Photoshop制作出类似编织效果的抽象光束立体图形
(编辑:jimmy 日期: 2025/1/16 浏览:2)
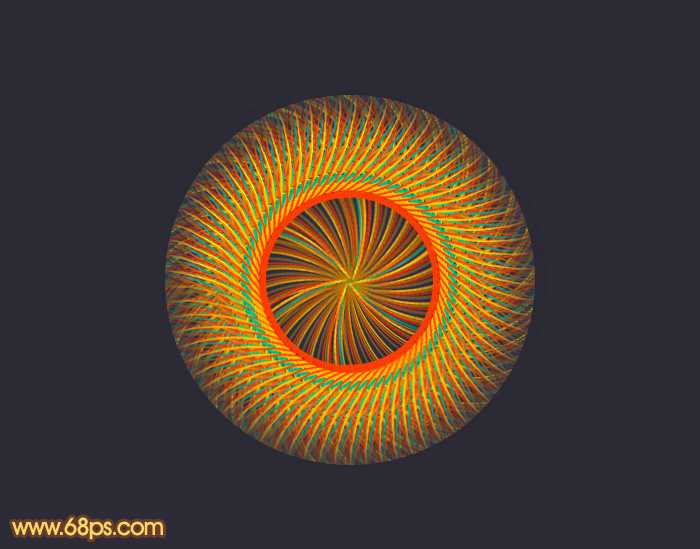
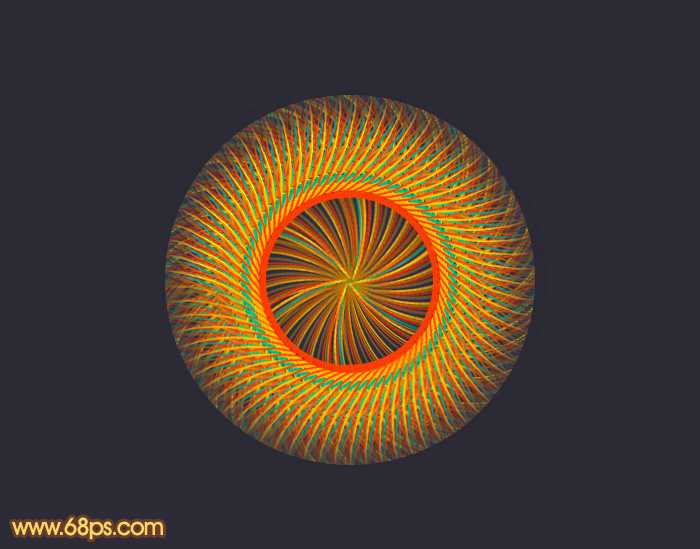
最终效果

<图1>
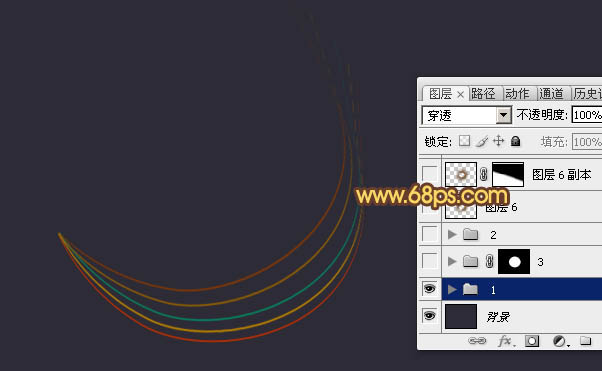
1、新建一个1000 * 1000像素的文件,背景填充黑色,首先需要制作一组曲线,要完成的效果如下图。

<图1>
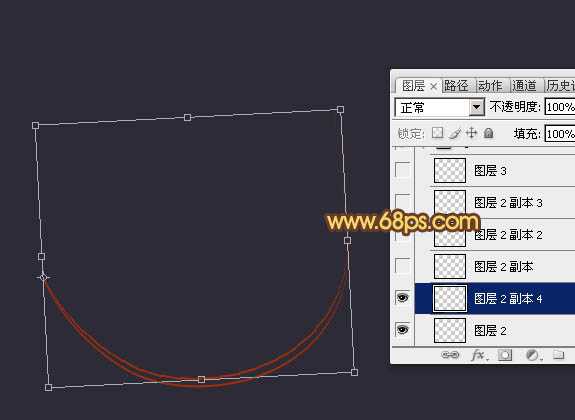
2、新建一个图层,用钢笔勾出一条曲线的闭合路径,转为选区后填充暗红色,如图2,3。

