Photoshop设计制作出一个晶莹剔透的泡泡连音符
(编辑:jimmy 日期: 2025/1/29 浏览:2)
最终效果

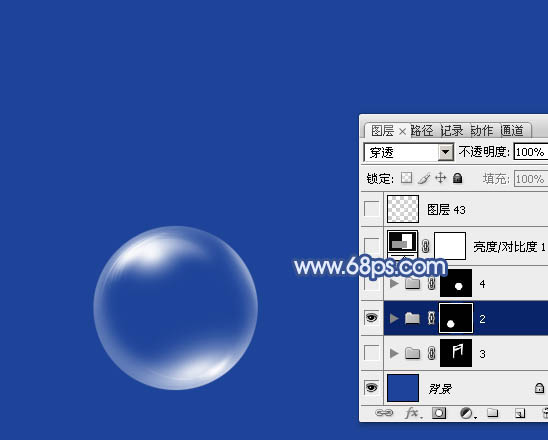
1、我们先来制作音符底部的小球,需要完成的效果如下图。

<图1>
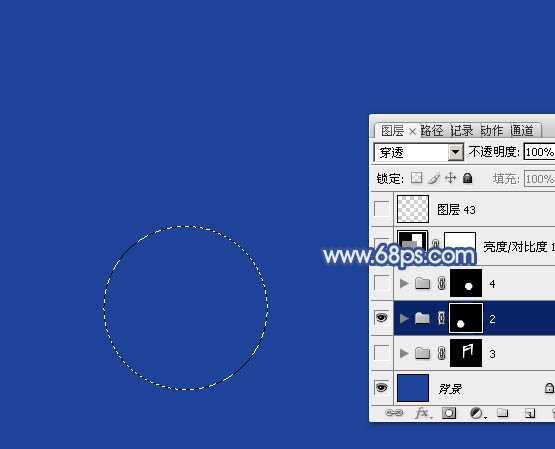
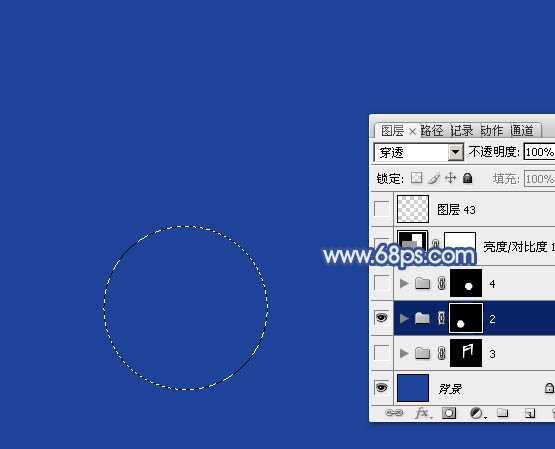
2、新建一个800 * 600像素的文件,背景填充深蓝色:#1E4499。新建一个组,用椭圆选框工具拉出下图所示的椭圆选区,给组添加图层蒙版,如下图。

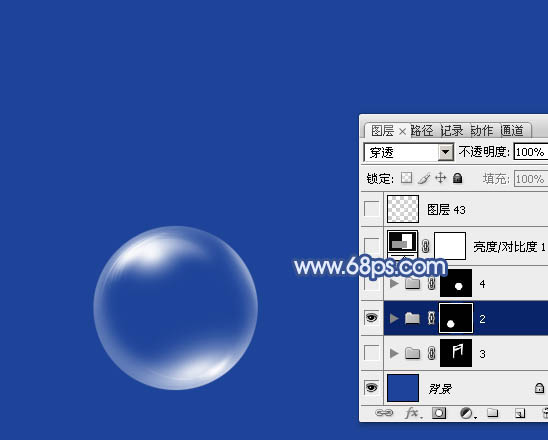
<图2>
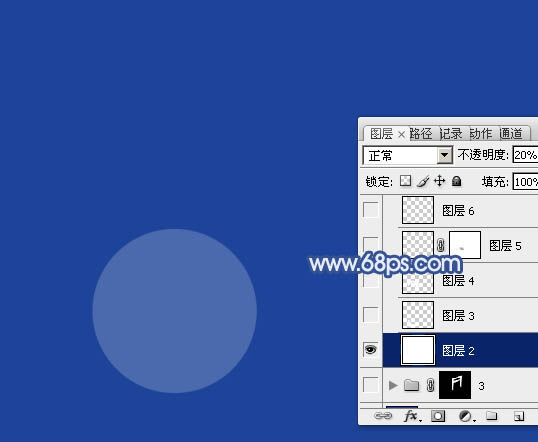
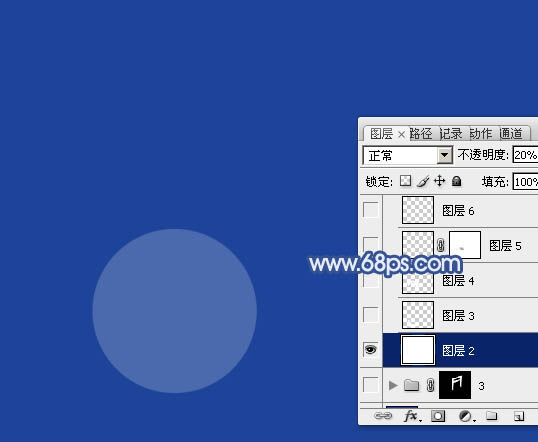
3、在组里新建一个图层,填充白色,把图层不透明度改为:20%,效果如下图。这样是方便观察轮廓部分,高光渲染完成后需要把当前图层隐藏或删除。

