Photoshop制作非常有冲击力的霓虹立体字海报
(编辑:jimmy 日期: 2025/1/12 浏览:2)
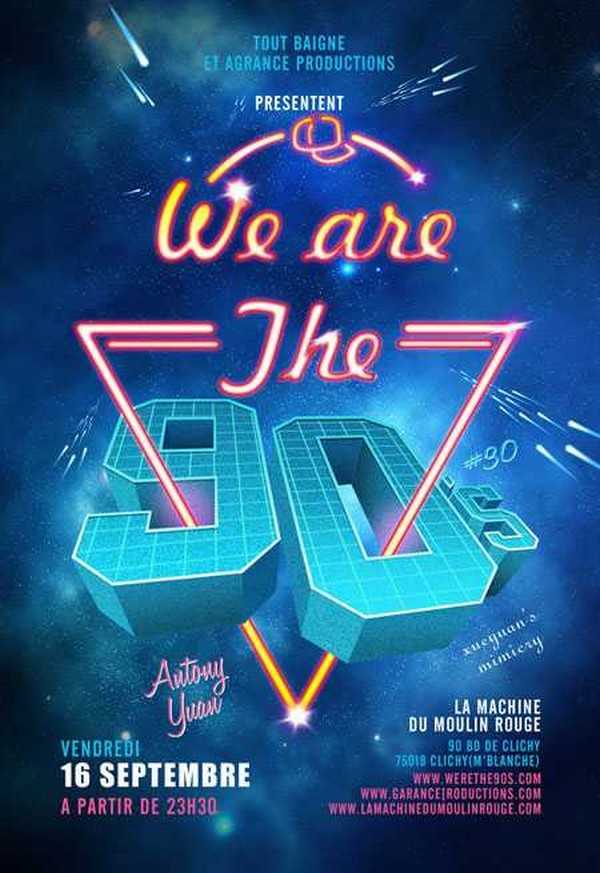
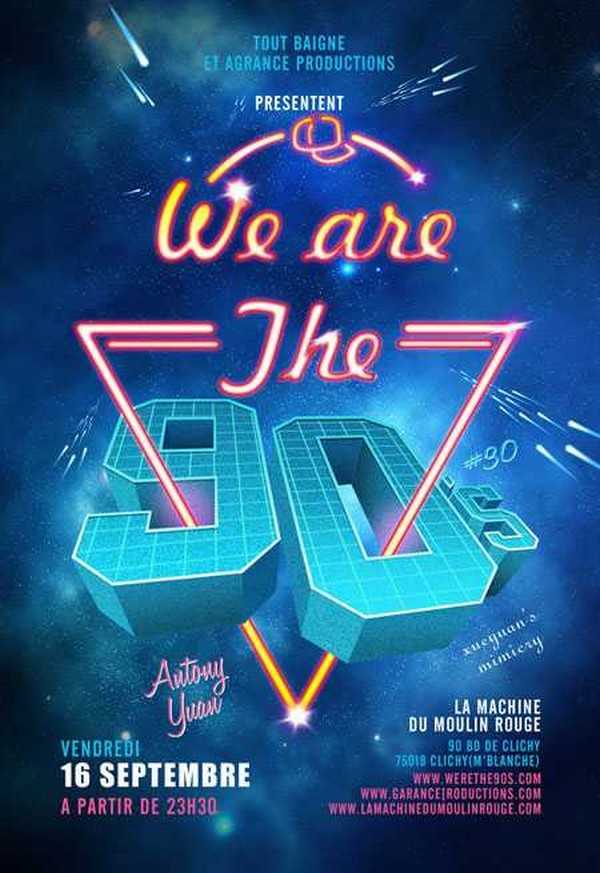
最终效果

