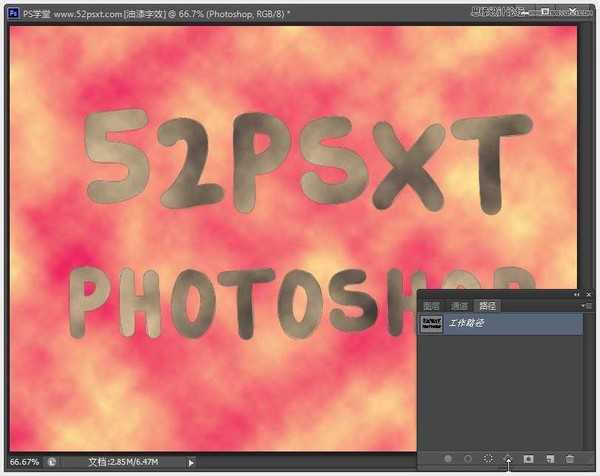
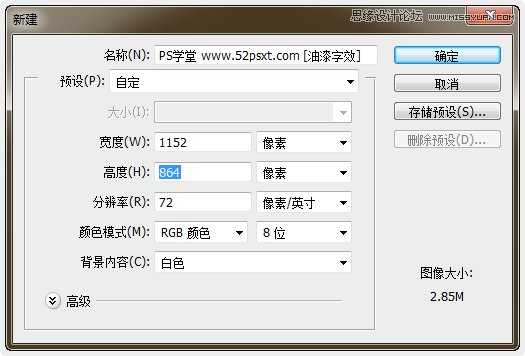
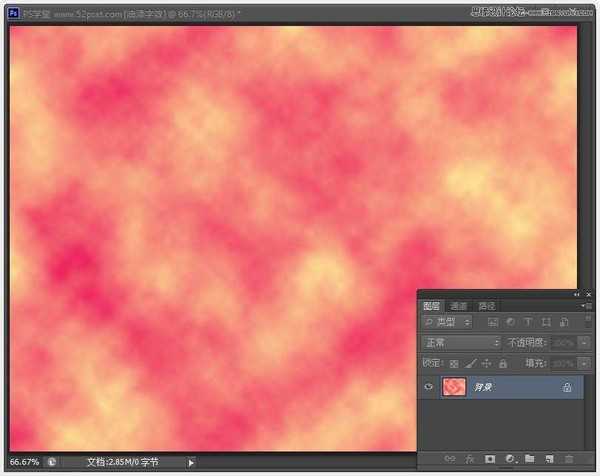
1、创建一个1152*864像素的文件,设置前景色为#fff799和背景色为#ed145b,然后执行‘滤镜-渲染-云彩’,复制一层。


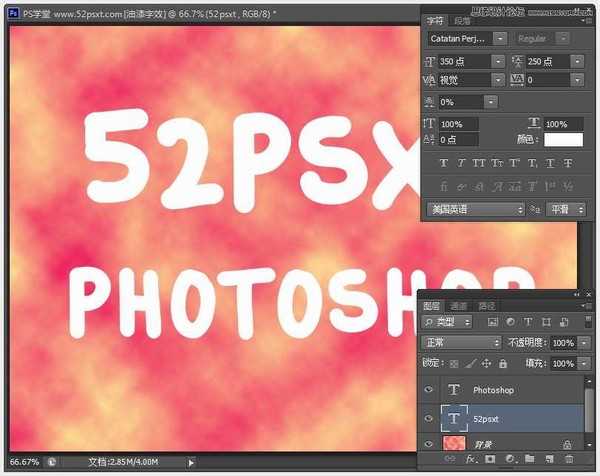
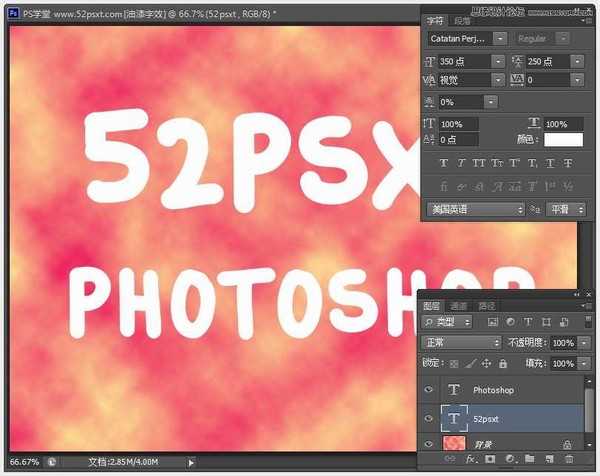
2、用提供下载的白色Catatan Perjalanan字体输入想要的文字,我的文字上排是350点,下排是250点,其它请看下方图中参数。