<图3>
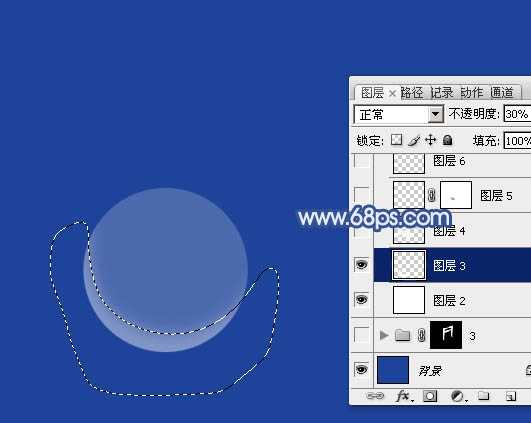
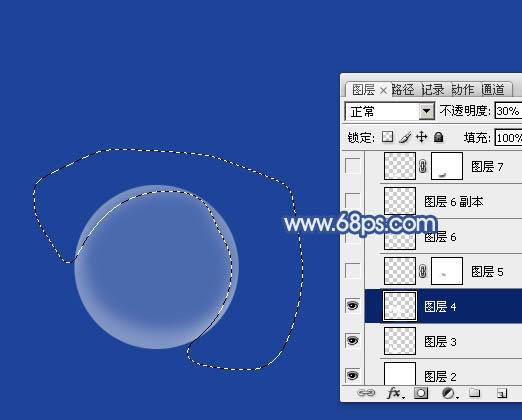
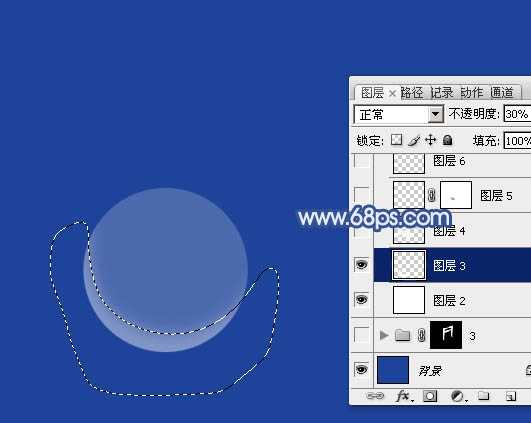
4、新建一个图层,用钢笔勾出底部的高光选区,羽化8个像素后填充白色,不透明度改为:30%。

<图4>
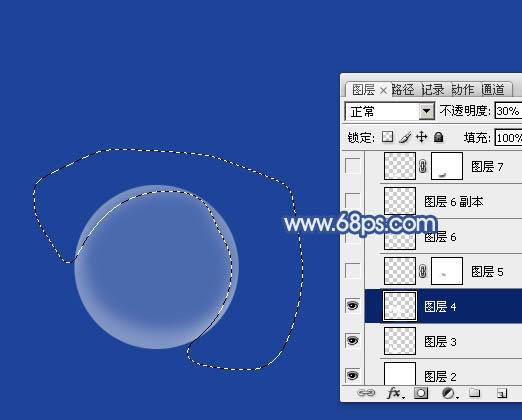
5、新建一个图层,用钢笔勾出顶部边缘高光选区,羽化5个像素后填充白色,不透明度改为:30%,效果如下图。

