Photoshop制作一个可爱的质感小饼干icon图标教程
(编辑:jimmy 日期: 2025/1/19 浏览:2)
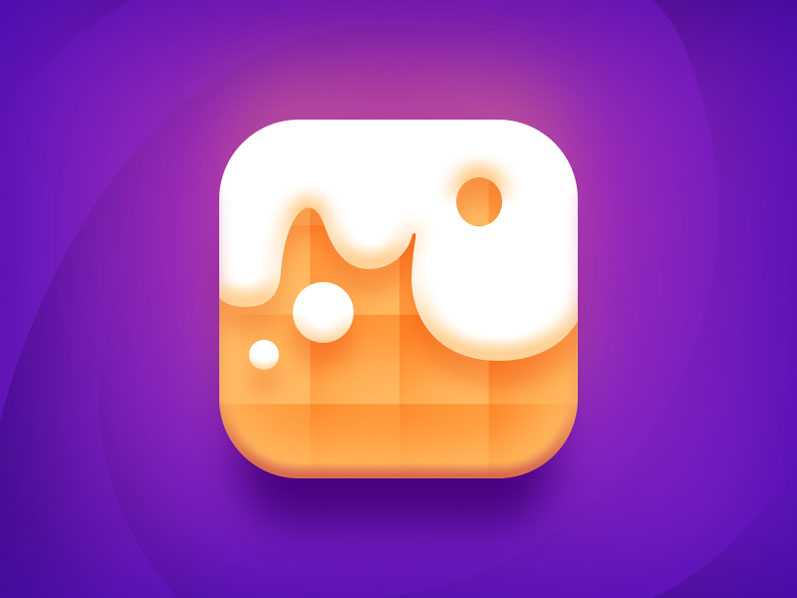
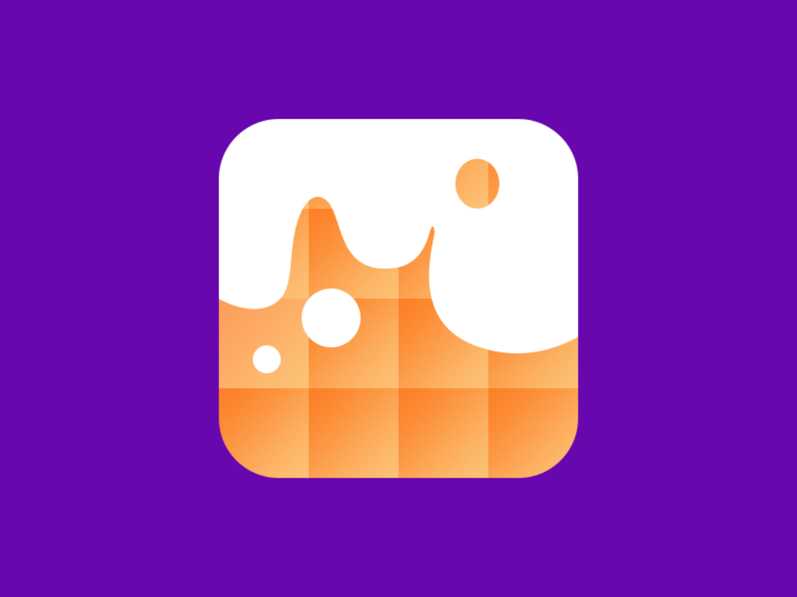
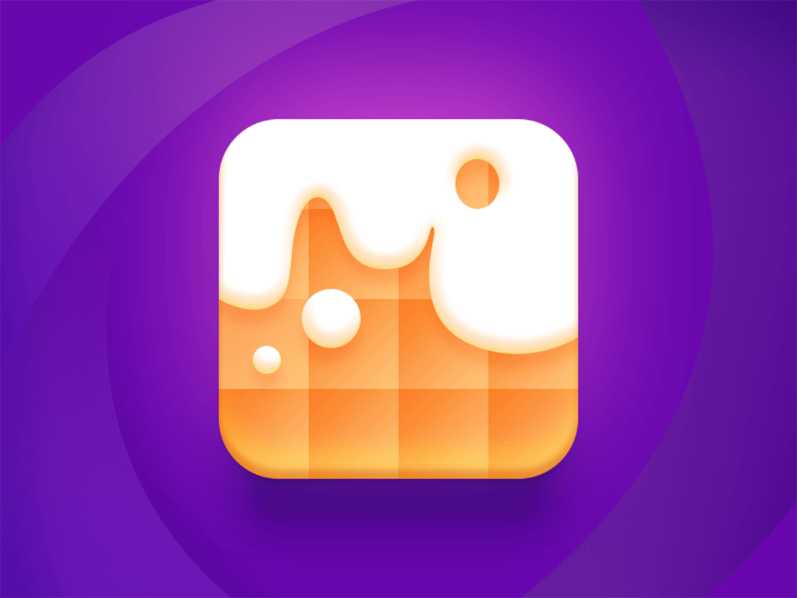
Hello,的朋友们,不露又和大家见面了,今天给大家带来的是Photoshop制作