Photoshop制作颜色对半透明风格的网页导航条按钮
(编辑:jimmy 日期: 2025/1/19 浏览:2)
本教程是向的朋友介绍利用Photoshop制作颜色对半透明风格的网页导航条按钮过程,教程制作出来的导航条和普通的不太一样,它是两种颜色,却分成两种风格。教程很不错,推荐过来,一起来学习吧!
首先声明,这个透明的导航不是我发明的,我是借鉴和学习,其次,我在做的过程中遇到很多问题,是前辈们没有讲出来的。是通过我一点点研究出来的成果,所以解决的问题是原创,最后,希望把东西分享给更多的人,让大家少走弯路,多进步。
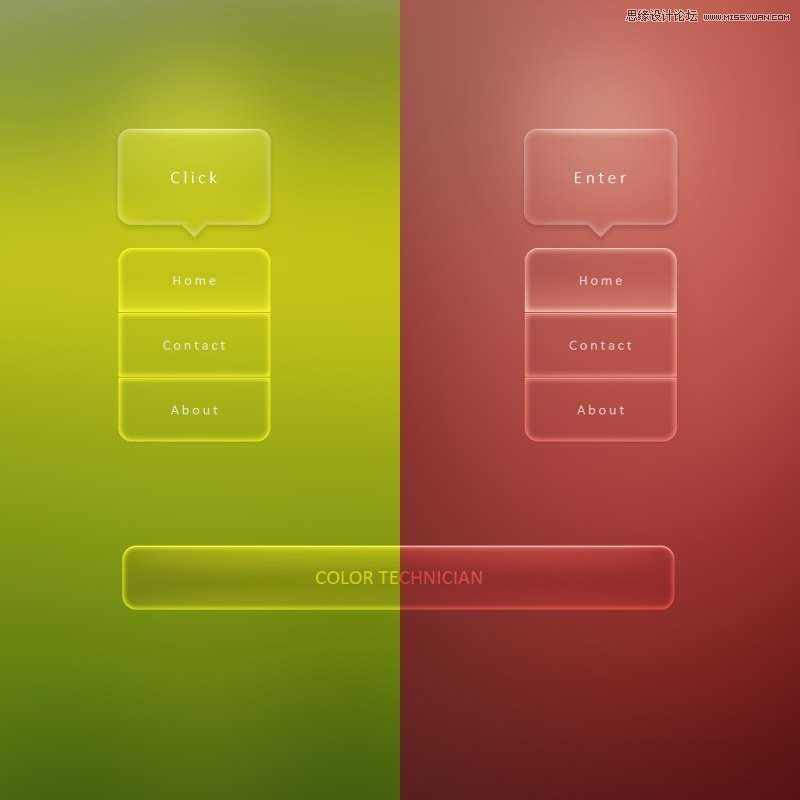
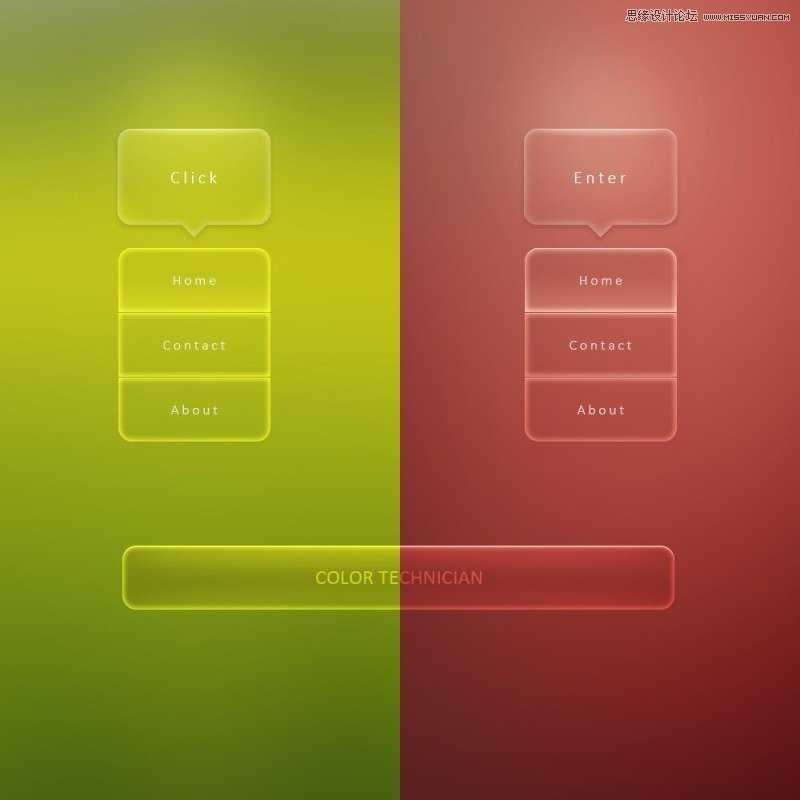
先发一组模拟的效果图
那么接下来我们开始吧
1.
