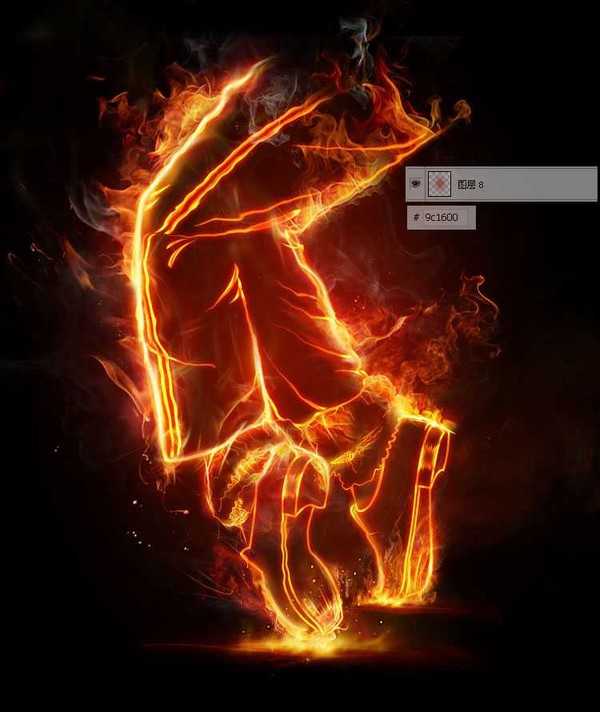
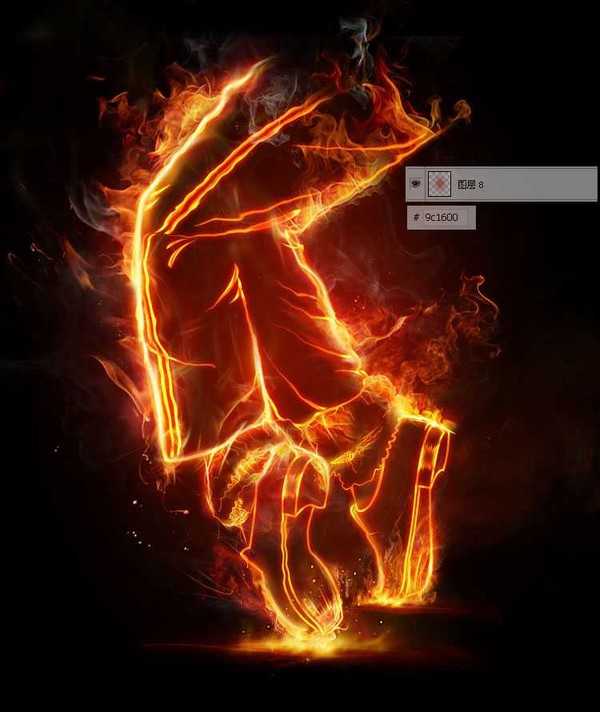
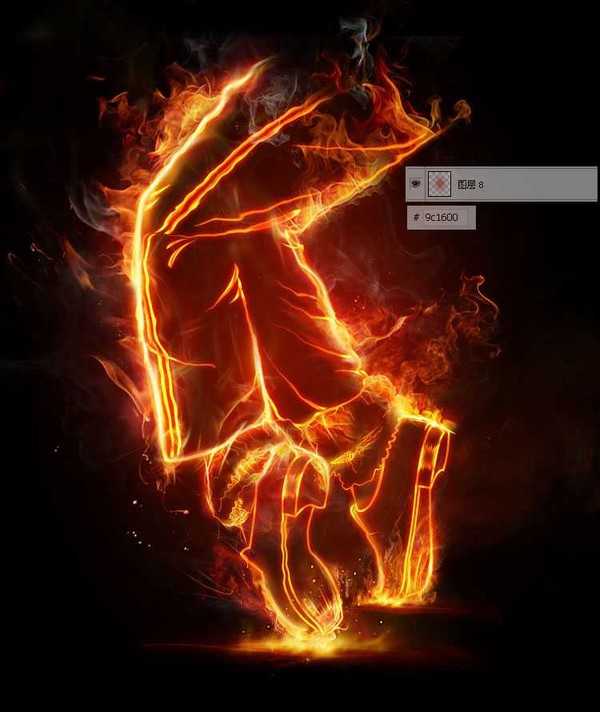
观赏效果.