一个可爱Q弹的质感小饼干icon图标教程~看起来是不是非常像块饼干是吧~但做起来非常简单哦,感兴趣的朋友快打开PS一起躁起来吧。先来看看效果图:
效果图:
具体步骤:
步骤1:打开PS,新建一个800*600的画布。给画布填充颜色:#6807ae,在画布中间建一个尺寸为360*360;圆角为60的圆角矩形;填充颜色:#ffffff。
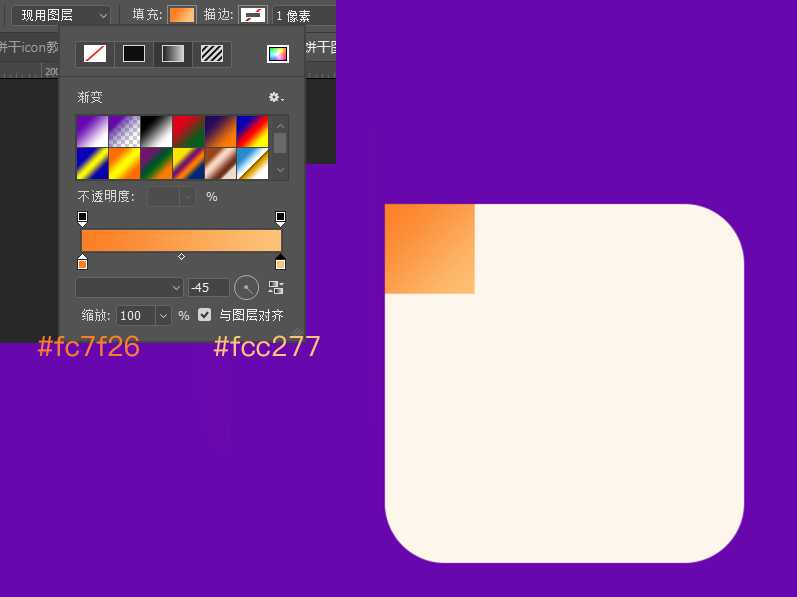
