Photoshop 简单制作打孔文字效果
(编辑:jimmy 日期: 2025/1/20 浏览:2)

1、首先创建一个新文档,然后输入文字并调好文字的大小,如图所示

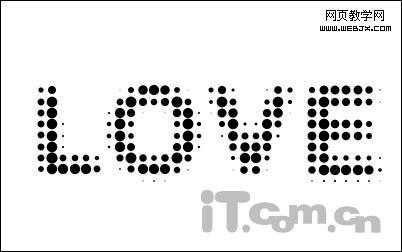
2、选择文字图层,按下Ctrl+E快捷向下合并图层,然后在菜单栏中选择“滤镜—像素化—彩色半调”命令,设置如下图所示,用户可以根据实际情况设置。


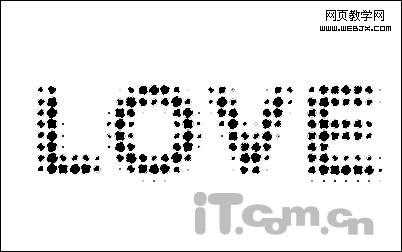
3、使用魔棒工具选择文字,如图所示。

4、新建图层1,并在选区中填充白色,选择背景图层填充黑色,如图所示。

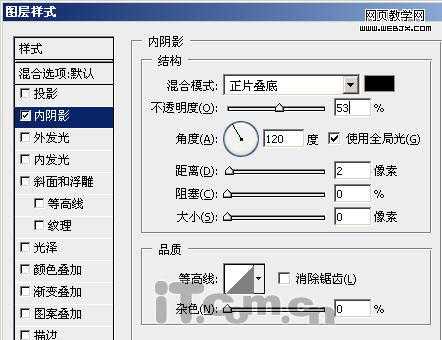
5、选择图层1,按下Ctrl+J快捷键复制出图层1副本,然后选择“图层—图层样式—内阴影”,设置如图所示。


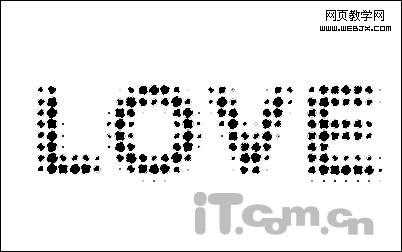
3、使用魔棒工具选择文字,如图所示。

4、新建图层1,并在选区中填充白色,选择背景图层填充黑色,如图所示。

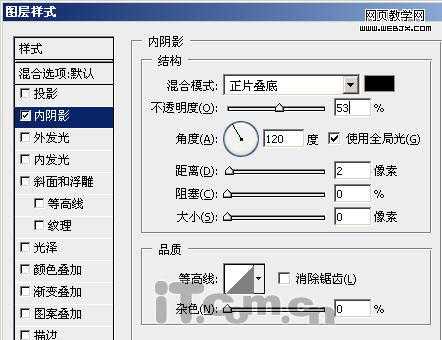
5、选择图层1,按下Ctrl+J快捷键复制出图层1副本,然后选择“图层—图层样式—内阴影”,设置如图所示。


9、按下Ctrl+T,向下调整直线位置,按Enter确定。

10、按下Ctrl+Shift+Alt+T不断复制出多条直线,如图所示。然后按下Ctrl+E把所有直线都合并到图层2中。

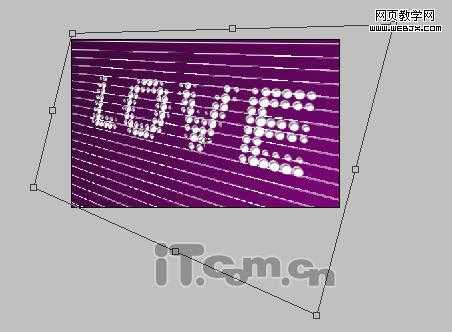
11、选择“编辑—变换—扭曲”命令,设置直线的形状,如图所示。

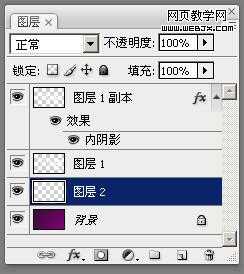
12、调整图层2的位置,使它处于背景图层之上,图层1之下,如图所示。

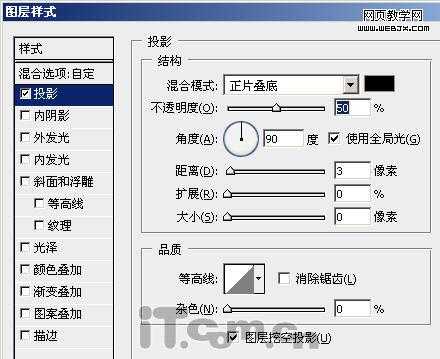
13、为图层2添加投影图层样式,设置如下图所示。

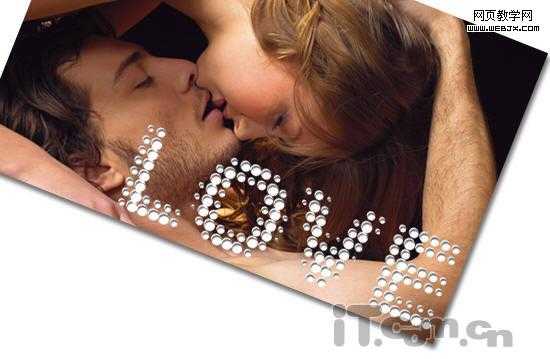
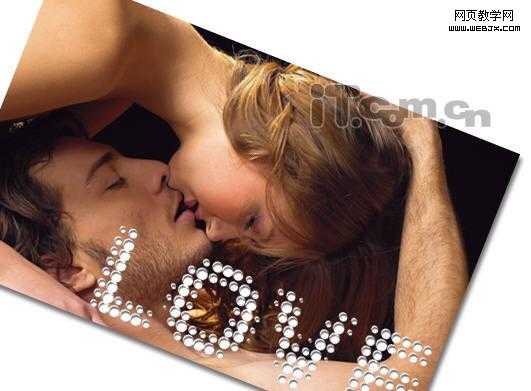
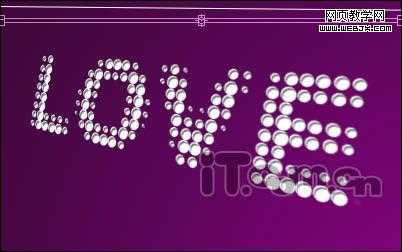
最终效果:

大家还可以发挥自己的创意,把这种文字特效应用在各种设计中。由于本人的创意不足,所以只能做到以下的效果,希望见谅。