最终效果

1、新建文件,大小500x 200px ,选择渐变工具(G),(径向渐变)从#363636到#252525。 最左边拖动到右下角。

2、新建层, 选择选区工具(M),固定大小为100 x 40px角。

3、填充线性渐变从 #68ad40和#4c8c2c。

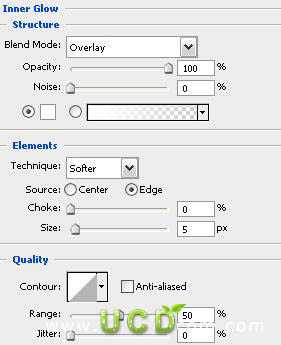
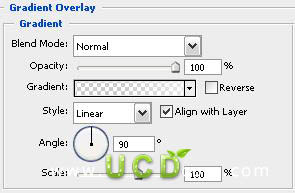
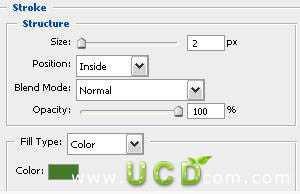
4、选着图层样式 > 内发光 > 渐变叠加 > 描边#427a25。



现在您的按钮应该是这样的。

5、新建层,同时选种新层和按钮层合并(ctrl+E),现在做一些发光效果,加深工具(O),笔头大小为45px,不透明度为10%,围绕按钮四周加深。

上一页
12 下一页 阅读全文