Photoshop制作漂亮的金色圣诞铃铛
(编辑:jimmy 日期: 2025/1/16 浏览:2)
最终效果

1、制作之前,我们简单的把铃铛拆分一下,最先要完成的就是主体部分,如下图。

<图1>
2、新建一个800 * 800像素的画布,背景填充暗红色:#480000。

<图2>
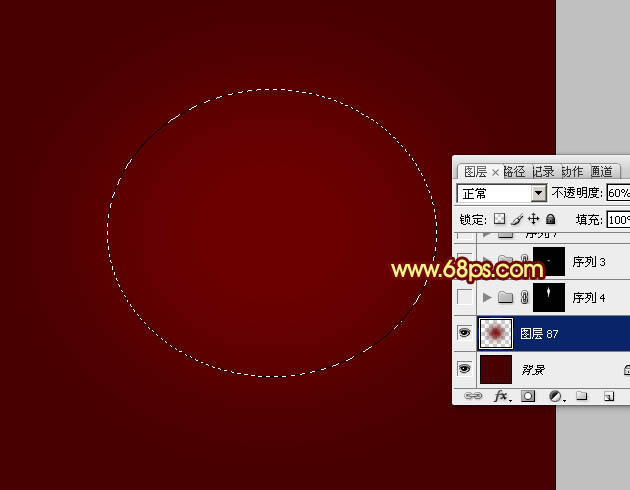
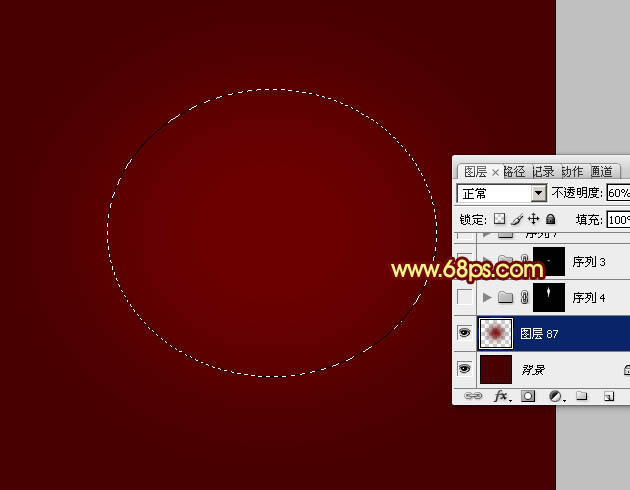
3、新建一个图层,用椭圆选框工具,拉出下图所示的椭圆选区,羽化60个像素后填充暗红色:#850000,确定后把图层不透明度改为:60%,效果如下图。

<图3>
4、新建一个组,用钢笔勾出铃铛主体的轮廓,转为选区后给组添加图层蒙版,如下图。

<图4>
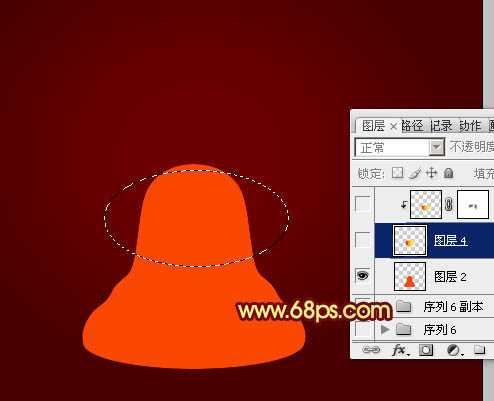
5、在组里新建一个图层,填充红色:#FA4702,作为基色,如下图。

<图5>
6、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化1个像素后选择渐变工具,颜色设置如图7,由左至右拉出图8所示的线性渐变。

<图6>

<图7>

<图8>
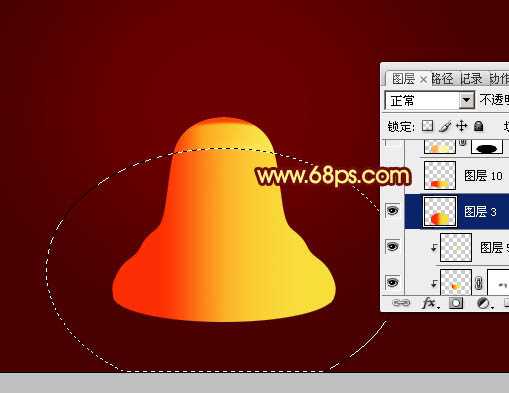
7、用钢笔勾出下图所示的选区,羽化1个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“滤色”,不透明度改为:30%,如下图。

