Photoshop利用滤镜打造出超炫魔幻彩球
(编辑:jimmy 日期: 2025/1/16 浏览:2)
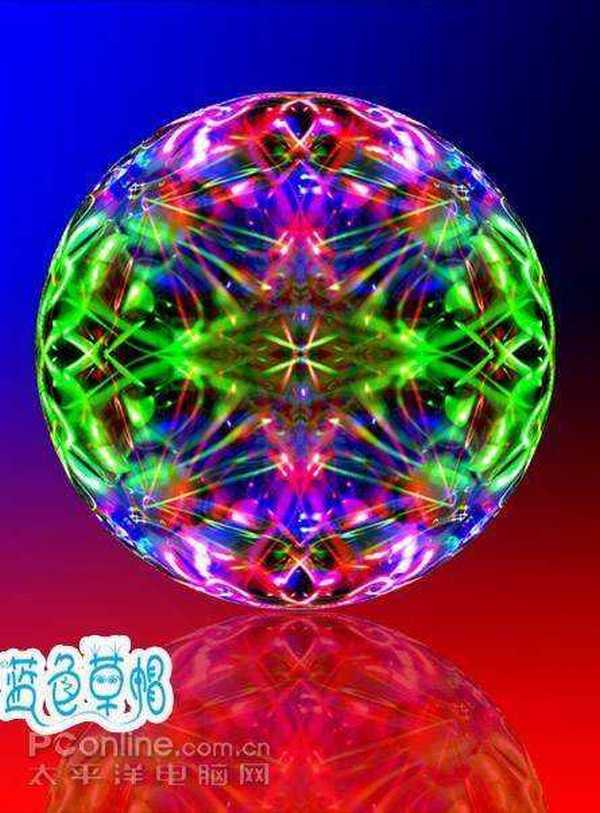
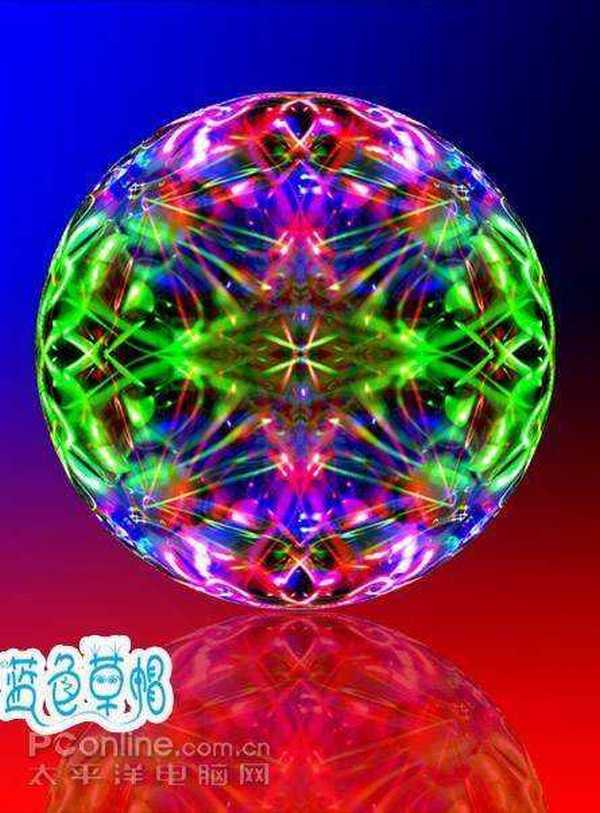
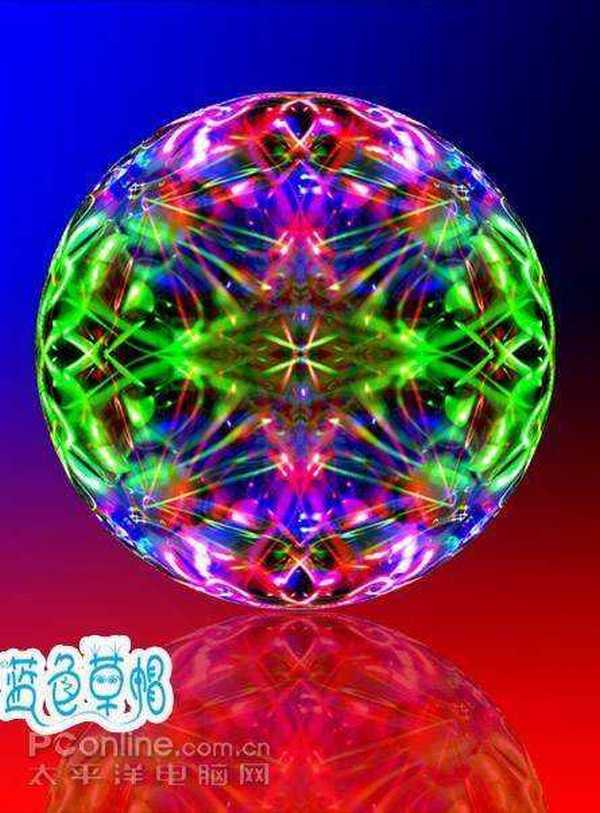