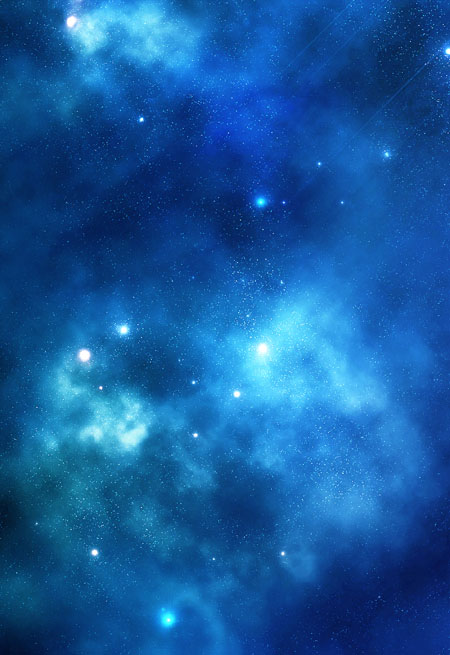
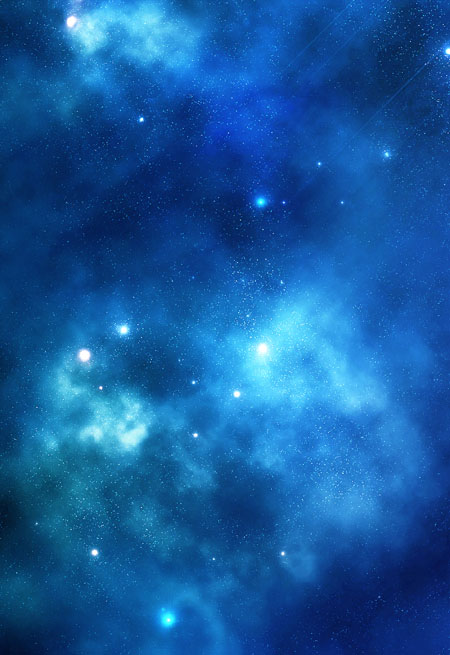
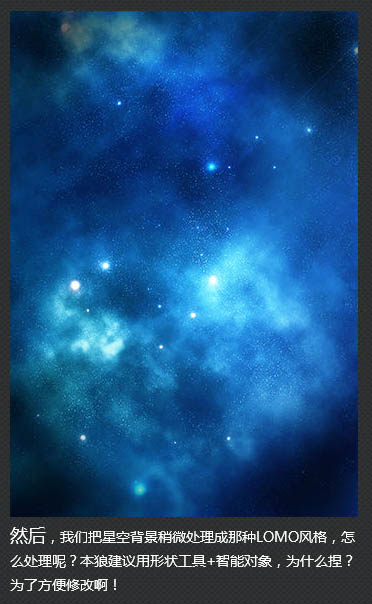
1、首先建立一个1000 * 1455像素文件,然后导入下图所示的星空背景。


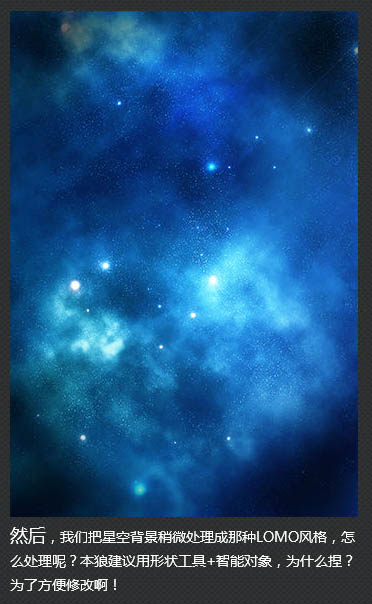
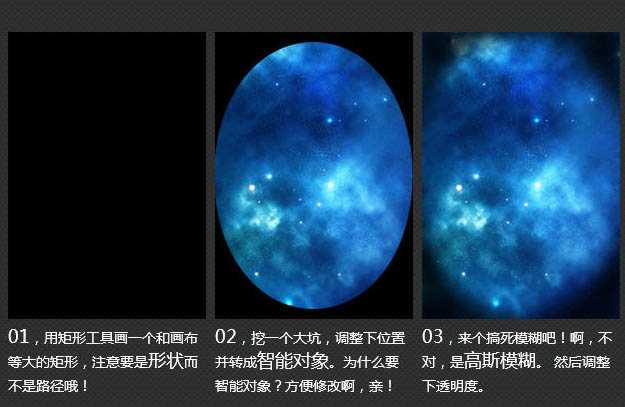
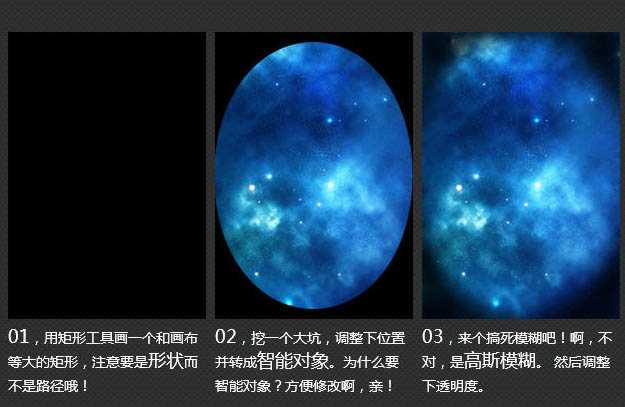
2、新建一个图层,给星空背景加上暗角。


