Photoshop打造飘逸的彩色艺术光束效果
(编辑:jimmy 日期: 2025/1/16 浏览:2)
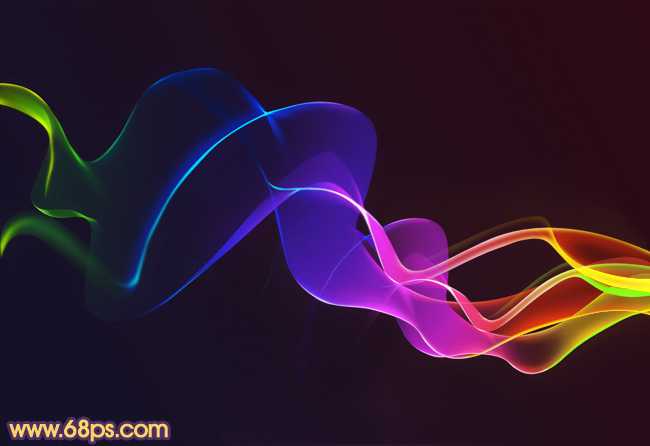
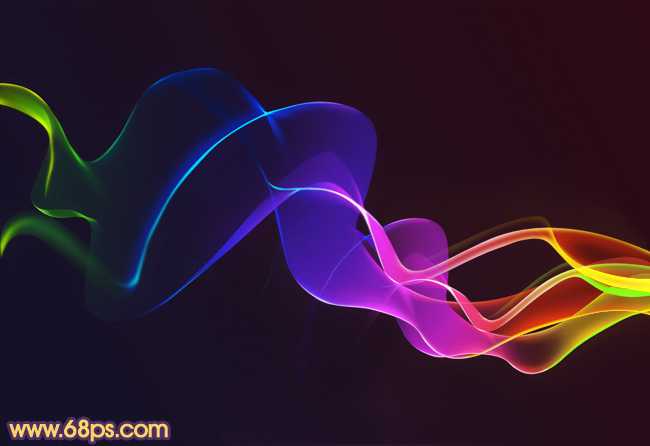
最终效果

1、效果图的光束虽然看上去较为复杂,其实都是由一些小光束组成。先来制作主体部分的光束。大致要完成的效果如下图。

<图1>
2、新建一个1024 * 768像素的画布,背景填充暗红或暗蓝色,如下图。

<图2>
3、新建一个一个组,在组里新建一个图层,用钢笔勾出主光束的轮廓,转为选区后填充与背景相同的颜色,如下图。

<图3>
4、新建一个图层,按Ctrl + Alt + G 创建剪切图层。然后在当前图层下面新建一个图层,用套索勾出下图所示的选区,按Ctrl + Alt + D 羽化45个像素后填充暗青色:#22383A。

<图4>
5、新建一个图层,用椭圆选框工具勾出下图所示的选区,羽化10个像素后填充暗红色。

<图5>
6、新建一个图层,用钢笔工具勾出下图所示的选区,羽化25个像素后由左至右拉出蓝色至紫色线性渐变。取消选区后添加图层蒙版,用黑色画布擦掉边缘不自然的部分。

<图6>
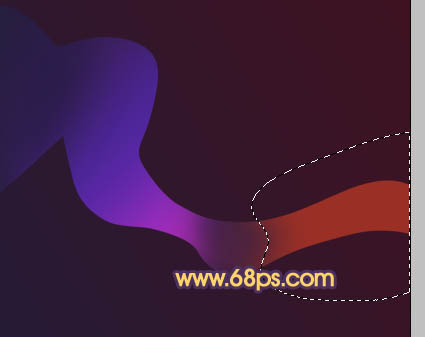
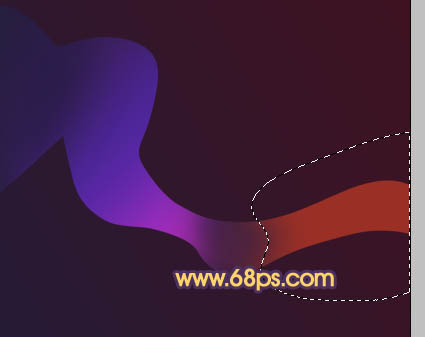
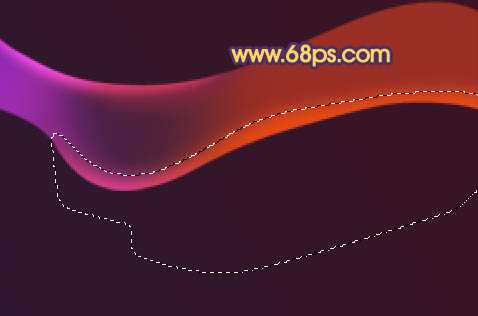
7、用钢笔勾出右侧选区边缘部分的选区,羽化15个像素后填充暗红色。

