Photoshop设计制作出逼真的古典木质沙发椅子
(编辑:jimmy 日期: 2025/1/16 浏览:2)
最终效果

1、沙发凳主要由木架及垫两部分构成,拆分图如下。

<图1>

<图2>
2、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变作为背景。

<图3>

<图4>
3、我们先来制作木架的第一部分,需要完成的效果如下图。

<图5>
4、新建一个组,用钢笔构出图6所示的选区,给组添加图层蒙版。然后在组里新建一个图层,选择渐变工具,颜色设置如图7,由上至下拉出图8所示的线性渐变。

<图6>

<图7>

<图8>
5、用钢笔勾出下图所示的选区,按Ctrl + J 把选区部分的色块复制到新的图层。

<图9>
6、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出底部高光选区,羽化6个像素后填充蓝灰色:#889CC2,如下图。

<图10>
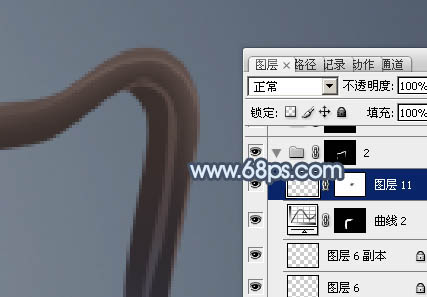
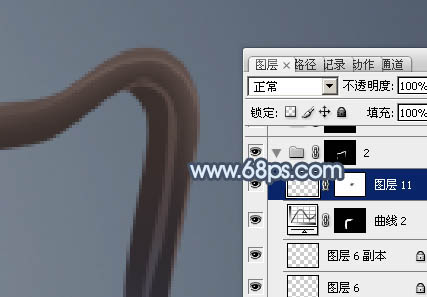
7、用钢笔勾出右侧边缘的高光选区如图11,羽化1个像素后创建曲线调整图层,稍微调亮一点,效果如图12。

<图11>

<图12>
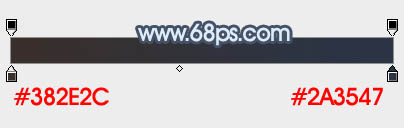
8、在组的最上面新建一个图层,用钢笔勾出顶部的高光选区,羽化5个像素后填充暗红色:#392F2C,混合模式改为“滤色”,局部需要用减淡工具加强一下高光,效果如下图。

<图13>
9、新建一个图层,用画笔描边做出一条曲线,颜色为淡红色,添加图层蒙版,把两端的过渡擦出来。

<图14>
10、用钢笔把左侧边缘的高光部分抠出来,羽化1个像素后创建曲线调整图层,稍微调亮一点,效果如下图。

<图15>

<图16>
11、同上的方法给右侧顶部加上高光,效果如下图。

<图17>
上一页12 下一页 阅读全文

1、沙发凳主要由木架及垫两部分构成,拆分图如下。

<图1>

<图2>
2、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变作为背景。

<图3>

<图4>
3、我们先来制作木架的第一部分,需要完成的效果如下图。

<图5>
4、新建一个组,用钢笔构出图6所示的选区,给组添加图层蒙版。然后在组里新建一个图层,选择渐变工具,颜色设置如图7,由上至下拉出图8所示的线性渐变。

<图6>

<图7>

<图8>
5、用钢笔勾出下图所示的选区,按Ctrl + J 把选区部分的色块复制到新的图层。

<图9>
6、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出底部高光选区,羽化6个像素后填充蓝灰色:#889CC2,如下图。

<图10>
7、用钢笔勾出右侧边缘的高光选区如图11,羽化1个像素后创建曲线调整图层,稍微调亮一点,效果如图12。

<图11>

<图12>
8、在组的最上面新建一个图层,用钢笔勾出顶部的高光选区,羽化5个像素后填充暗红色:#392F2C,混合模式改为“滤色”,局部需要用减淡工具加强一下高光,效果如下图。

<图13>
9、新建一个图层,用画笔描边做出一条曲线,颜色为淡红色,添加图层蒙版,把两端的过渡擦出来。

<图14>
10、用钢笔把左侧边缘的高光部分抠出来,羽化1个像素后创建曲线调整图层,稍微调亮一点,效果如下图。

<图15>

<图16>
11、同上的方法给右侧顶部加上高光,效果如下图。

<图17>
上一页12 下一页 阅读全文