Photoshop 设计复古感觉的金属文本
(编辑:jimmy 日期: 2025/1/12 浏览:2)
/>
在本教程中,我们将使用Photoshop的一些基本技巧来创建一个复古感觉的金属文本。然后我们使用纹理和一些技术合并整个图像来完结作品。
原教程来自:www.denisdesigns.com 如需转载 请务必以超链接形式注明:来自活力盒子网站以及原文出处。水平有限,翻译难免有误,请有心的朋友给予指出,以方便更多朋友阅读。
你将需要:
Grungy Film Texture
Background Texture (First Image)
步骤1
在Photoshop中创建一个1200 x 1200px的新文件,并放入你的文字/标识,确保它设置为黑色。

步骤2
创建一个新文件夹,并将其命名为“金属”,
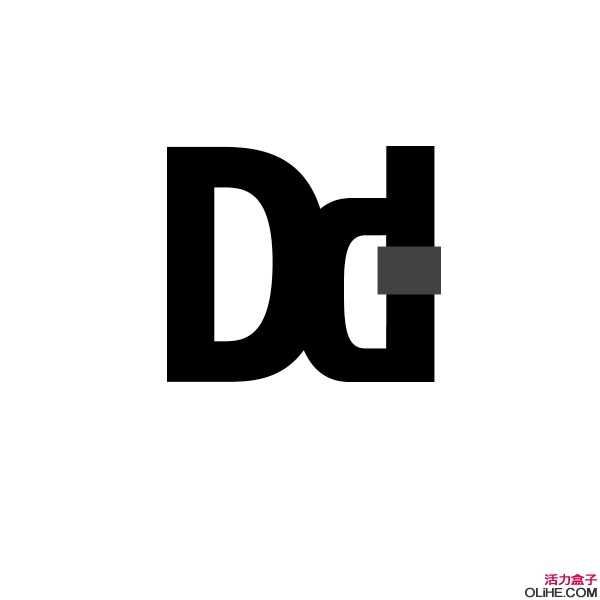
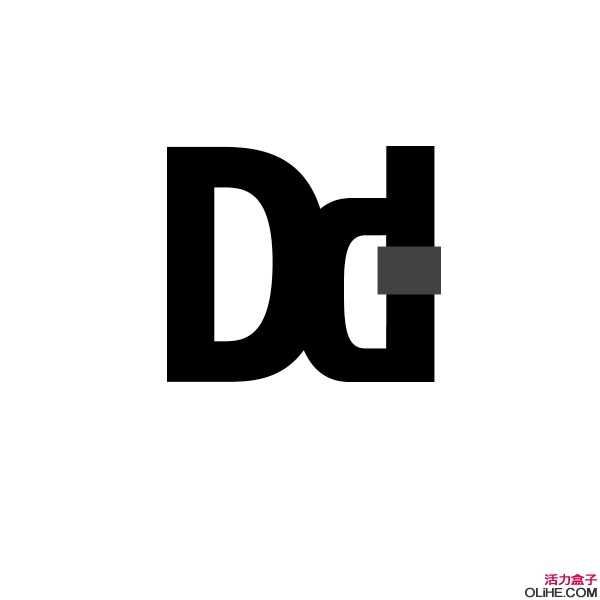
使用矩形选框工具(M),单击并拖动成一个暗灰色的方块(#333333),使它覆盖住一些文字/标志。