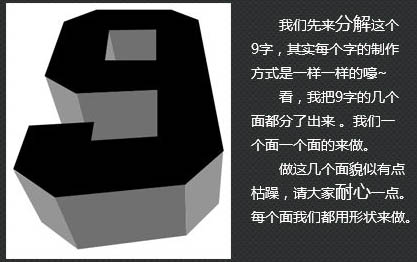
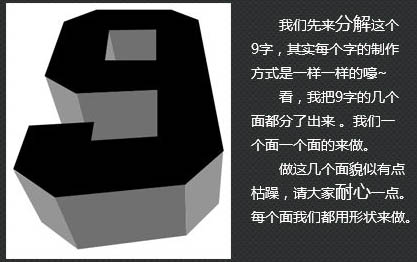
3、我们先来分解这个“9”字,其实每个字的制作方式都是一样的。文字的几个面都分了出来,我们一个面一个面的来制作。

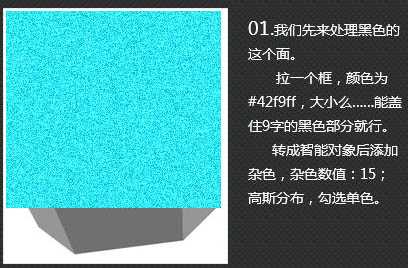
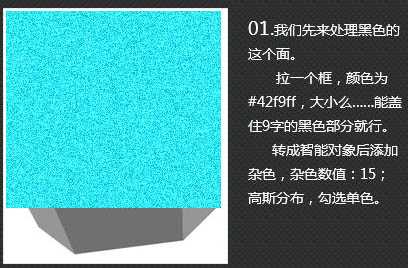
4、先处理黑色这个面,拉一个框,填充颜色:#42f9ff,大小能盖住文字就行,转为智能对象后添加杂色,设置:15/高斯分布/勾选单色。

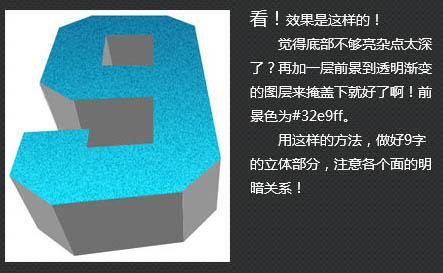
5、加个渐变的图层样式,确定后按Ctrl + Alt + G 创建剪贴蒙版。


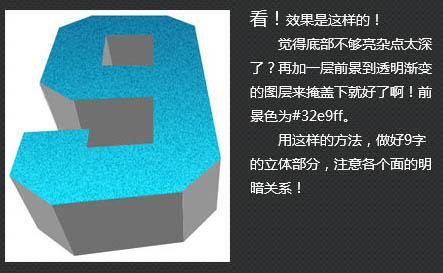
6、觉得底部不够亮,杂点太深了,再加一层前景到透明渐变的图层来掩盖下就好了,前景色为:#32e9ff。