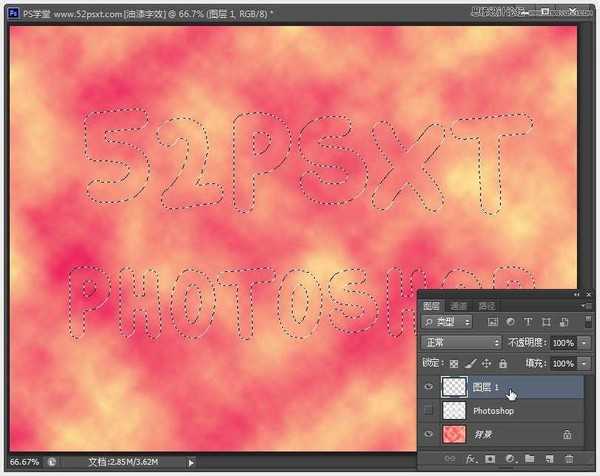
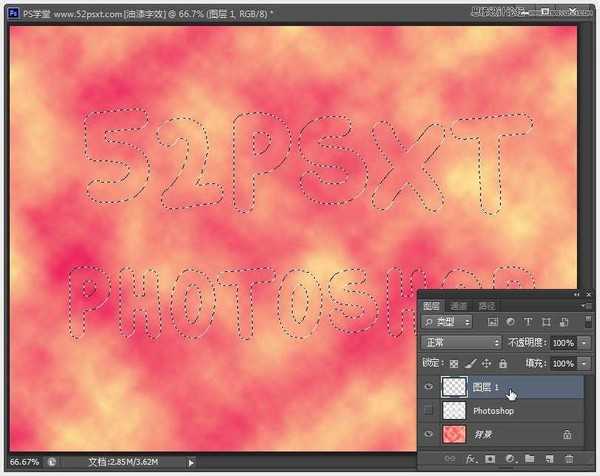
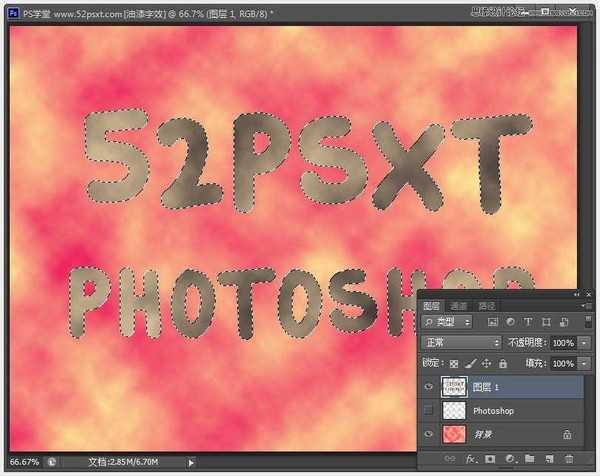
3、按住Ctrl键不放单击文字缩略图载入选区,然后点击图左边的眼睛图标来隐藏文字,然后新建一个图层。

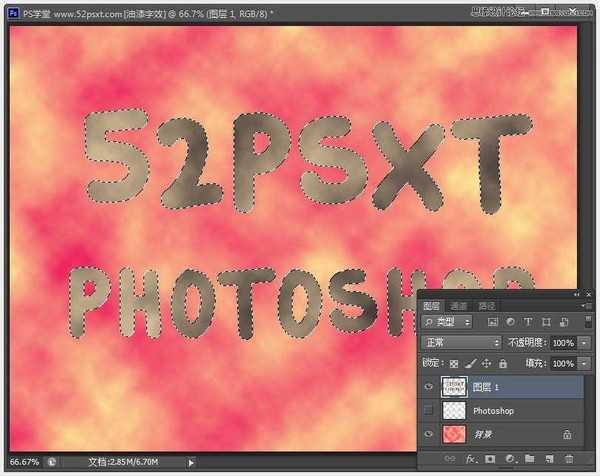
4、设置前景色为#f7d9ad和背景颜色#362f2d,然后执行“滤镜-渲染-云彩”,可以按一次Ctrl+F快捷键重复使用云彩滤镜来使效果更加理想。