步骤3
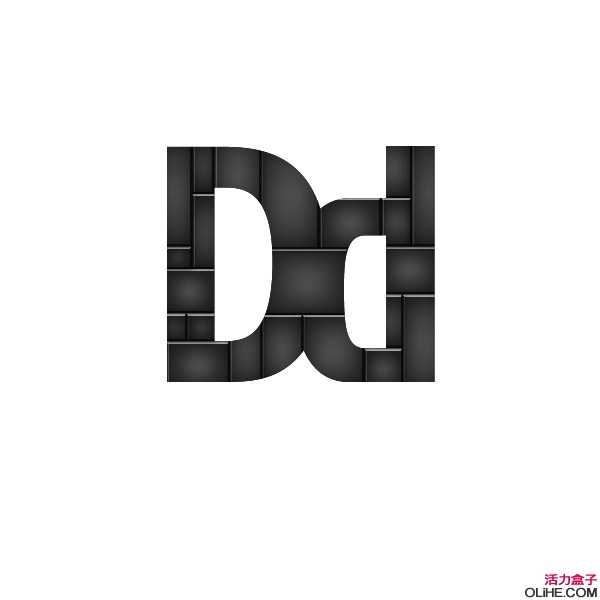
继续作出不同大小和形状的方块,每一块在一个独立的图层上(按Ctrl+Shift+N创建一个新层或去图层>新建>图层),直到它们覆盖住整个标志。
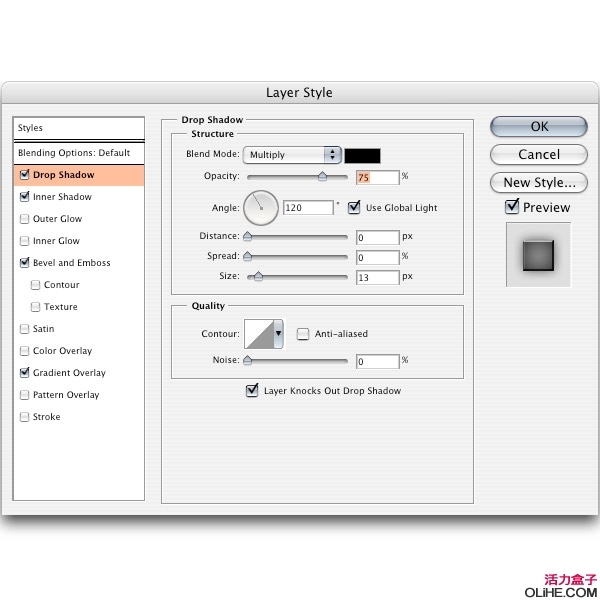
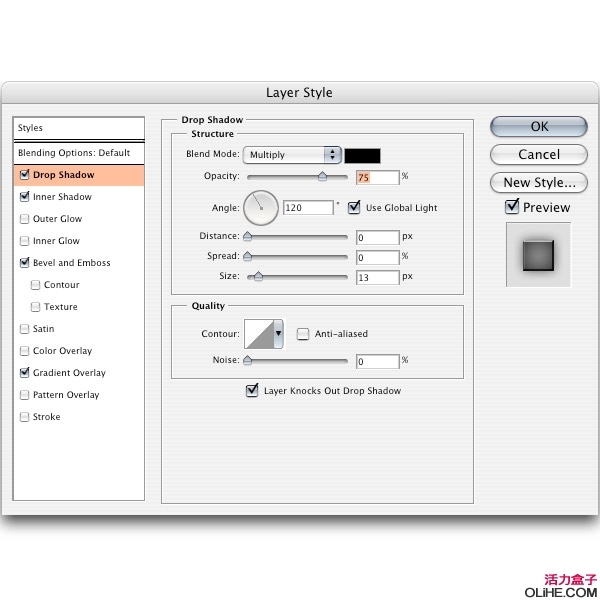
现在我们将为每一块添加一些图层样式,去图层>图层样式,点击投影。