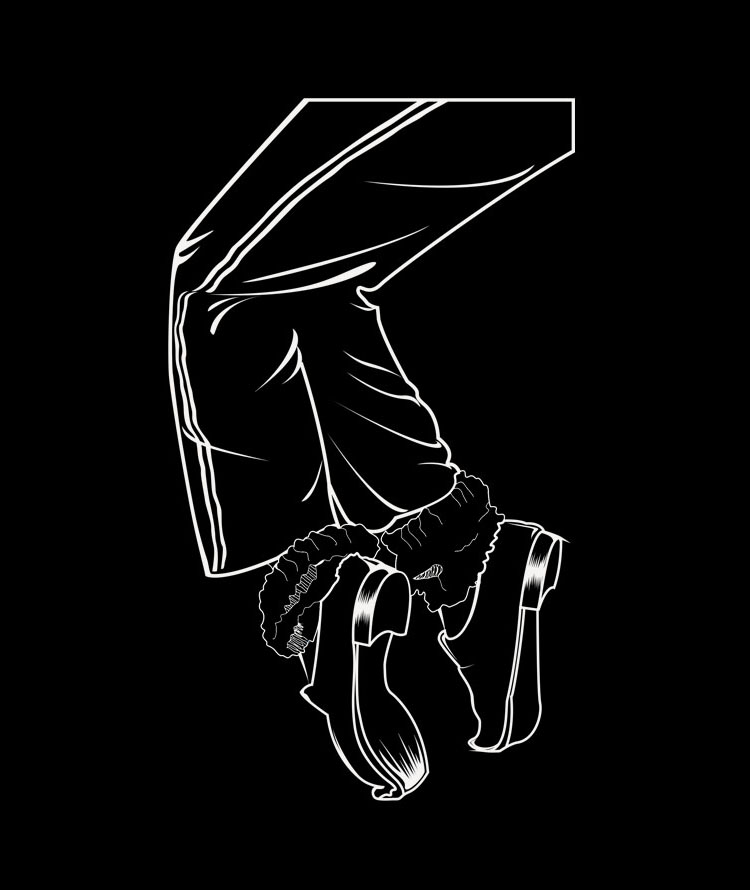
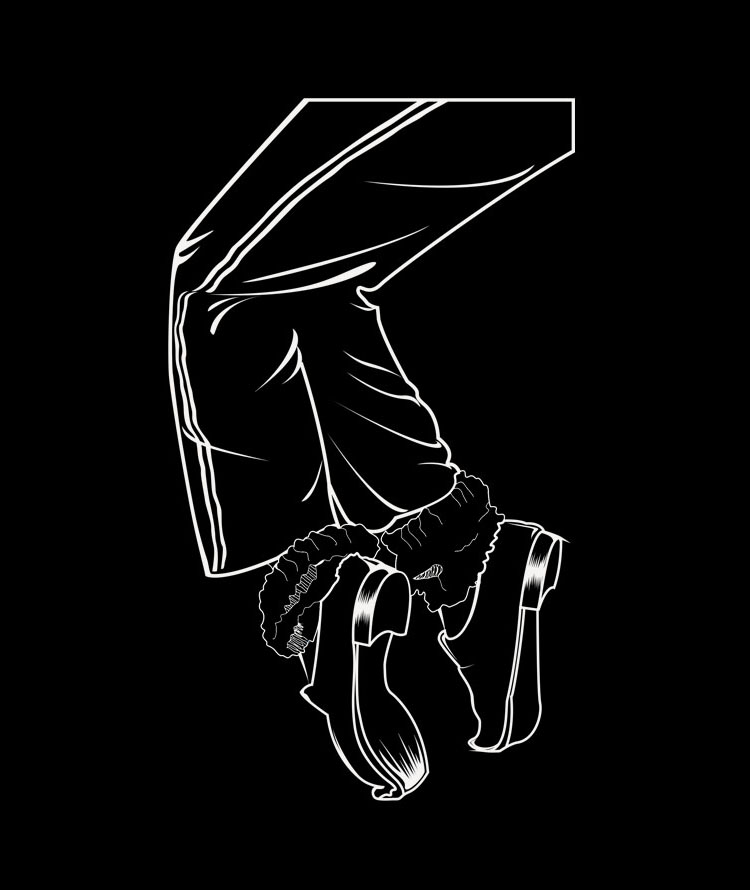
步骤一:新建一个大小合适的背景,填充黑色.导入图形或者文字.