按Ctrl+D取消选区。

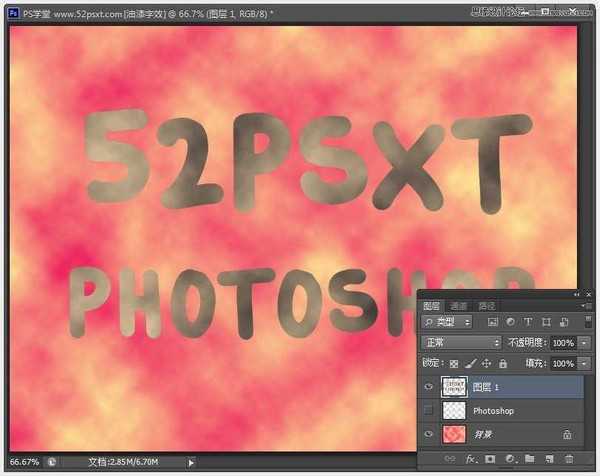
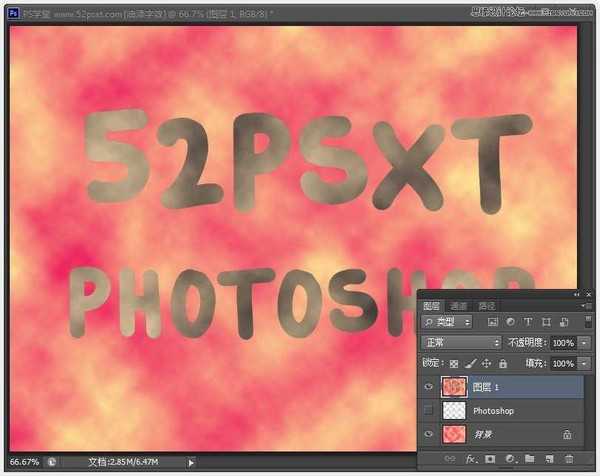
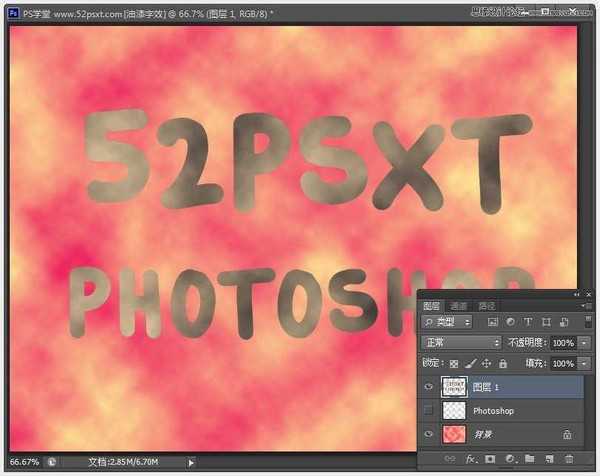
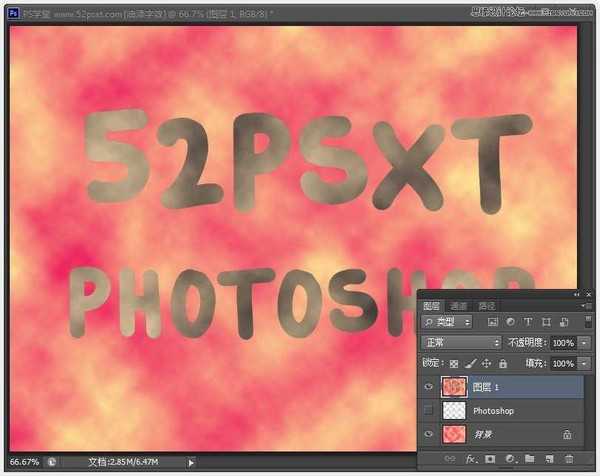
5、单击背景图层,按Ctrl+J复制,并将复制的背景图层与刚才选区+滤镜得出的(图层1)合并。