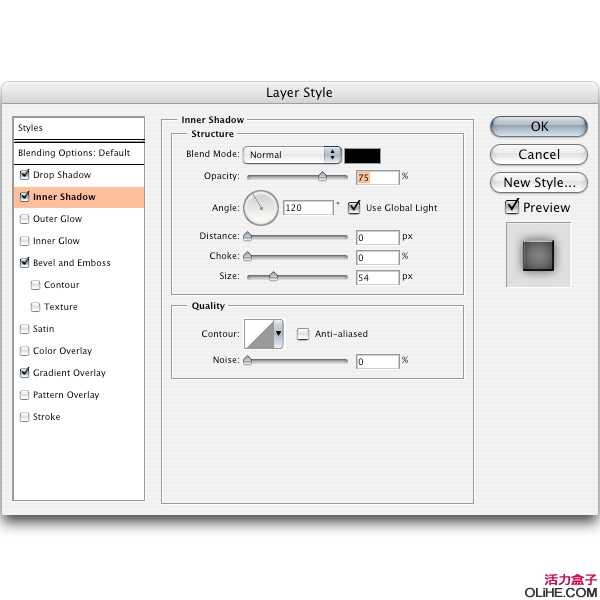
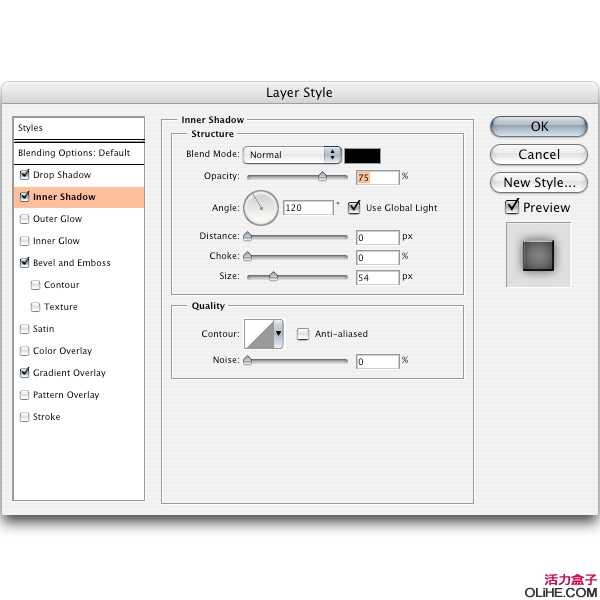
下一步,我们将添加内阴影。

