Photoshop设计制作出一朵漂亮逼真的紫色蝴蝶兰
(编辑:jimmy 日期: 2025/1/16 浏览:2)
最终效果

1、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、先来制作花朵部分,分解图如下,看似复杂的花朵其实也比较简单。部分叠加出的花瓣不需要太完整。

<图3>
3、现在来制作第一片花瓣,需要完成的效果如下图。

<图4>
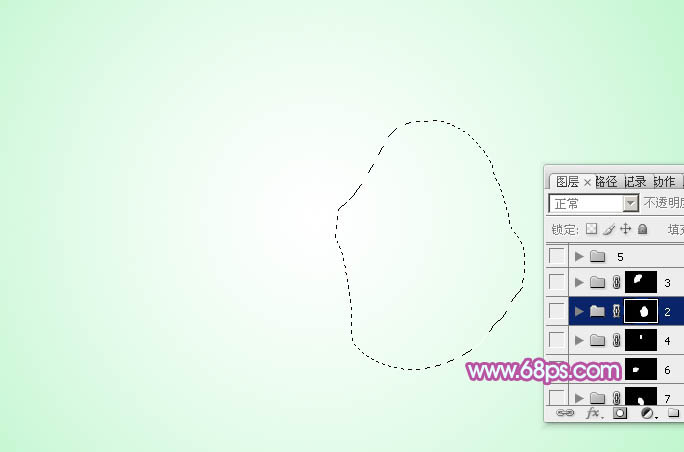
4、新建一个组,用钢笔勾出第一片花瓣的轮廓,转为选区后给组添加图层蒙版,如下图。

<图5>
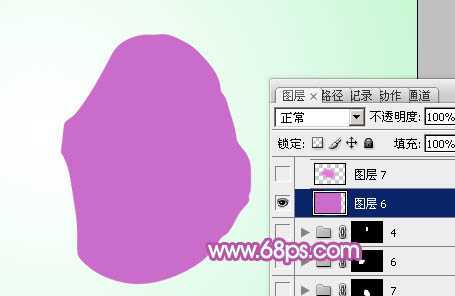
5、在组里新建一个图层,填充紫色:#CA6DCA作为底色,效果如下图。

<图6>
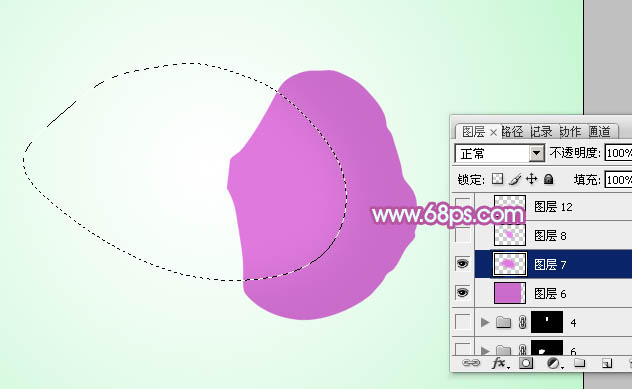
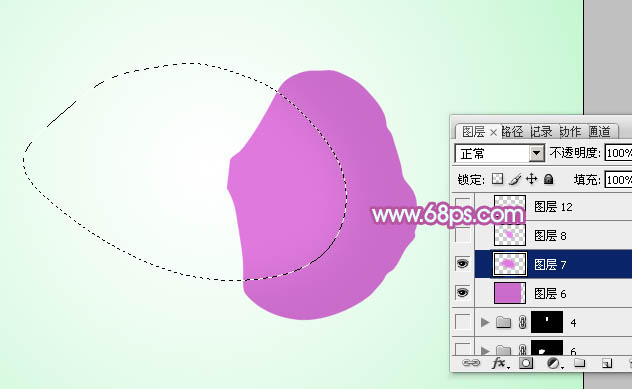
6、新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充稍亮的紫色:#DF79DD,作为中间的高光部分。

<图7>
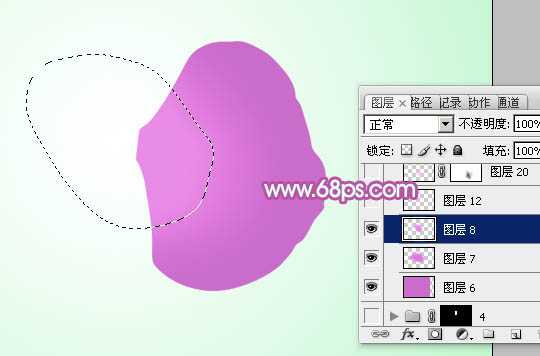
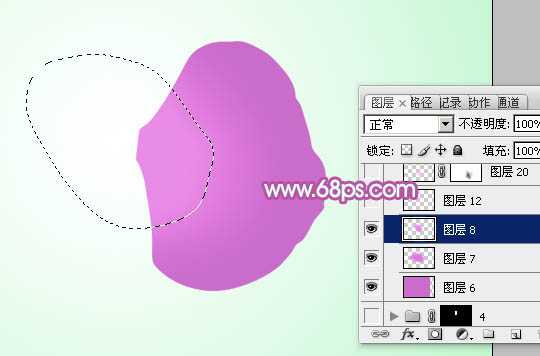
7、再新建图层,同上的方法逐步加强中心到左侧边缘的高光,颜色一次减淡,过程如图8 - 10。