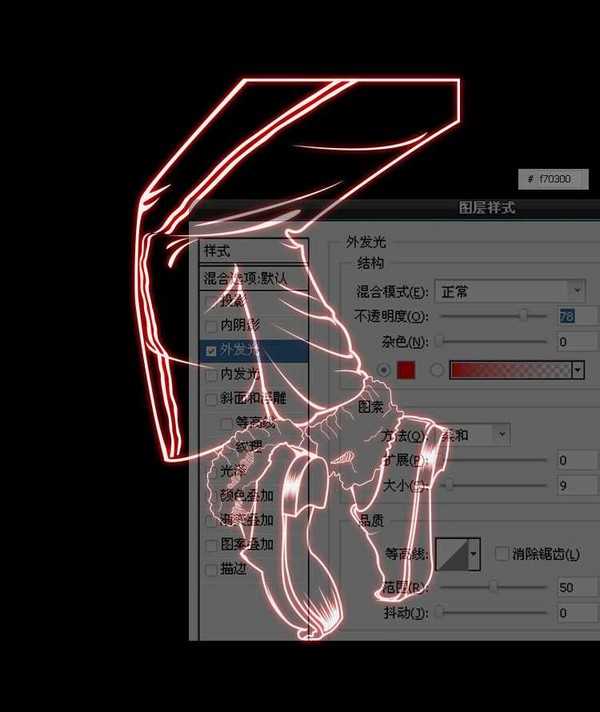
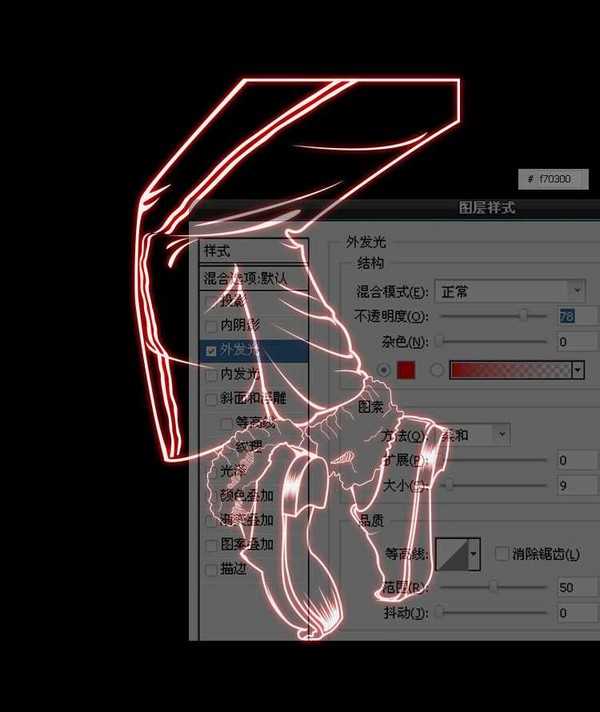
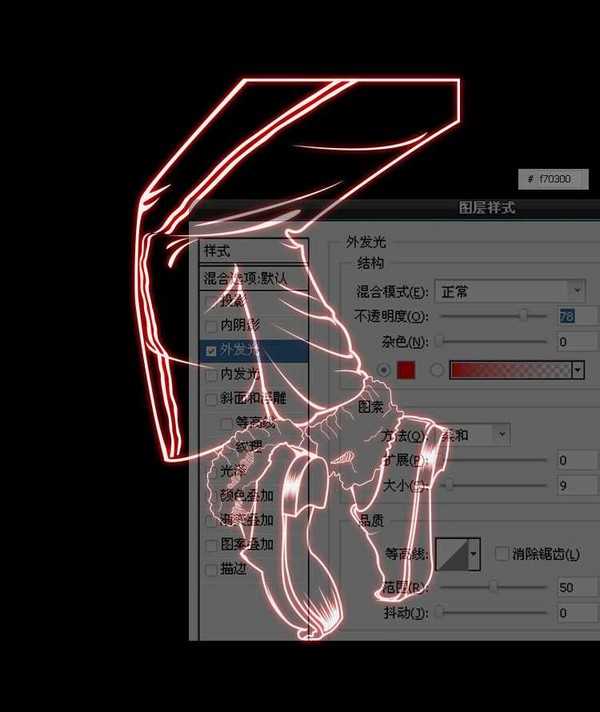
步骤二:外发光