<图5>
6、新建一个图层,用钢笔勾出顶部高光选区,羽化3个像素后填充白色。取消选区后添加图层蒙版,用黑色画笔把边缘的过渡涂抹自然。

<图6>
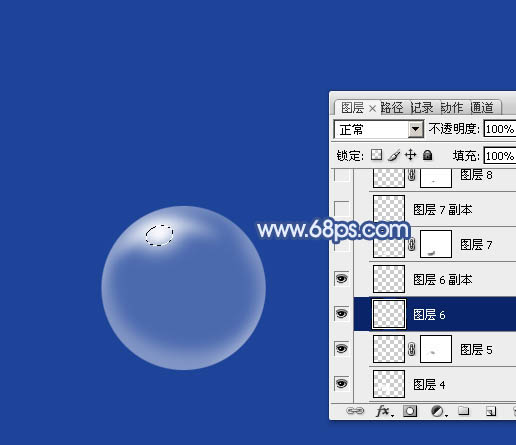
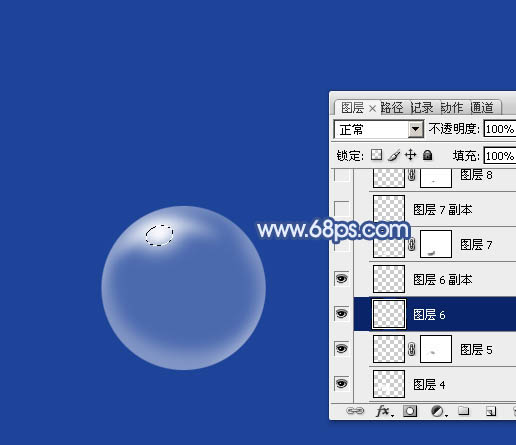
7、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化5个像素后填充白色。

<图7>
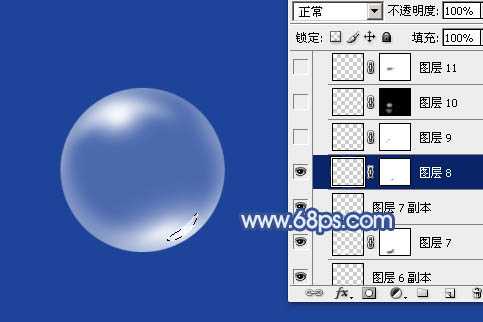
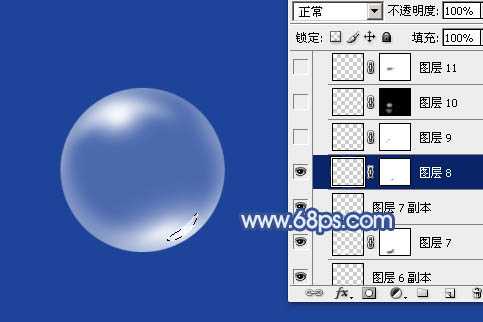
8、新建一个图层,用钢笔勾出底部高光选区,羽化8个像素后填充白色。

<图8>
9、新建一个图层,用钢笔勾出底部中间部分的高光选区,羽化3个像素后填充白色。

<图9>
10、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充白色。取消选区后需要添加图层蒙版,用黑色画笔把边缘过渡涂抹自然。

<图10>
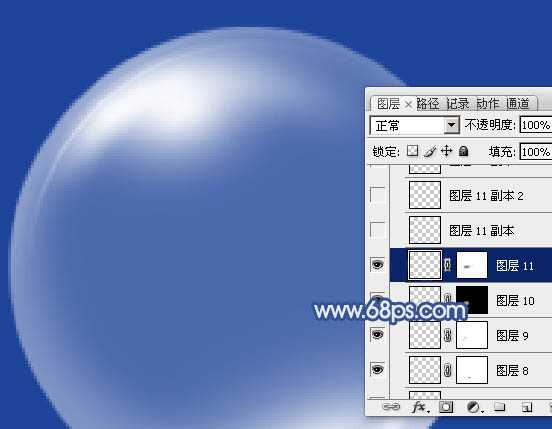
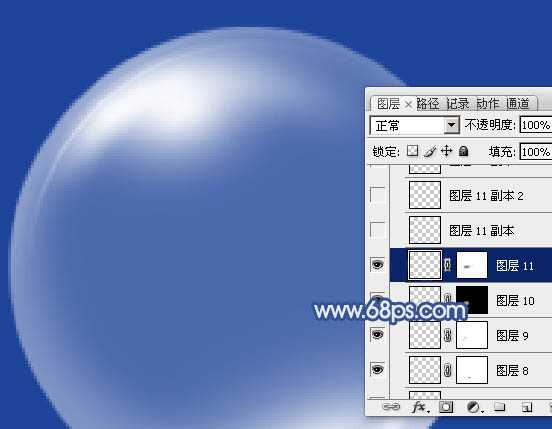
11、新建一个图层,同上的方法制作顶部的高光。