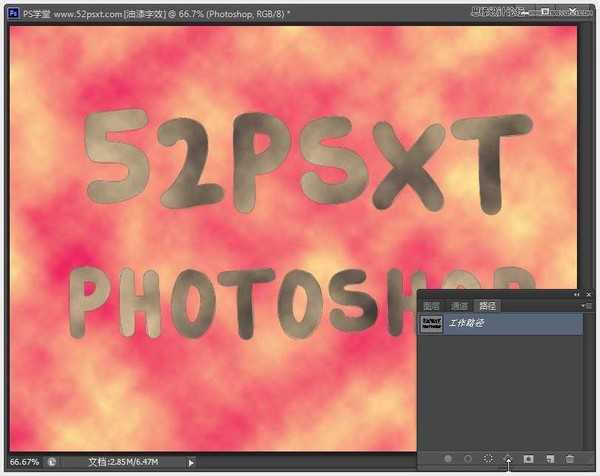
6、选择画笔工具,设置:1像素的圆形硬边画笔笔尖。

单击原来的文字图层缩略图载入选区(就是第3步隐藏的文字图层),切换到‘路径’面板,单击下面的‘从选区生成工作路径’。

按X键切换前景/背景色,使前景色变成暗棕色,再鼠标选择第5步时合并的图,选择‘直接选择工具’右键文字工作路径 - 选择‘描边路径-画笔(钢笔压力不要勾选)’确定后再按enter键确定(也就是删除工作路径),效果如下。

再按X键切换前景/背景色,方便下一步应用滤镜。
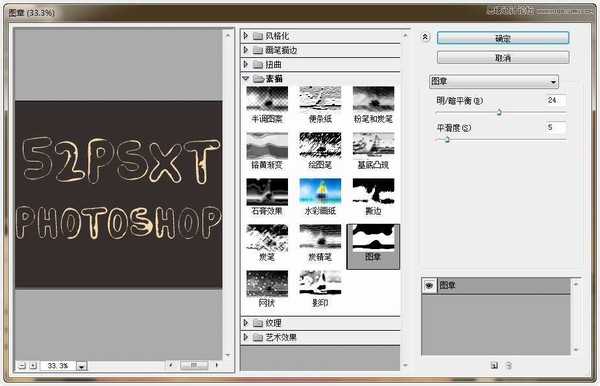
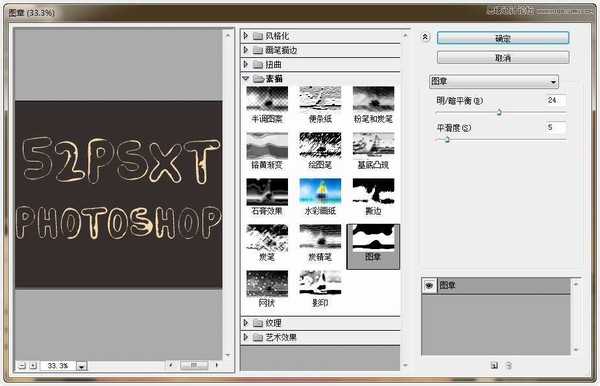
7、执行‘滤镜-滤镜库-素描-图章’数值和效果如下。

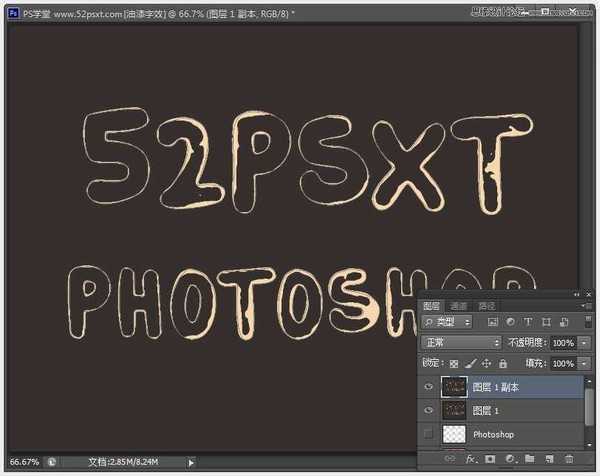
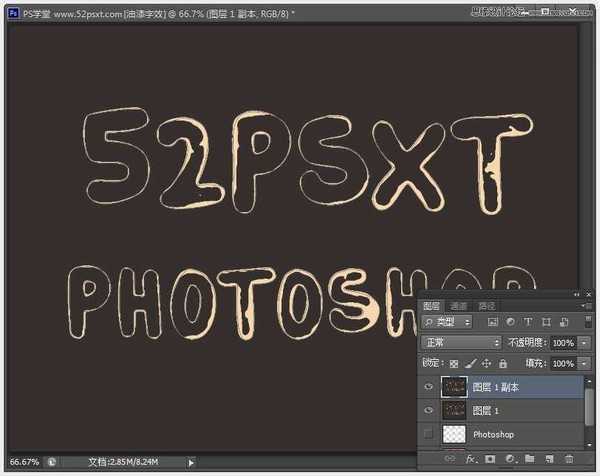
复制图层。