<图2>

<图3>
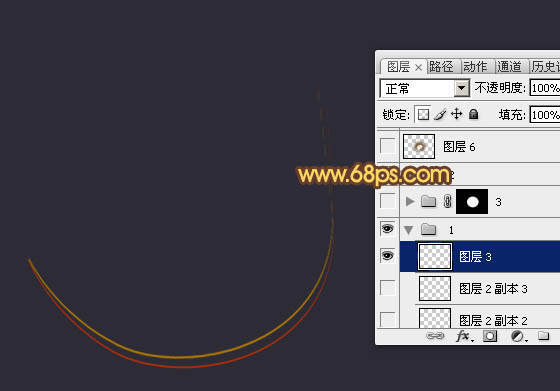
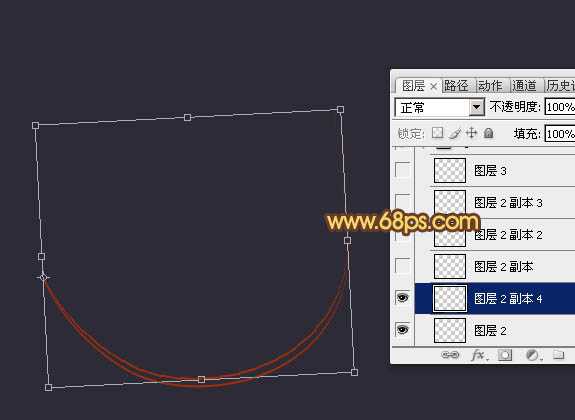
3、按Ctrl + J 把当前图层复制一层,按Ctrl + T 变形,把中心点一点左侧位置,然后旋转一点角度,如下图,然后按回车确认。

<图4>
4、锁定图层像素区域,填充黄褐色,如下图。

<图5>
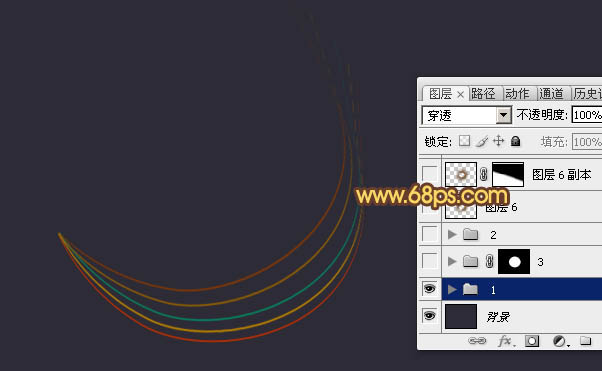
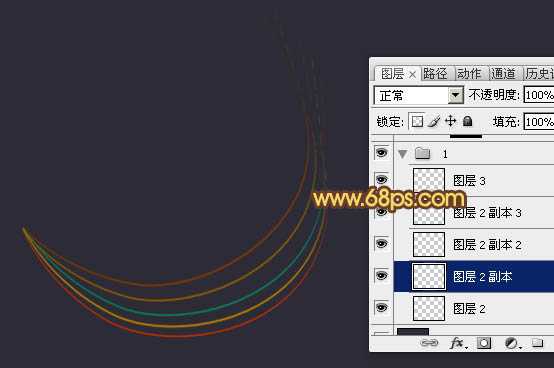
5、同上的方法把曲线再复制三条,适当调整好角度及颜色,效果如下图。

<图6>
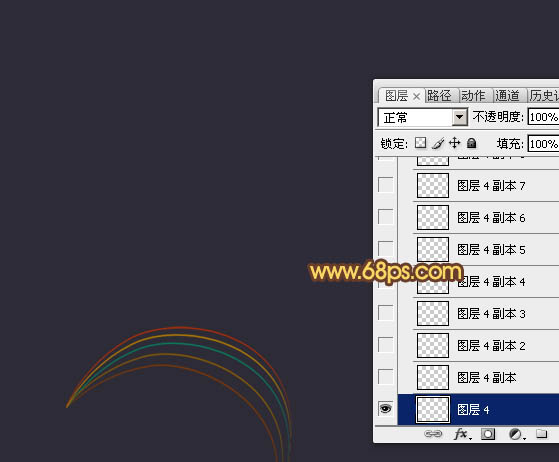
6、把几个曲线图层合并为一个图层,然后复制一层,原图层隐藏,对副本按Ctrl + T 变形,适当调整好大小及角度,如下图。

<图7>
7、按Ctrl + J 把当前图层复制一层,按Ctrl + T 变形,把中心点移到上面位置,然后旋转一点角度,如下图。然后按回车确认。

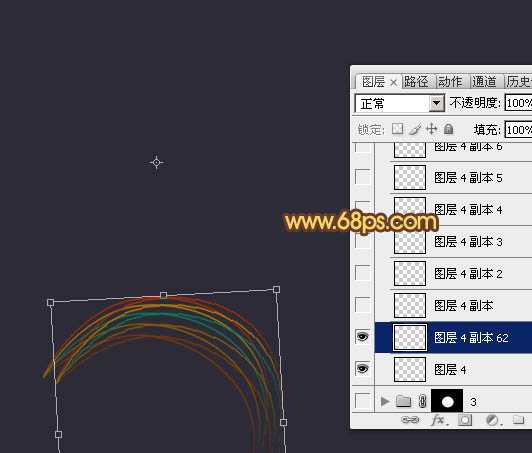
<图8>
8、按住Ctrl + Alt + Shift三个键,然后不停的按字母键“T”复制,直到组成图10所示的效果。