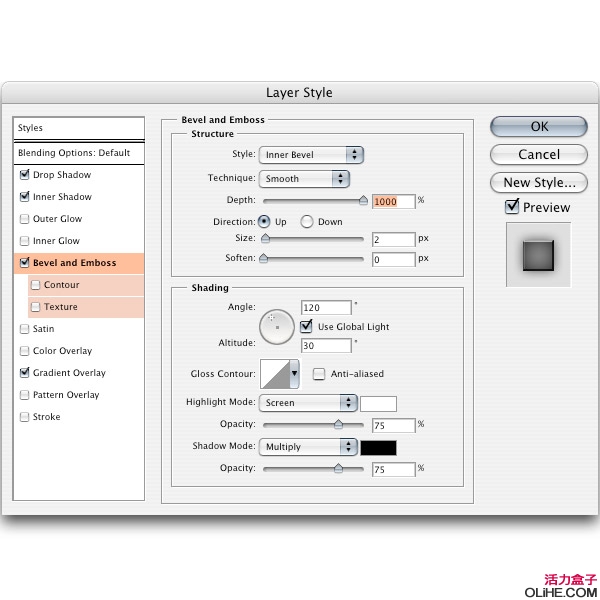
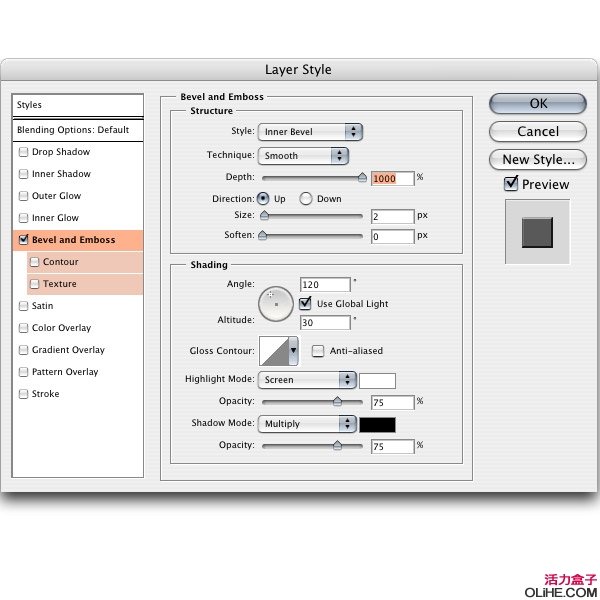
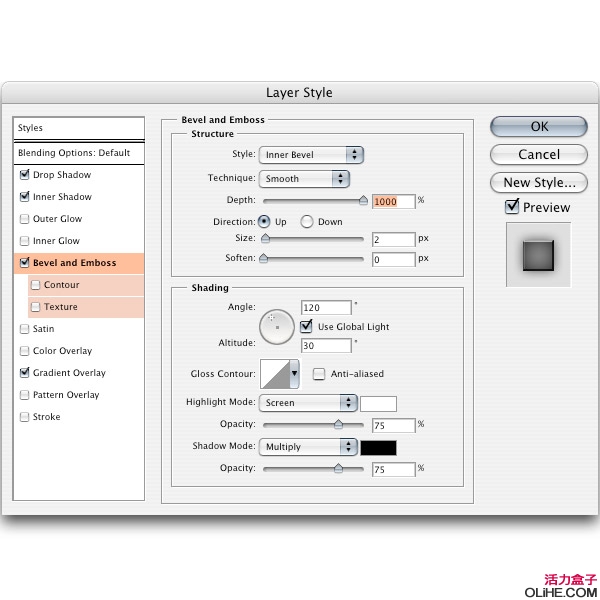
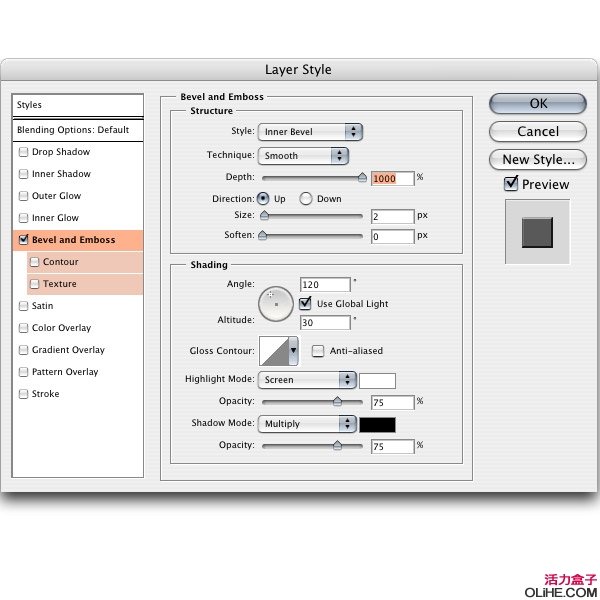
现在添加斜面与浮雕。