8、选择刚才复制的图层,再执行‘滤镜-滤镜库-艺术-粗糙蜡笔’。

效果如下。

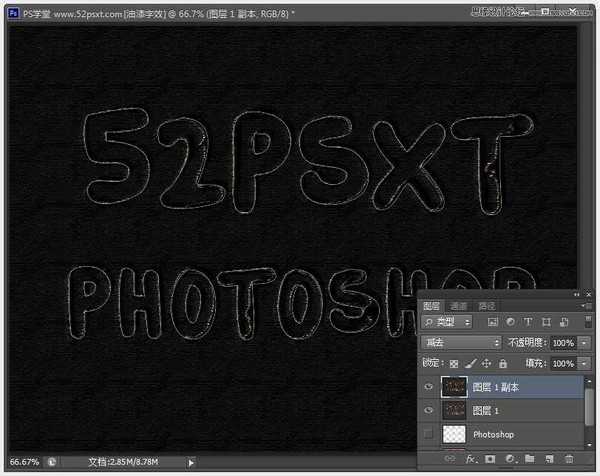
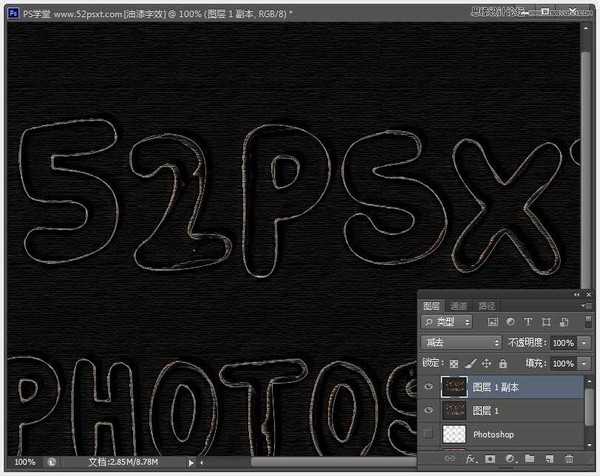
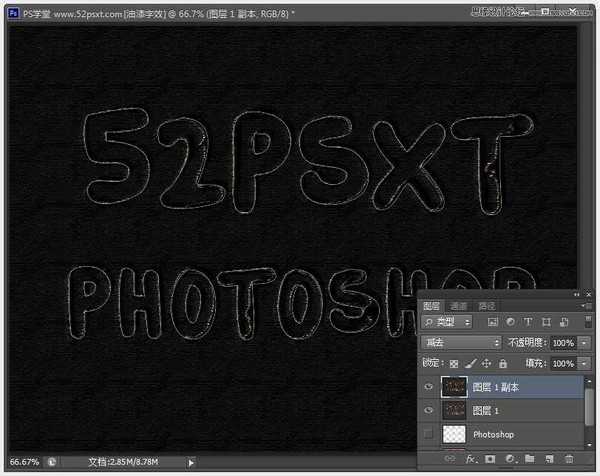
9、将图层混合模式更改为:减去。