步骤2:在圆角矩形左上角建一个90*90的矩形,填充渐变色:#fc7f26~#fcc277;角度:-45°。
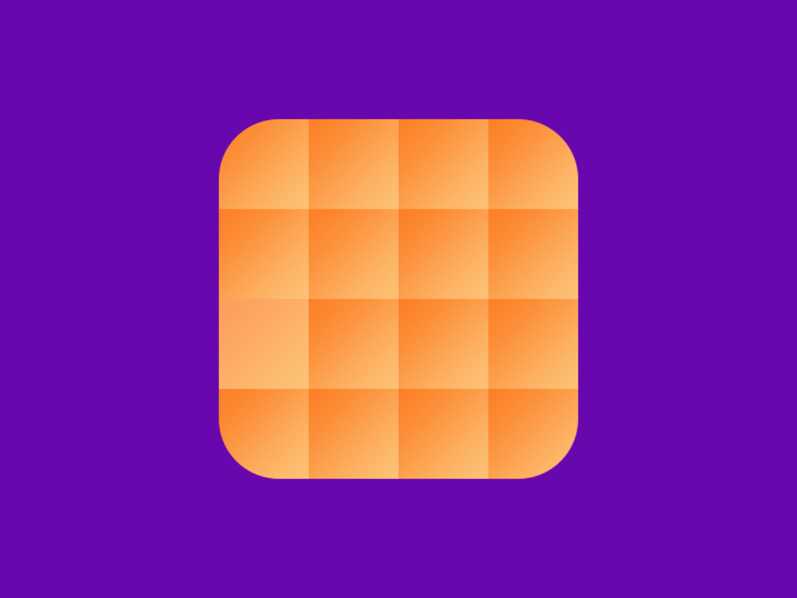
步骤3:复制出剩下的15个;然后选中这16个渐变小色块右建—创建剪切蒙版,得到下图:
步骤4:用钢笔工具勾出上面的白色“淋面”,颜色为#ffffff(记得添加剪切蒙版哦)。用路径选择工具选中这个形状后在它的右上角画一个椭圆,尺寸随意。