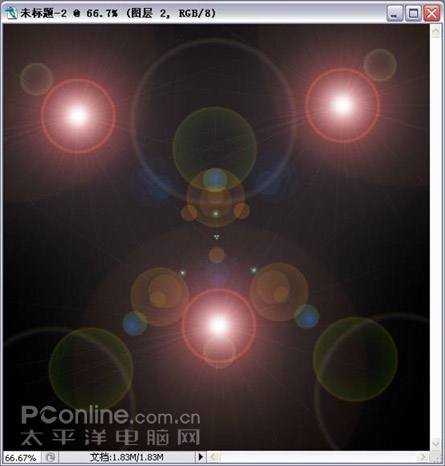
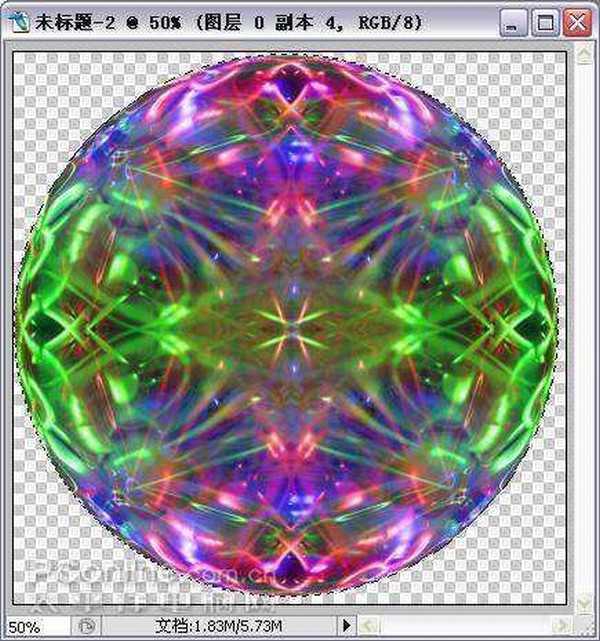
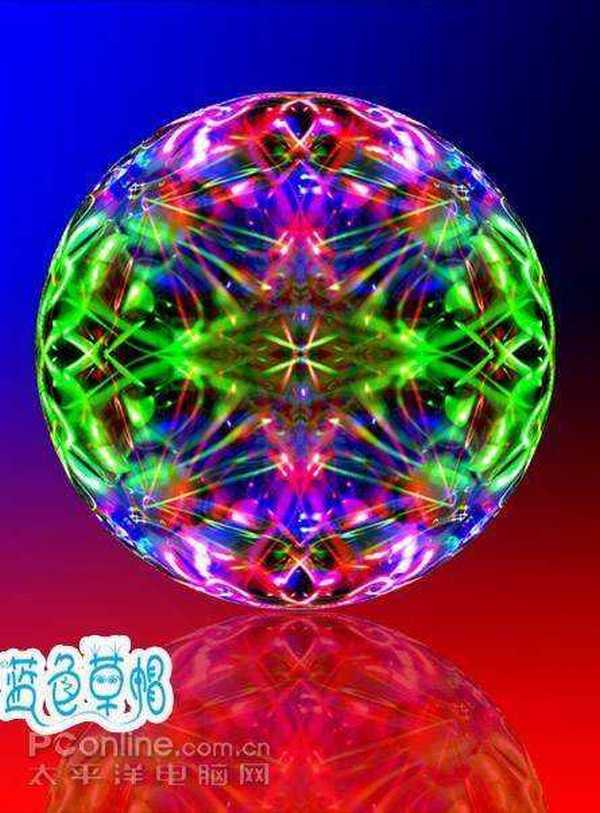
最终效果图










































下一篇:PS利用滤镜打造发光螺线特效