执行“滤镜-杂色-减少杂色”数值如下。

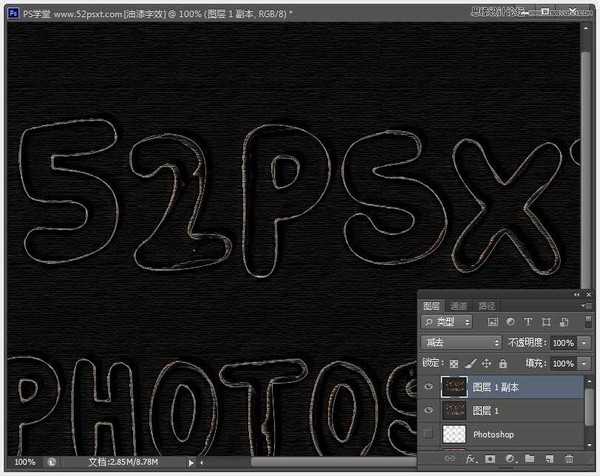
这是减少杂色的效果图,使轮廓看起来更加的流畅了。

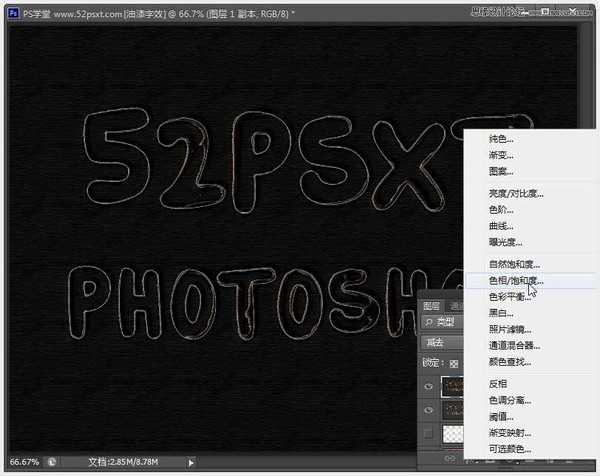
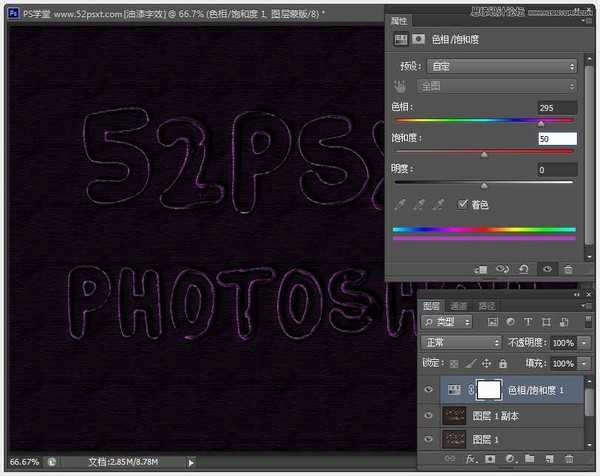
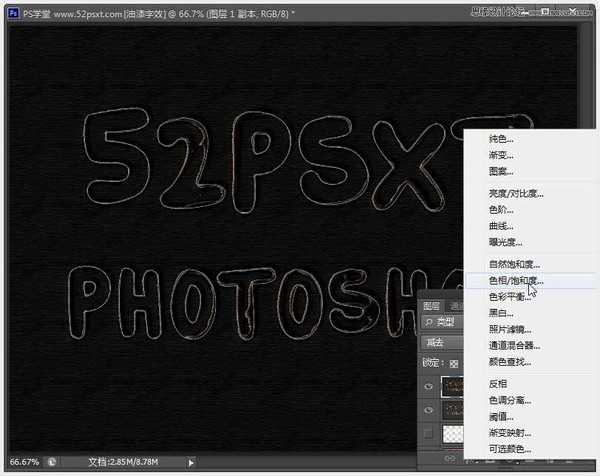
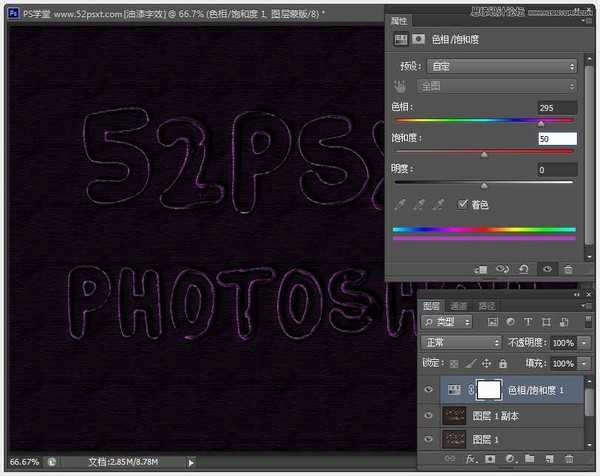
10、创建调整图层:色相/饱合度,

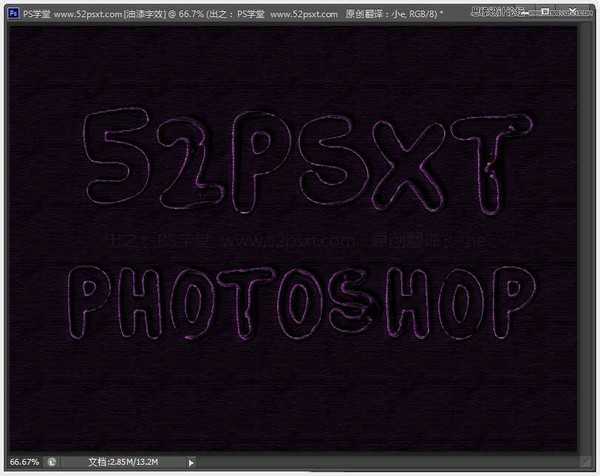
勾选‘着色’,然后自己根据喜欢的颜色调就可以了。

完成最终效果。