画这个圆的时候按住ALT键即可完成布尔运算的减法运算;另外画两个正圆在“淋面”的左下方,画圆的时候按住SHIFT键即可完成布尔运算的加法运算。
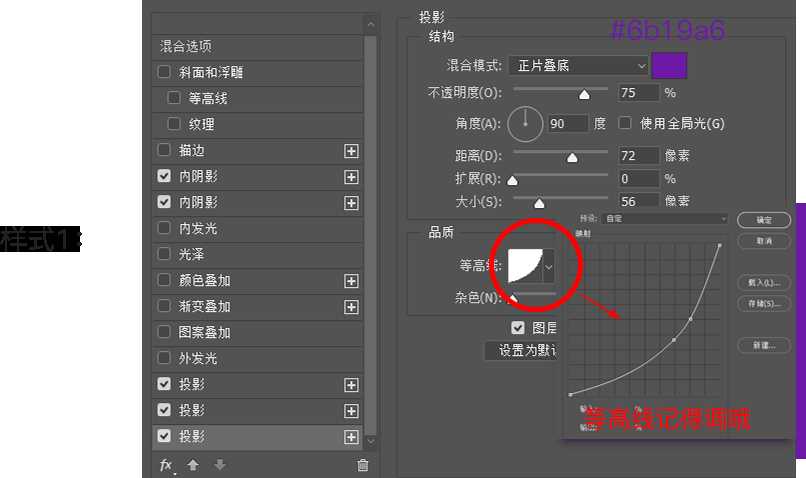
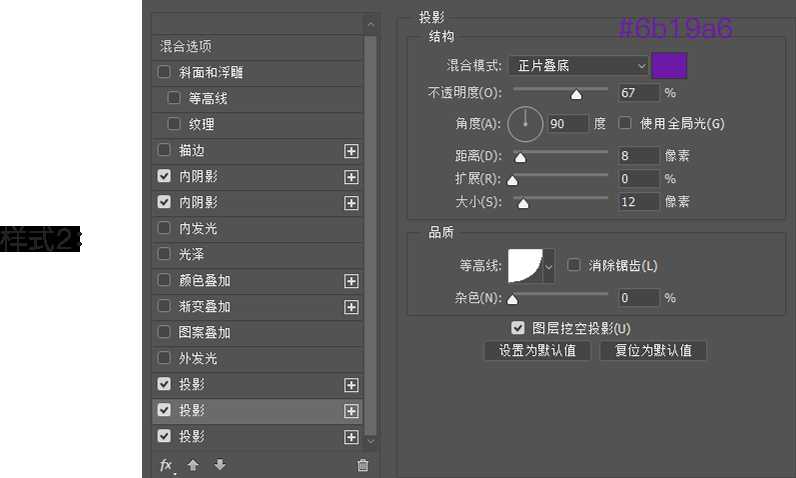
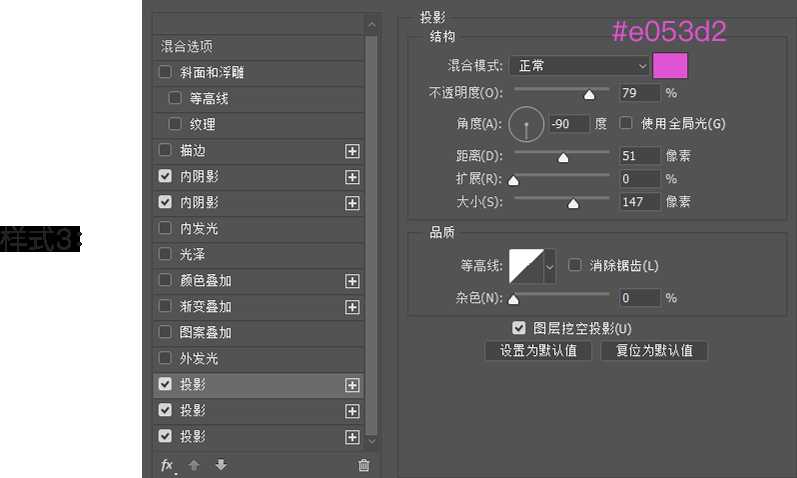
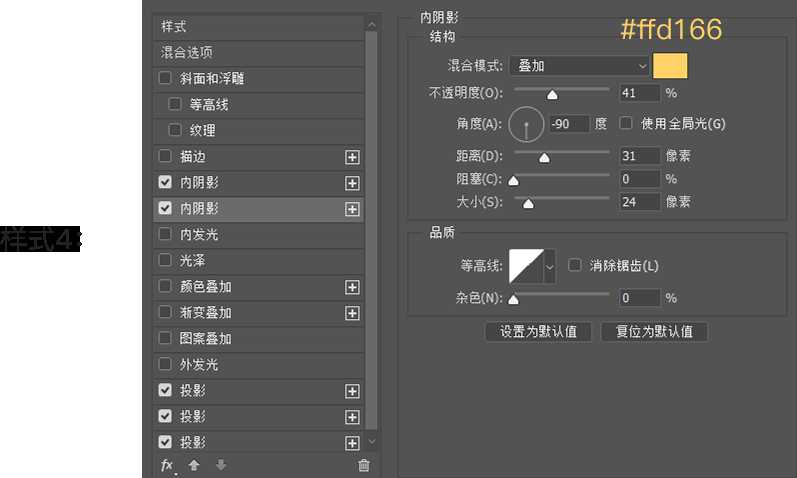