新建一个画布(我的是1000*1000px,新手可以效仿)
背景颜色(个人喜好,我的背景是图片模糊处理过的,我会在专门发一篇关于背景的,这次先添加颜色就好)
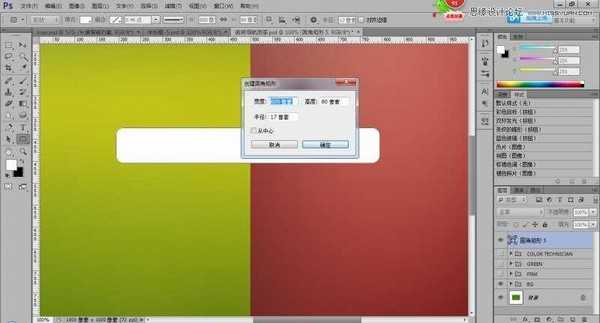
新建一个你认为合适的导航,我这里是圆角为17px / 600*80px 的圆角矩形。
2.
首先
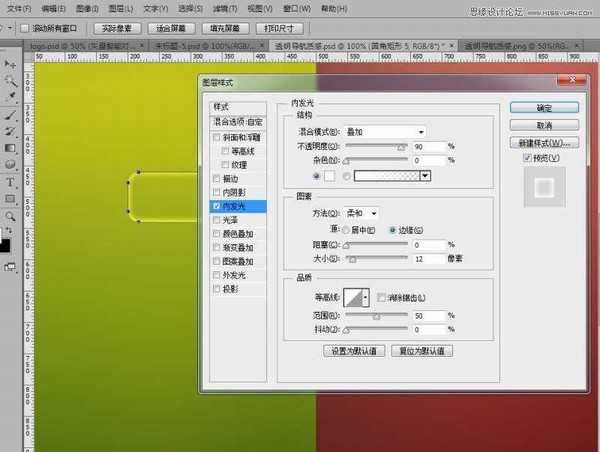
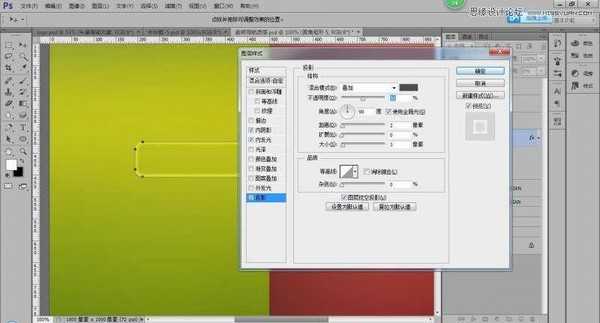
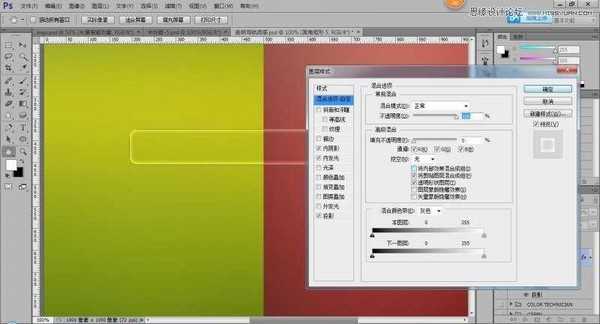
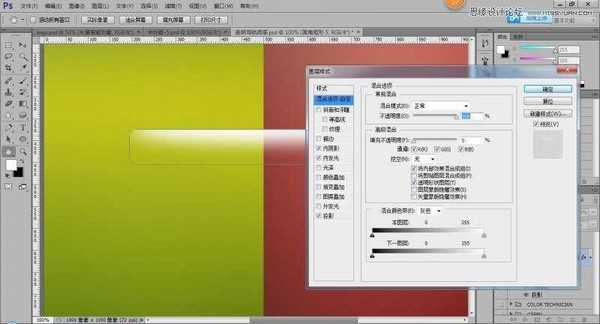