<图11>
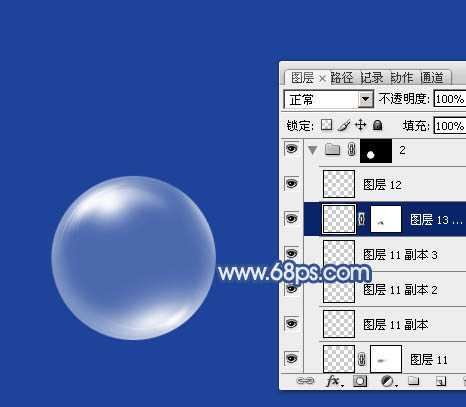
12、新建一个图层,用椭圆选框工具拉一个正圆选区,然后描边一个像素,填充图层蒙版,用黑色画笔把不需要的部分涂掉,如图12。同样的方法制作其它的一些小光束,效果如图13。

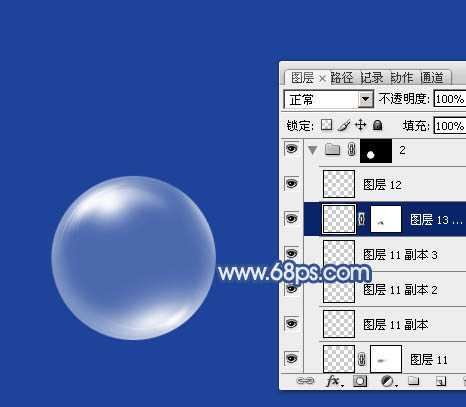
<图12>

<图13>
13、新建一个图层,局部再加强一下高光,球体部分基本完成,可以把组底部图层隐藏。

<图14>
上一页12 下一页 阅读全文

1、我们先来制作音符底部的小球,需要完成的效果如下图。

<图1>
2、新建一个800 * 600像素的文件,背景填充深蓝色:#1E4499。新建一个组,用椭圆选框工具拉出下图所示的椭圆选区,给组添加图层蒙版,如下图。

<图2>
3、在组里新建一个图层,填充白色,把图层不透明度改为:20%,效果如下图。这样是方便观察轮廓部分,高光渲染完成后需要把当前图层隐藏或删除。

<图3>
4、新建一个图层,用钢笔勾出底部的高光选区,羽化8个像素后填充白色,不透明度改为:30%。

<图4>
5、新建一个图层,用钢笔勾出顶部边缘高光选区,羽化5个像素后填充白色,不透明度改为:30%,效果如下图。

<图5>
6、新建一个图层,用钢笔勾出顶部高光选区,羽化3个像素后填充白色。取消选区后添加图层蒙版,用黑色画笔把边缘的过渡涂抹自然。

<图6>
7、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化5个像素后填充白色。

<图7>
8、新建一个图层,用钢笔勾出底部高光选区,羽化8个像素后填充白色。

<图8>
9、新建一个图层,用钢笔勾出底部中间部分的高光选区,羽化3个像素后填充白色。

<图9>
10、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充白色。取消选区后需要添加图层蒙版,用黑色画笔把边缘过渡涂抹自然。

<图10>
11、新建一个图层,同上的方法制作顶部的高光。

<图11>
12、新建一个图层,用椭圆选框工具拉一个正圆选区,然后描边一个像素,填充图层蒙版,用黑色画笔把不需要的部分涂掉,如图12。同样的方法制作其它的一些小光束,效果如图13。

<图12>

<图13>
13、新建一个图层,局部再加强一下高光,球体部分基本完成,可以把组底部图层隐藏。

<图14>
上一页12 下一页 阅读全文