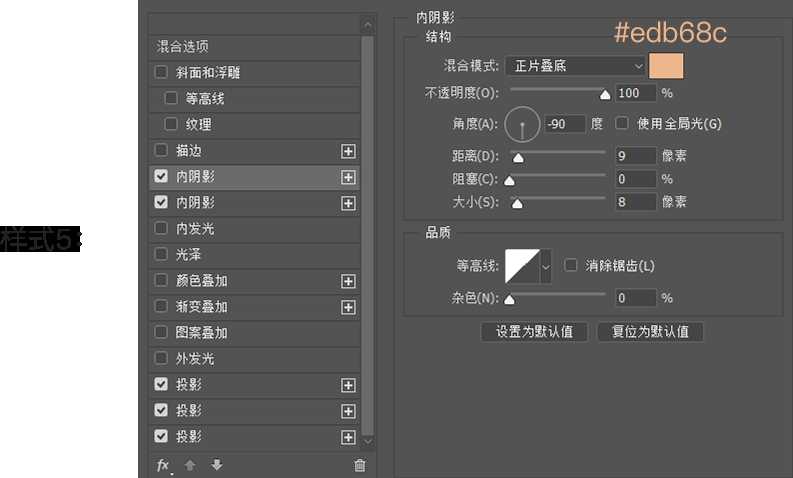
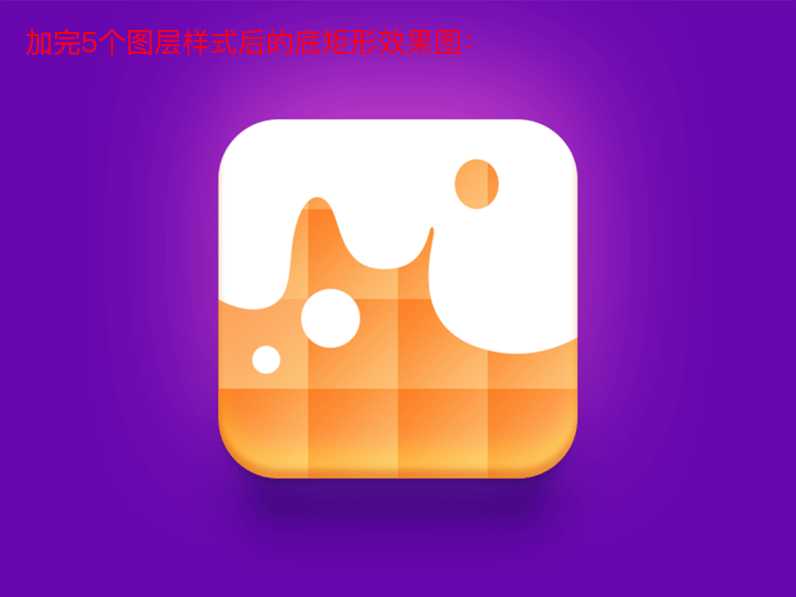
步骤5:现在给底部圆角矩形加图层样式:
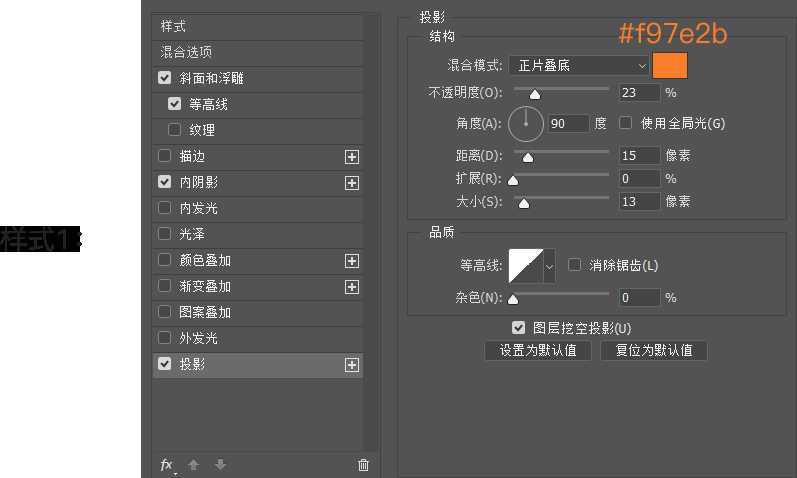
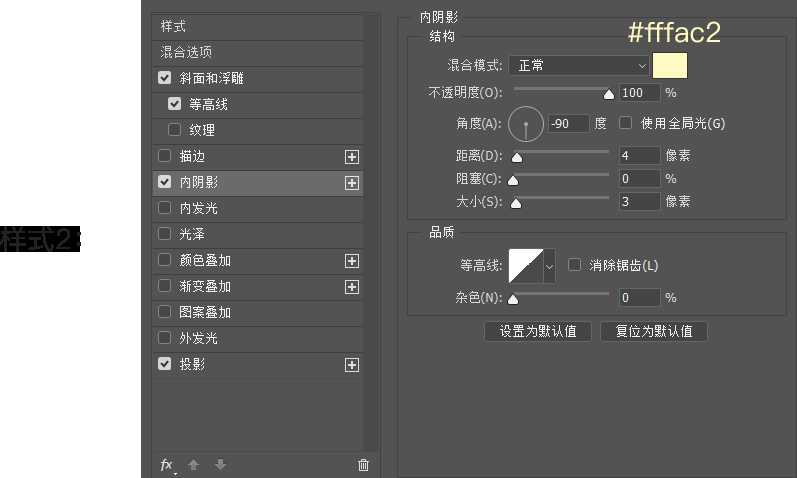
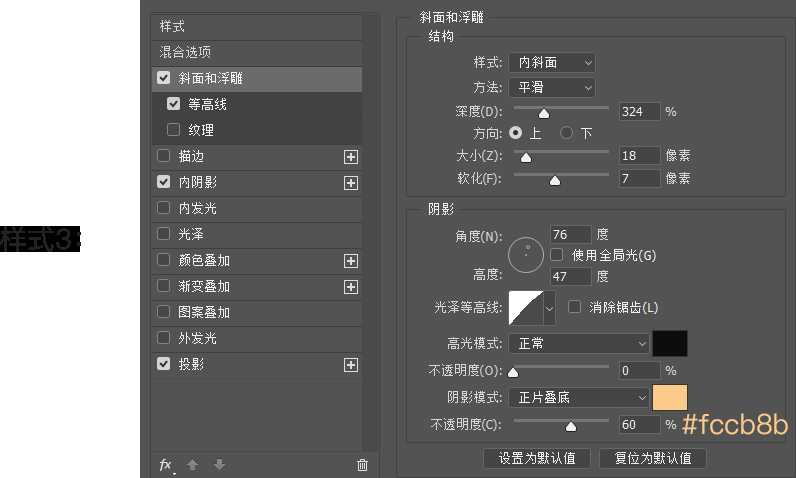