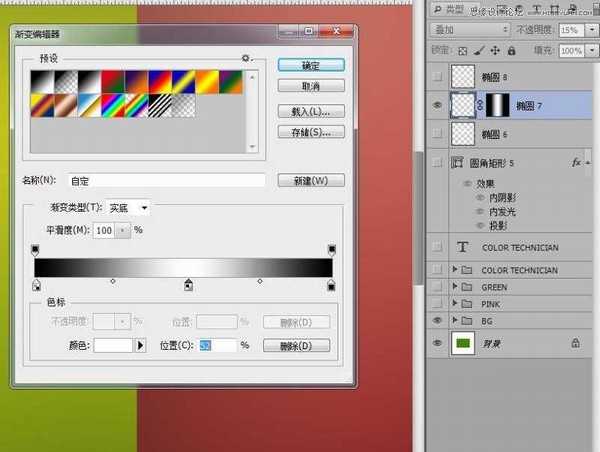
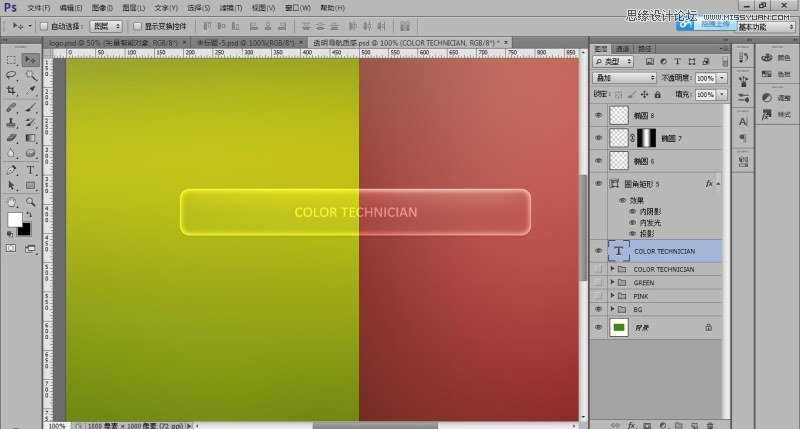
填充为( 0 ) ,内发光(颜色:#ffffff - 效果:叠加 - 不透明度90% - 大小12px )其余不用设置;内阴影 (颜色:#e5e5e5 - 效果:叠加 - 不透明度45% - 距离1px 其余为0 全局光全为90度)
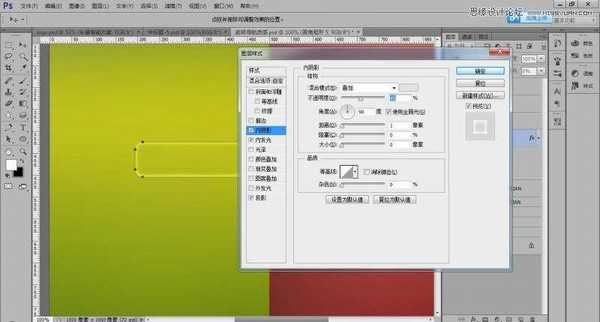
接下来是投影,颜色:#4c4c4c 效果:叠加 不透明度:50% 距离:2px 大小:3px 扩展:0
好,那么问题要来了