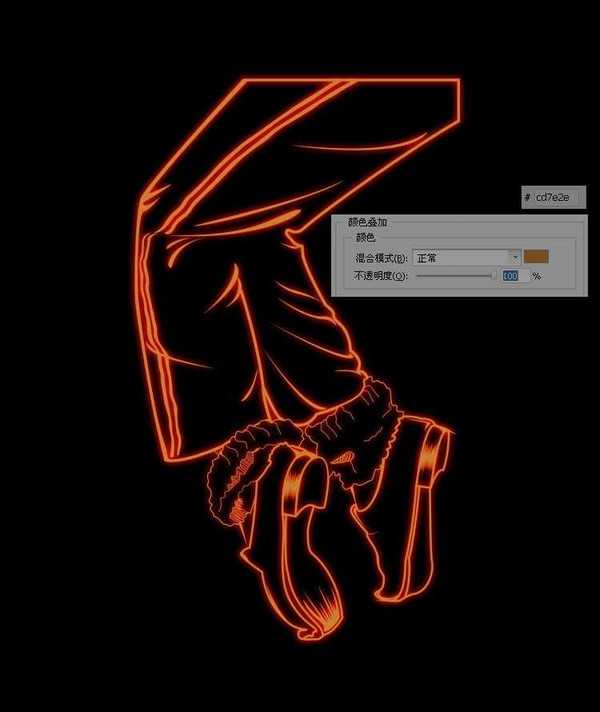
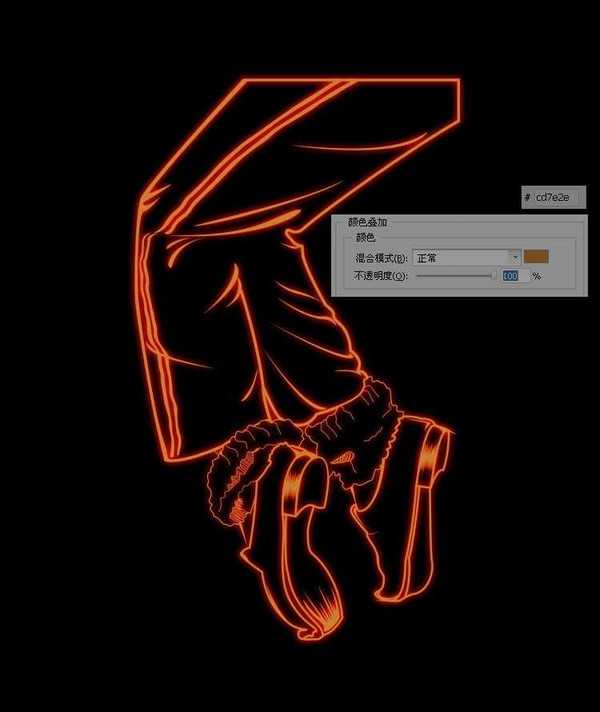
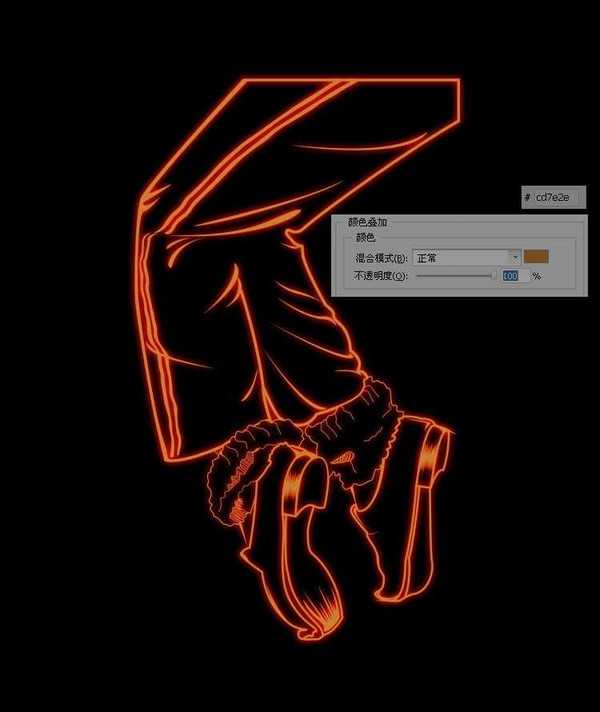
步骤三:颜色叠加是为了后期能更好的调整颜色。