<图9>
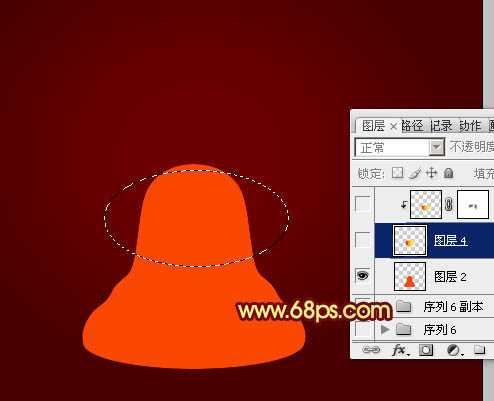
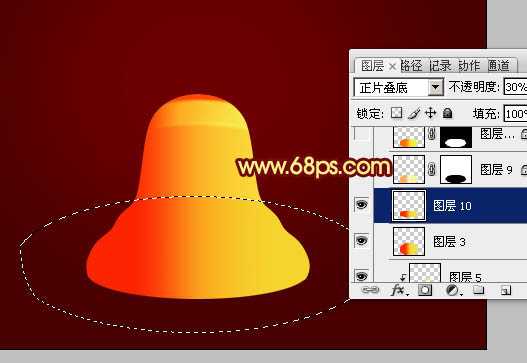
8、新建一个图层,用椭圆选框工具拉出图10所示的椭圆选区,羽化1个像素后拉上图11所示的线性渐变。

<图10>

<图11>
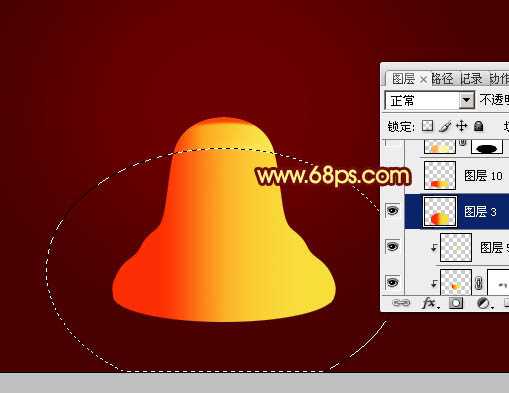
9、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化1个像素后拉上同上的线性渐变,效果如下图。

<图12>
10、新建一个图层,用椭圆选框工具拉出图13所示的椭圆选区,羽化1个像素后拉上图14所示的线性渐变。

<图13>

<图14>
11、新建一个图层,用椭圆选框工具拉出图15所示的椭圆选区,再拉上图16所示的线性渐变。

<图15>

<图16>
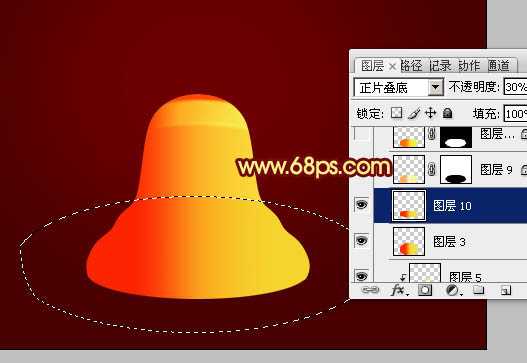
12、用椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“正片叠底”,不透明度改为:20%,效果如下图。

<图17>
13、同上的方法新建一个图层,用椭圆选框工具拉出高光选区,羽化1个像素后拉上图19所示的线性渐变。

<图18>

<图19>
上一页12 下一页 阅读全文

1、制作之前,我们简单的把铃铛拆分一下,最先要完成的就是主体部分,如下图。

<图1>
2、新建一个800 * 800像素的画布,背景填充暗红色:#480000。

<图2>
3、新建一个图层,用椭圆选框工具,拉出下图所示的椭圆选区,羽化60个像素后填充暗红色:#850000,确定后把图层不透明度改为:60%,效果如下图。

<图3>
4、新建一个组,用钢笔勾出铃铛主体的轮廓,转为选区后给组添加图层蒙版,如下图。

<图4>
5、在组里新建一个图层,填充红色:#FA4702,作为基色,如下图。

<图5>
6、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化1个像素后选择渐变工具,颜色设置如图7,由左至右拉出图8所示的线性渐变。

<图6>

<图7>

<图8>
7、用钢笔勾出下图所示的选区,羽化1个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“滤色”,不透明度改为:30%,如下图。

<图9>
8、新建一个图层,用椭圆选框工具拉出图10所示的椭圆选区,羽化1个像素后拉上图11所示的线性渐变。

<图10>

<图11>
9、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化1个像素后拉上同上的线性渐变,效果如下图。

<图12>
10、新建一个图层,用椭圆选框工具拉出图13所示的椭圆选区,羽化1个像素后拉上图14所示的线性渐变。

<图13>

<图14>
11、新建一个图层,用椭圆选框工具拉出图15所示的椭圆选区,再拉上图16所示的线性渐变。

<图15>

<图16>
12、用椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“正片叠底”,不透明度改为:20%,效果如下图。

<图17>
13、同上的方法新建一个图层,用椭圆选框工具拉出高光选区,羽化1个像素后拉上图19所示的线性渐变。

<图18>

<图19>
上一页12 下一页 阅读全文