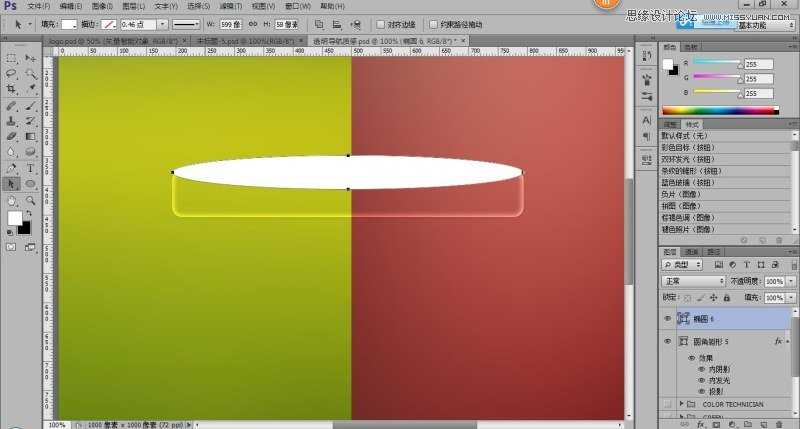
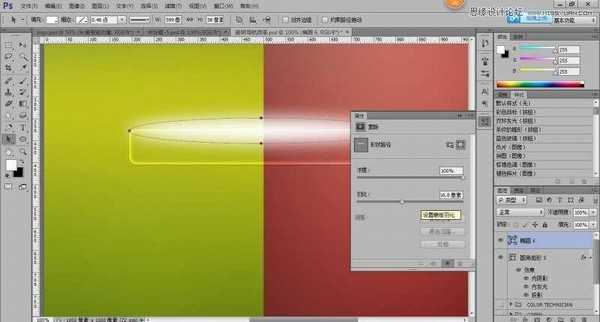
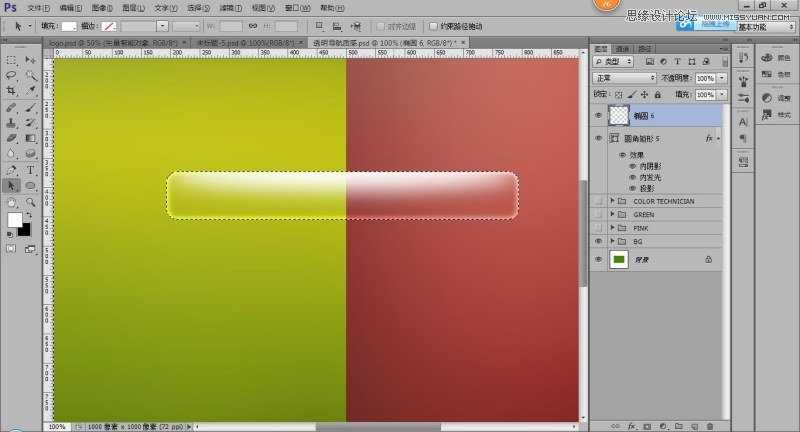
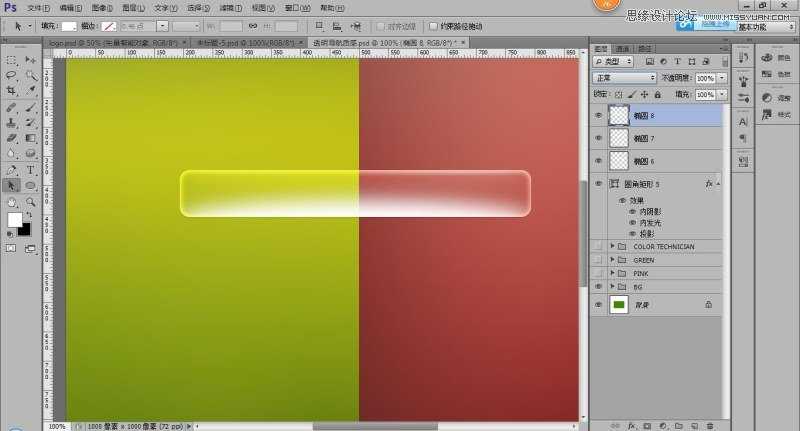
这里画一个椭圆【做高光用】,蒙版羽化16.8PX。
效果:叠加 不透明度35% 剪切蒙版 看一下效果
椭圆并未显示,因为这个:
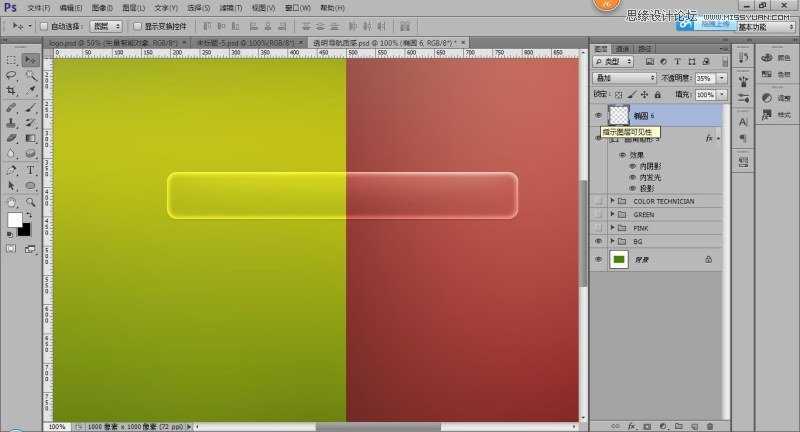
我们把椭圆要剪切进去的圆角矩形,将内部效果混合成组勾上,将剪贴图层混合成组取消勾选,看一下效果