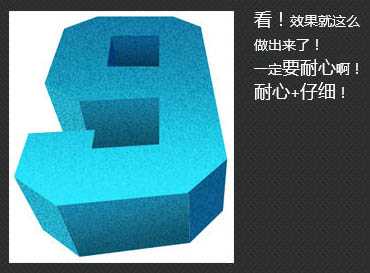
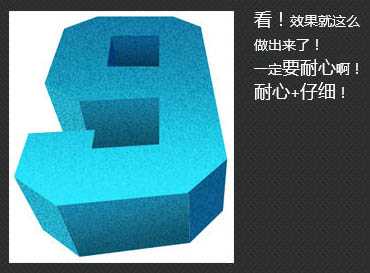
7、其它的面也用同样的方法制作。

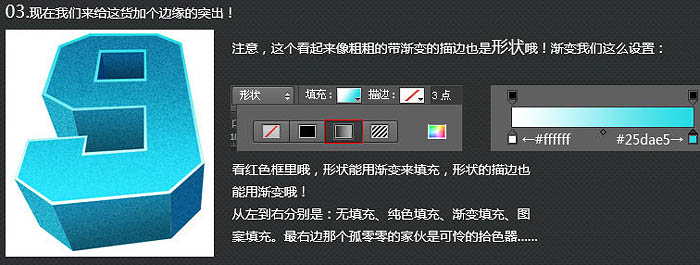
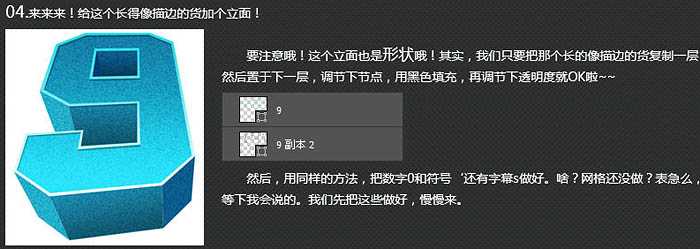
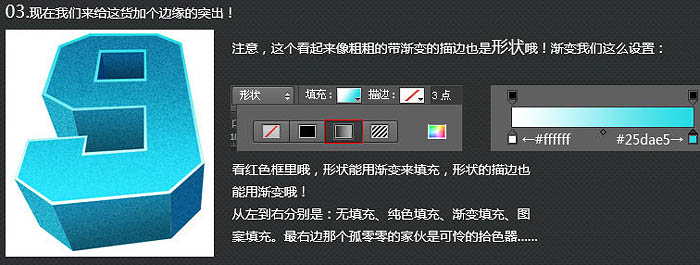
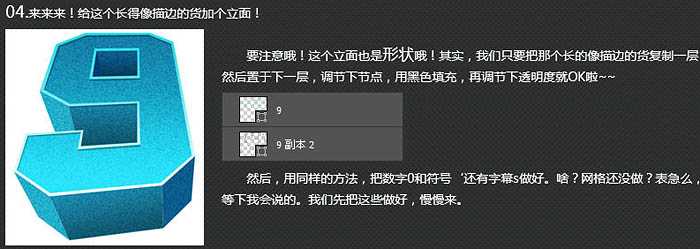
8、现在我们来给文字增加边缘的突出。


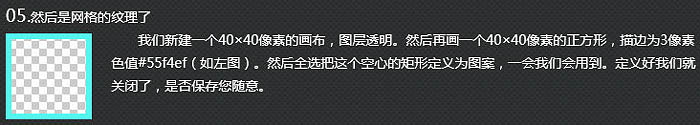
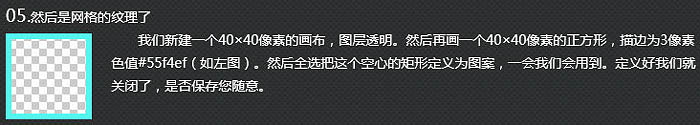
9、制作网格:新建一个40 * 40像素的画布,图层透明,然后再画一个40 * 40像素的正方形,描边为3像素,颜色为:#55f4ef。然后全选把这个空心的矩形定义为图案。