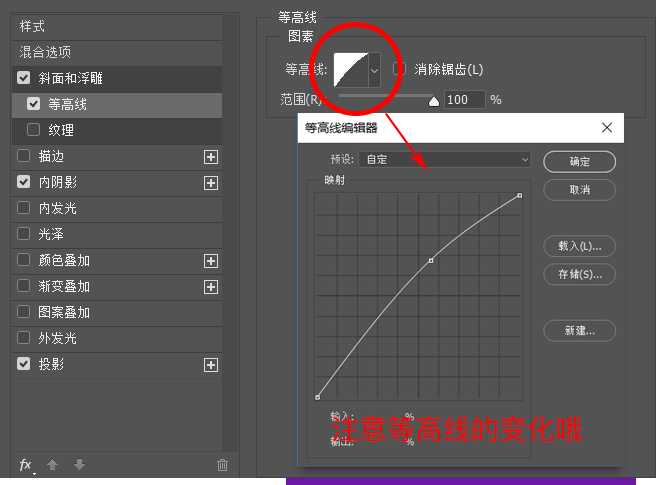
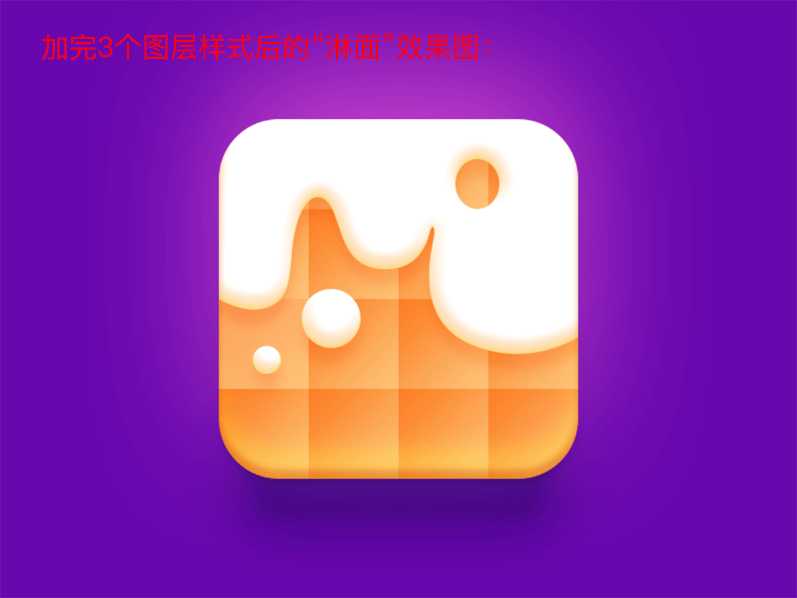
步骤6:现在给白色“淋面”加图层样式:
步骤7:好啦~简简单单的几步下来~一个可爱的icon就这么诞生了可以加点装饰在背景上,显得更生动~
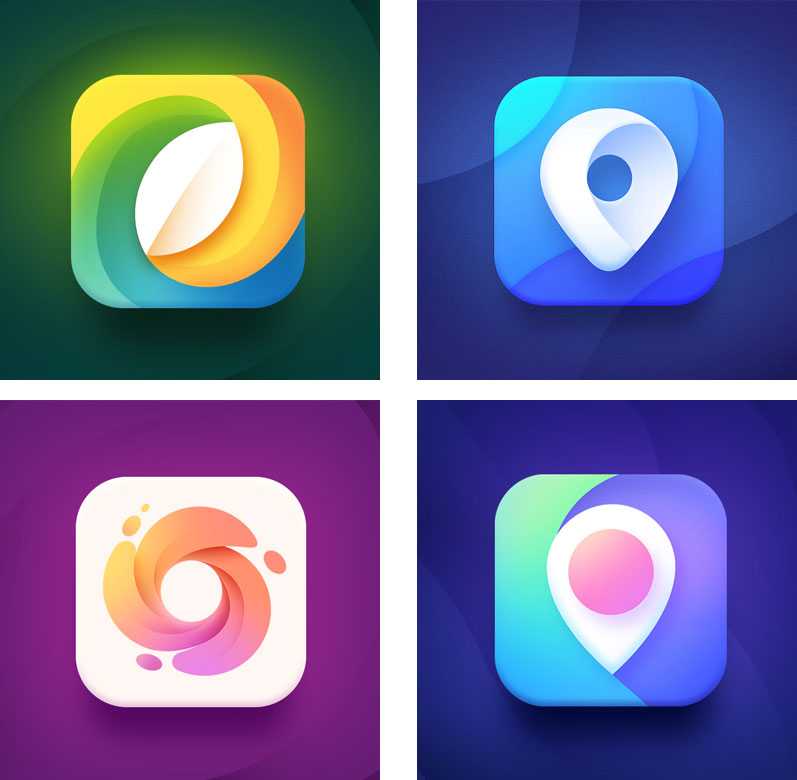
小伙伴们可以通过学习上面这种质感小图标的做法,尝试着做出不同样式的图标(例子如下);技巧包括:添加渐变提升质感,添加内阴影/斜面浮雕等图层样式打造出厚度感。最后记得交作业哦~爱你们。
教程结束,以上就是关于Photoshop制作一个可爱的质感小饼干icon图标教程的全过程,希望大家喜欢!
作品作者:NestStrix Design
教程作者:不露
来源:学UI网 » 饼干icon教程
相关教程推荐:
Illustrator简单绘制一个可爱的小饼干图标
PS制作红色拟物化时钟icon图标教程
ps制作拟物胶囊药丸icon图标教程