椭圆的效果有了,但是圆角矩形本身的内发光效果没了。别着急,其实很简单,只是不想大家走进误区,所以把这个做出来。
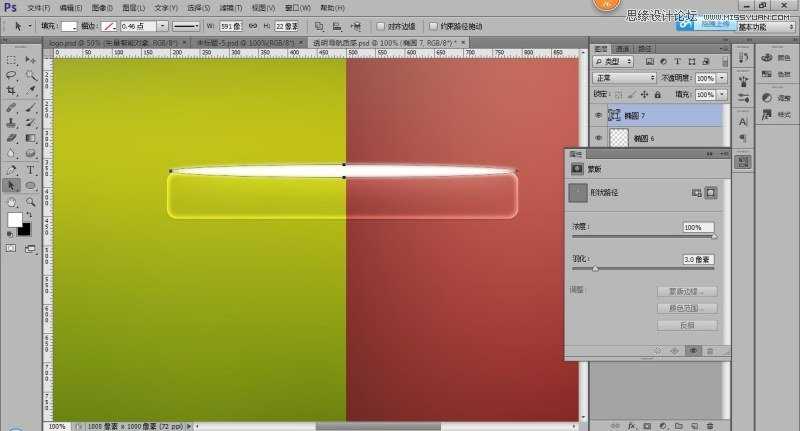
我们回到这步:
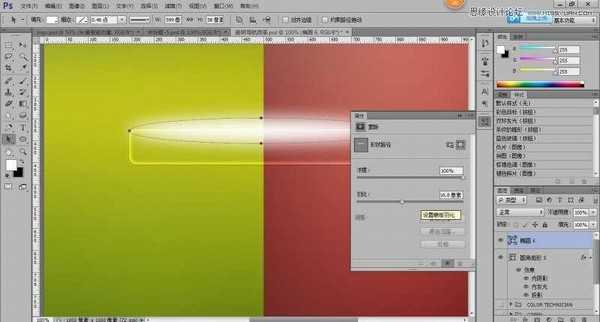
椭圆的羽化调好后
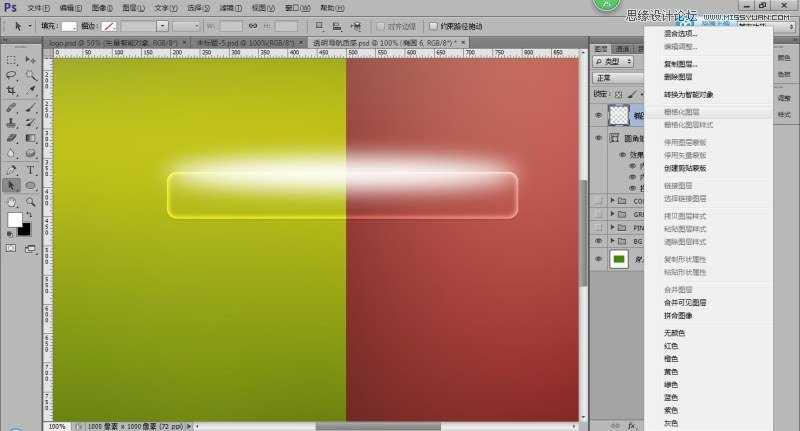
右键 - 栅格化图层
然后点击圆角矩形,调出选区【Ctrl+鼠标左键】,点击 ,然后ctrl+shift+I 反选,在点击椭圆图层,按Delete,看下效果吧
,然后ctrl+shift+I 反选,在点击椭圆图层,按Delete,看下效果吧
然后ctrl+d 取消选区,效果:叠加 不透明度:35%