步骤四:内发光,可以做出一些通透的效果。

步骤五:光泽这步挺重要的,整体的效果就在这,可以试着调整数值看看有哪些变化。

步骤六:用蒙版把上面渐隐。

步骤七:用液化的向前变形工具,把画笔调整到合适的大小开始对一些主要的地方进行扭曲。(一定要慢,快的画容易抹糊了。)

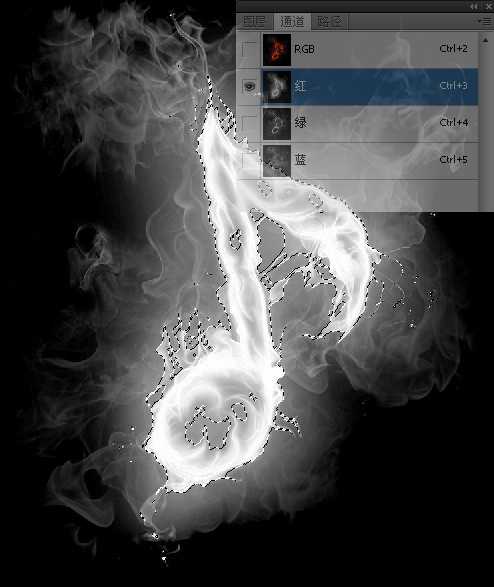
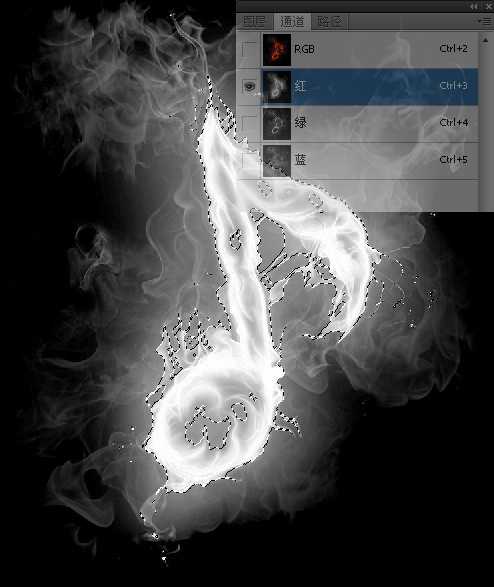
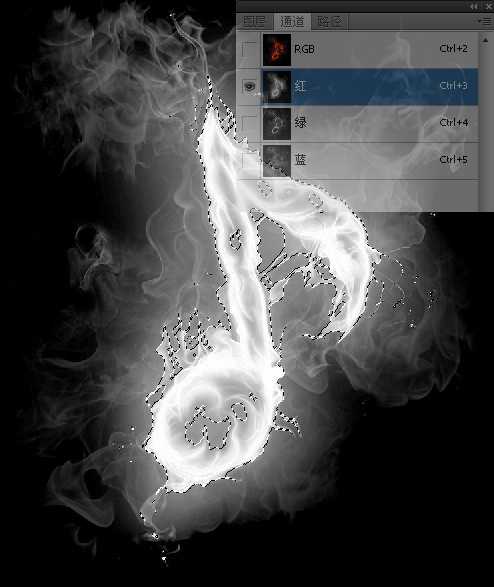
步骤八:打开合适的火焰图片,进入通道面板,选择红色层。CTRL+左键点击红色层载入高光区。回到图层面板,适用移动工具,将选中的区域移动到刚才的文字文件中,将火焰置于文字层上方。(注意:这里我们是利用通道来载入选区。在移动的时候请确保所有通道都是可见的。否则可能移过去的是黑白的)

步骤九:把火焰素材导入,模式选滤色,把合适的火焰放在合适的位置,多余的可以用蒙版遮掉。(要有耐心,一点点的把合适的火焰叠加上去,效果就出来了。这也是关键的一步。)

步骤十:在背景图层的上面新建一个图层,在中心画一个椭圆形的选取,根据你画布的像素进行羽化。填充颜色。(这步是为了让整个画面更加的融合,也可以突显主题。)
最后一步:整体的颜色调整,细节调整,部分地方可以进行锐化处理,显的有层次感。(其实自己做的还不够细致阿。)