<图7>
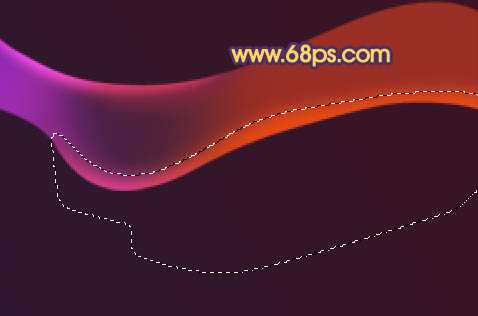
8、新建一个图层,用钢笔勾出下图所示的选区,羽化4个像素后填充暗红色。

<图8>
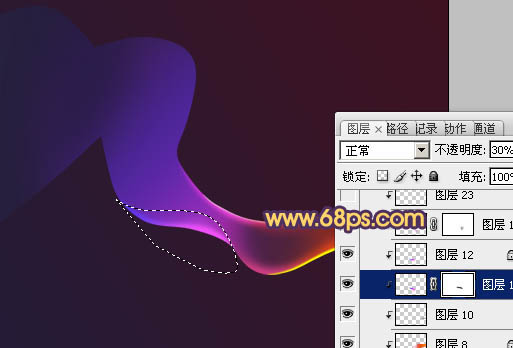
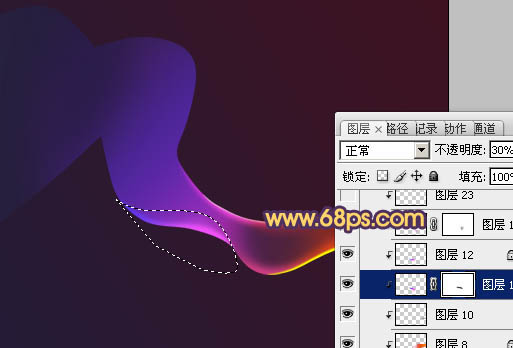
9、新建一个图层,用钢笔勾出中间边缘高光部分的选区,羽化1个像素后拉上紫色至红色线性渐变,效果如下图。

<图9>
10、新建一个图层,同上的方法制作中间底部高光部分,效果如下图。

<图10>
11、新建一个图层,同上的方法制作右侧底部高光及暗部部分,效果如下图。

<图11>

<图12>
12、新建一个图层,同上的方法制作中间的一些高光部分,如图13,14。

<图13>

<图14>
上一页12 下一页 阅读全文

1、效果图的光束虽然看上去较为复杂,其实都是由一些小光束组成。先来制作主体部分的光束。大致要完成的效果如下图。

<图1>
2、新建一个1024 * 768像素的画布,背景填充暗红或暗蓝色,如下图。

<图2>
3、新建一个一个组,在组里新建一个图层,用钢笔勾出主光束的轮廓,转为选区后填充与背景相同的颜色,如下图。

<图3>
4、新建一个图层,按Ctrl + Alt + G 创建剪切图层。然后在当前图层下面新建一个图层,用套索勾出下图所示的选区,按Ctrl + Alt + D 羽化45个像素后填充暗青色:#22383A。

<图4>
5、新建一个图层,用椭圆选框工具勾出下图所示的选区,羽化10个像素后填充暗红色。

<图5>
6、新建一个图层,用钢笔工具勾出下图所示的选区,羽化25个像素后由左至右拉出蓝色至紫色线性渐变。取消选区后添加图层蒙版,用黑色画布擦掉边缘不自然的部分。

<图6>
7、用钢笔勾出右侧选区边缘部分的选区,羽化15个像素后填充暗红色。

<图7>
8、新建一个图层,用钢笔勾出下图所示的选区,羽化4个像素后填充暗红色。

<图8>
9、新建一个图层,用钢笔勾出中间边缘高光部分的选区,羽化1个像素后拉上紫色至红色线性渐变,效果如下图。

<图9>
10、新建一个图层,同上的方法制作中间底部高光部分,效果如下图。

<图10>
11、新建一个图层,同上的方法制作右侧底部高光及暗部部分,效果如下图。

<图11>

<图12>
12、新建一个图层,同上的方法制作中间的一些高光部分,如图13,14。

<图13>

<图14>
上一页12 下一页 阅读全文