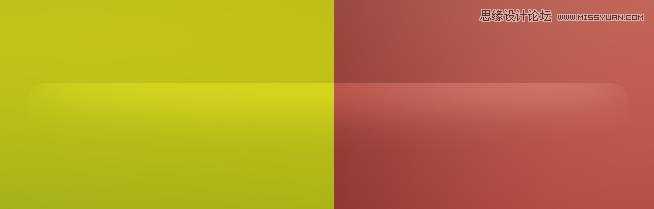
效果如下:
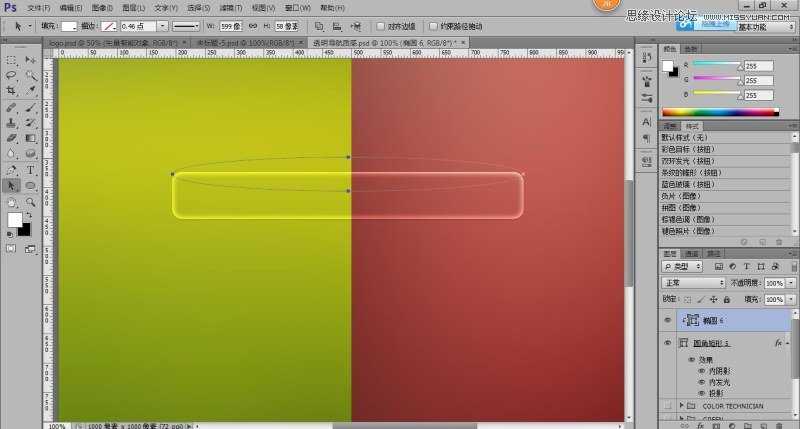
要不要给自己点掌声,解决了一个别人不知道的难题,别着急,还有俩图层就好啦。坚持就是胜利,再次画一个椭圆
做法同上一个椭圆,蒙版羽化:3px - 栅格化 - 调选区 - 反选 - 删除 - 效果:叠加 - 不透明度15%,然后给这个椭圆加一个蒙版
效果是这样
最后一层终于到啦,还是画椭圆,这次是在下方。
蒙版羽化 18px左右,效果还是叠加不透明度15%,效果如下:
看一下成果,美美哒有木有
以上就是Photoshop制作颜色对半透明风格的网页导航条按钮教程,希望大家喜欢本教程!