<图8>

<图9>

<图10>
8、新建一个图层,用钢笔勾出右下角部分的高光选区,羽化10个像素后填充淡紫色:#DA85E3,效果如下图。

<图11>
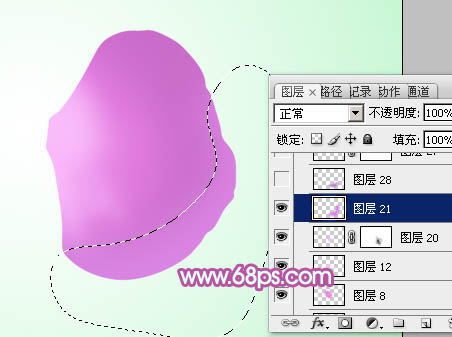
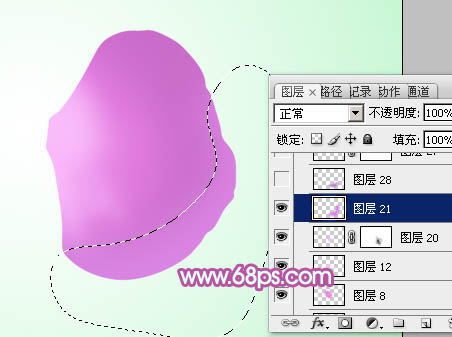
9、新建一个图层,用钢笔勾出右下角的暗部选区,羽化10个像素后填充蓝紫色:#C288CE。

<图12>
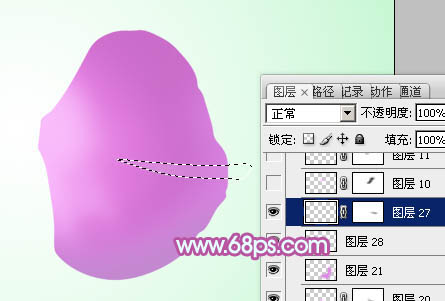
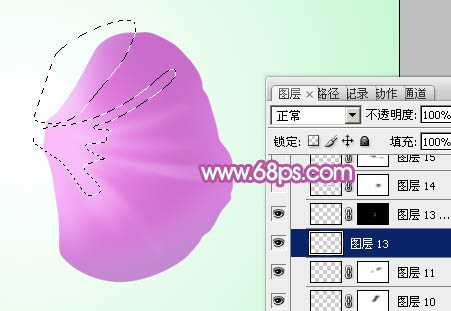
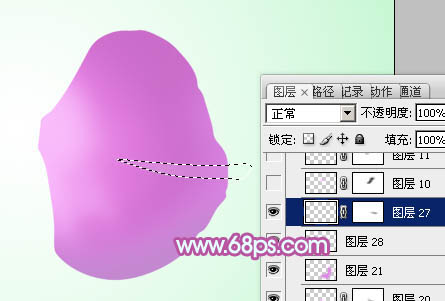
10、现在再来制作中间的高光部分,新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充淡紫色:#DE99E5,取消选区后添加图层蒙版,用黑色画笔把边缘的过渡部分擦出来,效果如下图。

<图13>
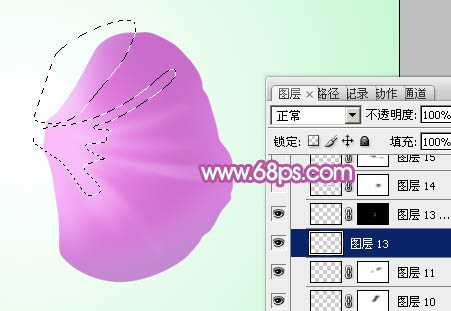
11、新建图层,同上的方法制作其它的高光部分,效果如下图。

<图14>

<图15>
12、新建图层,中间暗部制作方法相同,过程如下图。

<图16>
上一页12 下一页 阅读全文

1、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、先来制作花朵部分,分解图如下,看似复杂的花朵其实也比较简单。部分叠加出的花瓣不需要太完整。

<图3>
3、现在来制作第一片花瓣,需要完成的效果如下图。

<图4>
4、新建一个组,用钢笔勾出第一片花瓣的轮廓,转为选区后给组添加图层蒙版,如下图。

<图5>
5、在组里新建一个图层,填充紫色:#CA6DCA作为底色,效果如下图。

<图6>
6、新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充稍亮的紫色:#DF79DD,作为中间的高光部分。

<图7>
7、再新建图层,同上的方法逐步加强中心到左侧边缘的高光,颜色一次减淡,过程如图8 - 10。

<图8>

<图9>

<图10>
8、新建一个图层,用钢笔勾出右下角部分的高光选区,羽化10个像素后填充淡紫色:#DA85E3,效果如下图。

<图11>
9、新建一个图层,用钢笔勾出右下角的暗部选区,羽化10个像素后填充蓝紫色:#C288CE。

<图12>
10、现在再来制作中间的高光部分,新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充淡紫色:#DE99E5,取消选区后添加图层蒙版,用黑色画笔把边缘的过渡部分擦出来,效果如下图。

<图13>
11、新建图层,同上的方法制作其它的高光部分,效果如下图。

<图14>

<图15>
12、新建图层,中间暗部制作方法相同,过程如下图。

<图16>
上一页12 下一页 阅读全文