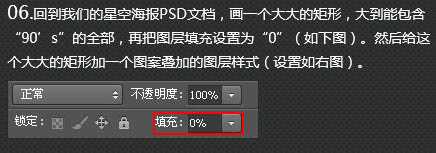
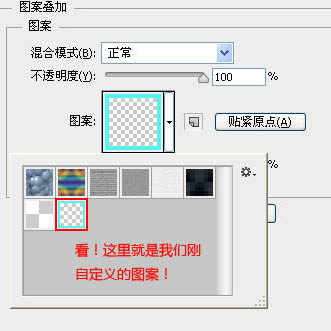
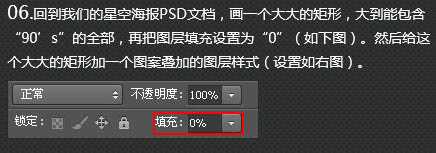
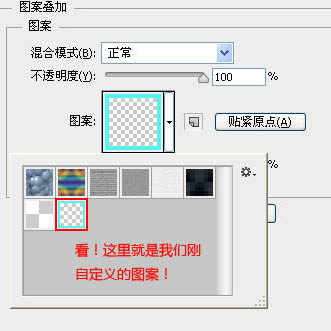
10、回到我们的星空海报文档,画一个大的矩形,然后给这个矩形添加一个图案叠加的图层样式。


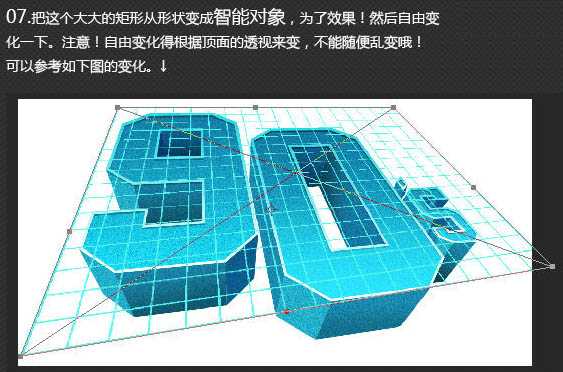
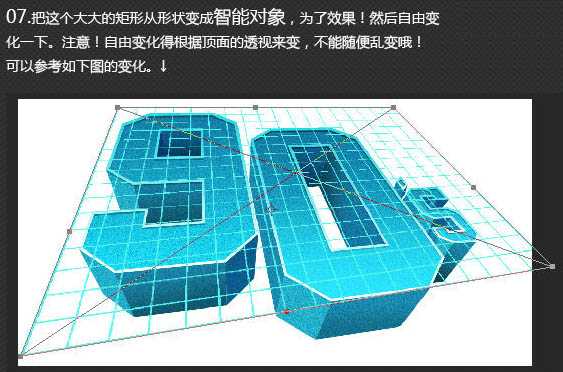
11、把这个大的矩形变成智能对象,然后自由变化一下。

上一页12 下一页 阅读全文

1、首先建立一个1000 * 1455像素文件,然后导入下图所示的星空背景。


2、新建一个图层,给星空背景加上暗角。


3、我们先来分解这个“9”字,其实每个字的制作方式都是一样的。文字的几个面都分了出来,我们一个面一个面的来制作。

4、先处理黑色这个面,拉一个框,填充颜色:#42f9ff,大小能盖住文字就行,转为智能对象后添加杂色,设置:15/高斯分布/勾选单色。

5、加个渐变的图层样式,确定后按Ctrl + Alt + G 创建剪贴蒙版。


6、觉得底部不够亮,杂点太深了,再加一层前景到透明渐变的图层来掩盖下就好了,前景色为:#32e9ff。

7、其它的面也用同样的方法制作。

8、现在我们来给文字增加边缘的突出。


9、制作网格:新建一个40 * 40像素的画布,图层透明,然后再画一个40 * 40像素的正方形,描边为3像素,颜色为:#55f4ef。然后全选把这个空心的矩形定义为图案。

10、回到我们的星空海报文档,画一个大的矩形,然后给这个矩形添加一个图案叠加的图层样式。


11、把这个大的矩形变成智能对象,然后自由变化一下。

上一页12 下一页 阅读全文