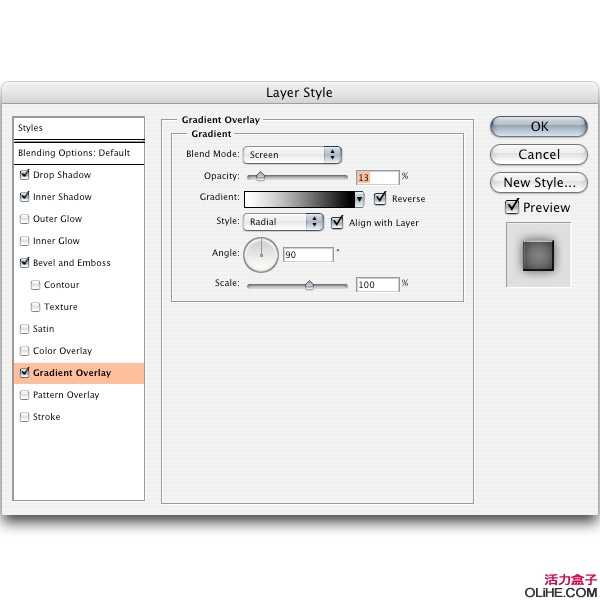
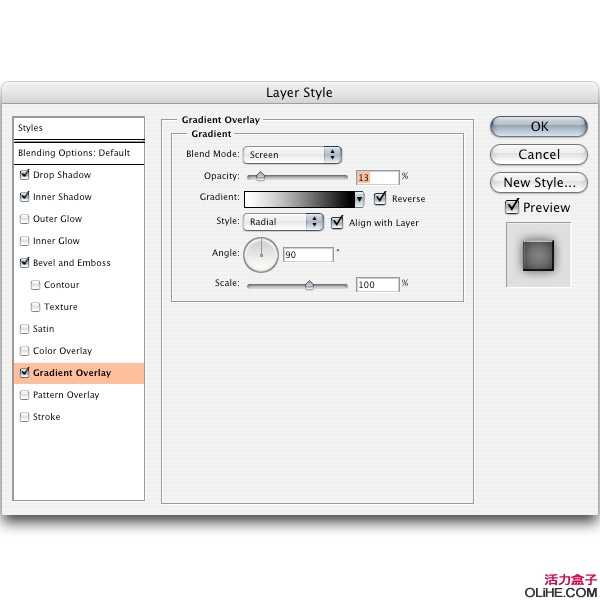
最后添加一个渐变叠加。

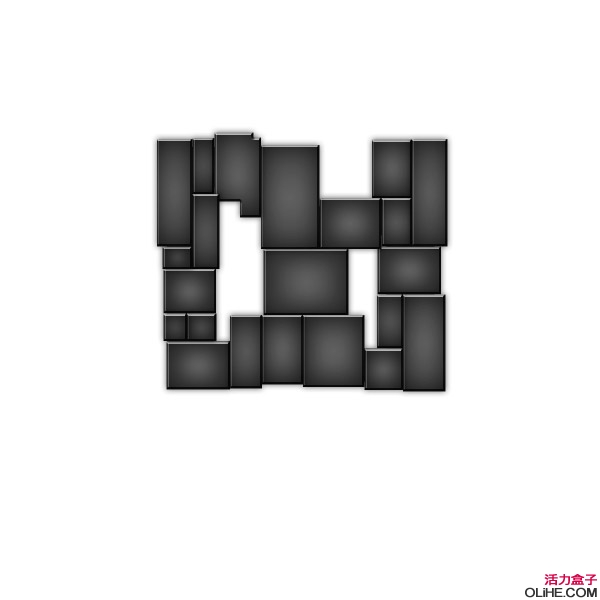
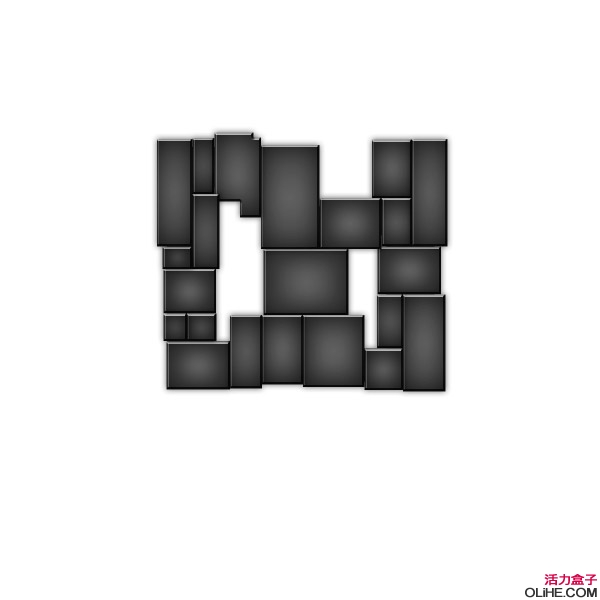
对每一块都添加这些样式,结果如下图:

步骤4
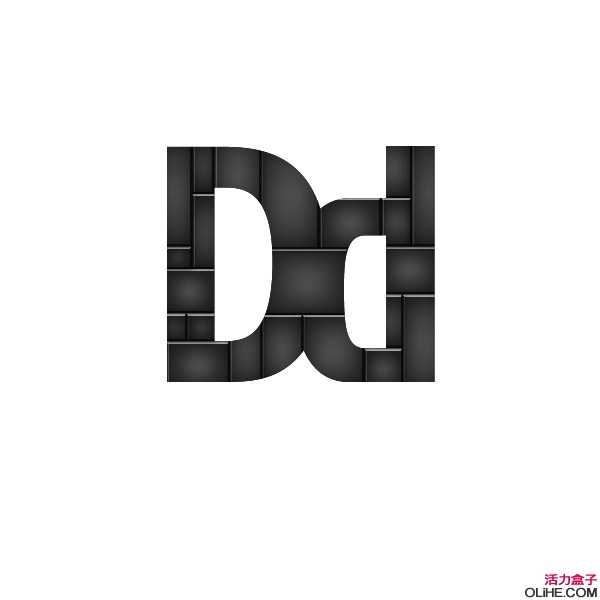
现在,让我们回到字体/标志图层,按Ctrl键并单击原始标志,这将在它周围创建了选区。点击“金属”文件夹,去图层>图层蒙版>显示选区。这给文件夹添加了一个蒙版,去掉额外的金属部分。

步骤5
点击“金属”文件夹,然后去图层>合并组。这将把我们文件夹中的所有图层合并为一层。
去图层>图层样式,点击斜面和浮雕。

步骤6
创建一个新文件夹,命名为“铆钉”。在新图层中使用圆形选框工具作一个6 x 6px的圆圈,并用#999999色填充它。

去图层>图层样式>投影。

添加斜面与浮雕

另外添加一个渐变叠加。


上一页12 下一页 阅读全文

在本教程中,我们将使用Photoshop的一些基本技巧来创建一个复古感觉的金属文本。然后我们使用纹理和一些技术合并整个图像来完结作品。
原教程来自:www.denisdesigns.com 如需转载 请务必以超链接形式注明:来自活力盒子网站以及原文出处。水平有限,翻译难免有误,请有心的朋友给予指出,以方便更多朋友阅读。
你将需要:
Grungy Film Texture
Background Texture (First Image)
步骤1
在Photoshop中创建一个1200 x 1200px的新文件,并放入你的文字/标识,确保它设置为黑色。

步骤2
创建一个新文件夹,并将其命名为“金属”,
使用矩形选框工具(M),单击并拖动成一个暗灰色的方块(#333333),使它覆盖住一些文字/标志。

步骤3
继续作出不同大小和形状的方块,每一块在一个独立的图层上(按Ctrl+Shift+N创建一个新层或去图层>新建>图层),直到它们覆盖住整个标志。
现在我们将为每一块添加一些图层样式,去图层>图层样式,点击投影。

下一步,我们将添加内阴影。

现在添加斜面与浮雕。

最后添加一个渐变叠加。

对每一块都添加这些样式,结果如下图:

步骤4
现在,让我们回到字体/标志图层,按Ctrl键并单击原始标志,这将在它周围创建了选区。点击“金属”文件夹,去图层>图层蒙版>显示选区。这给文件夹添加了一个蒙版,去掉额外的金属部分。

步骤5
点击“金属”文件夹,然后去图层>合并组。这将把我们文件夹中的所有图层合并为一层。
去图层>图层样式,点击斜面和浮雕。

步骤6
创建一个新文件夹,命名为“铆钉”。在新图层中使用圆形选框工具作一个6 x 6px的圆圈,并用#999999色填充它。

去图层>图层样式>投影。

添加斜面与浮雕

另外添加一个渐变叠加。


上一页12 下一页 阅读全文