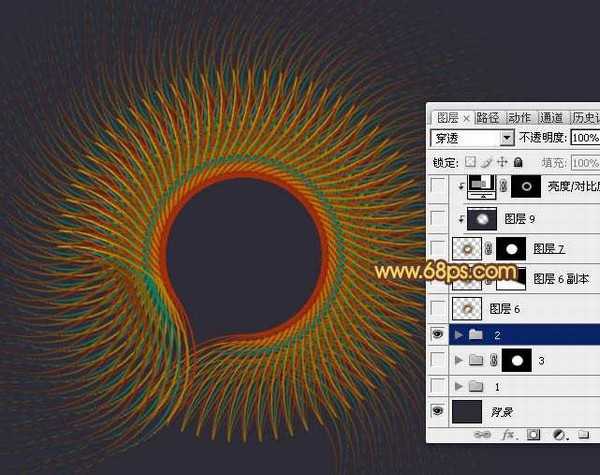
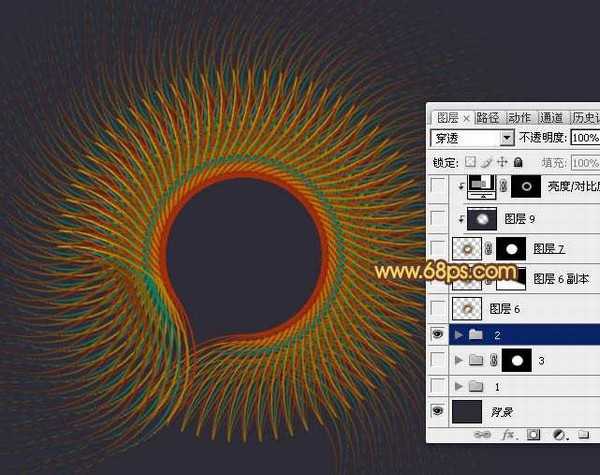
<图9>

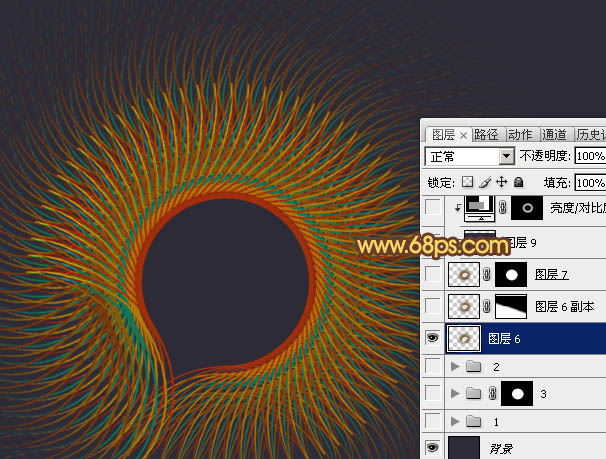
<图10>
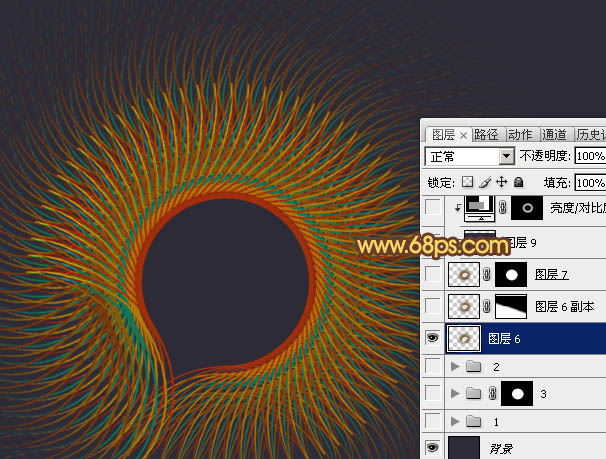
9、把这些光束图层合并为一个图层,如下图。

<图11>
上一页12 下一页 阅读全文

<图1>
1、新建一个1000 * 1000像素的文件,背景填充黑色,首先需要制作一组曲线,要完成的效果如下图。

<图1>
2、新建一个图层,用钢笔勾出一条曲线的闭合路径,转为选区后填充暗红色,如图2,3。

<图2>

<图3>
3、按Ctrl + J 把当前图层复制一层,按Ctrl + T 变形,把中心点一点左侧位置,然后旋转一点角度,如下图,然后按回车确认。

<图4>
4、锁定图层像素区域,填充黄褐色,如下图。

<图5>
5、同上的方法把曲线再复制三条,适当调整好角度及颜色,效果如下图。

<图6>
6、把几个曲线图层合并为一个图层,然后复制一层,原图层隐藏,对副本按Ctrl + T 变形,适当调整好大小及角度,如下图。

<图7>
7、按Ctrl + J 把当前图层复制一层,按Ctrl + T 变形,把中心点移到上面位置,然后旋转一点角度,如下图。然后按回车确认。

<图8>
8、按住Ctrl + Alt + Shift三个键,然后不停的按字母键“T”复制,直到组成图10所示的效果。

<图9>

<图10>
9、把这些光束图层合并为一个图层,如下图。

<图11>
上一页12 下一页 阅读全文
上一篇:ps利用滤镜制作逼真的西瓜