photoshop通过标尺生成/移动/删除参考线 由参考线生成切片
(编辑:jimmy 日期: 2025/1/23 浏览:2)
本经验讲的是一个通过参考线生成切片的应用 这种应用很将大量的照片切割成一份一份的矩形区域 主要用的的技巧有通过标尺生成参考线 移动参考线 删除参考线 有参考线生成切片的方法
方法/步骤
用photoshop打开一幅由所有扑克牌组成的图片
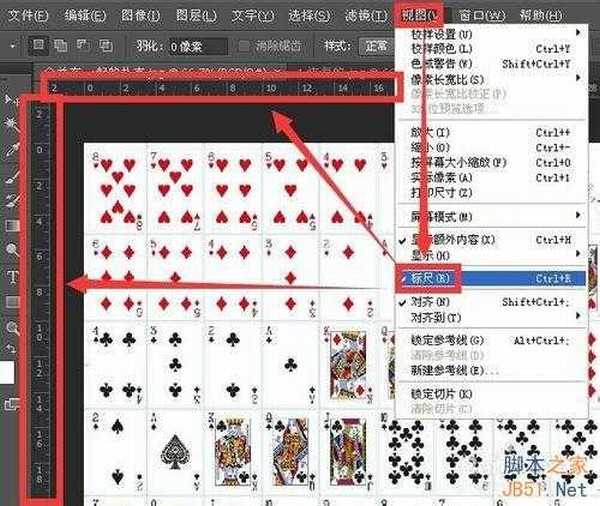
点击菜单栏 视图 标尺 或者按ctrl+快捷键调出标尺
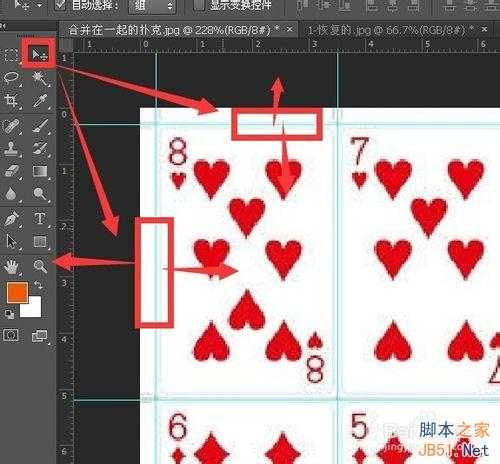
按住alt放大图片 按住空格拖动鼠标可以拖动图片改变现实位置 鼠标放在上方标尺处按下拖动到图片的扑克之间的分割界限 松开鼠标 会立刻形成一条参考线 蓝色的 如图所示
用同样的方法可以在左侧标尺上拉出参考线 为了精细 可以将图像方的很大很大然后在拉参考线 参考线精度很高可以以像素为单位移动
要改变参考线的位置可点移动工具 然后在参考线上拖动鼠标 要删除参考线也很简单 可以将其拖回标尺
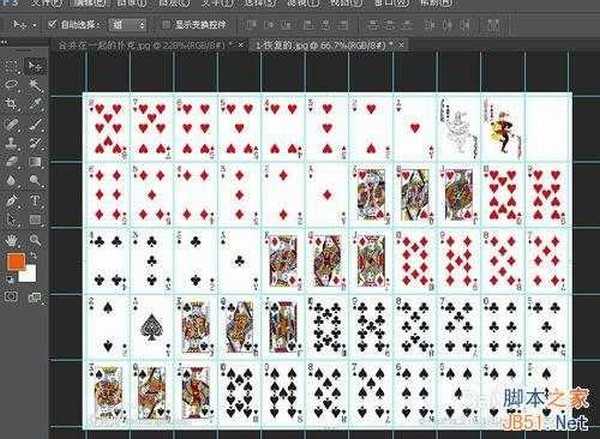
最终将参考线拖动成如下效果 每张扑克都被切片 边缘也要切片
在切片工具属性栏上点击基于参考线的切片
点击文件 存储为web所用格式
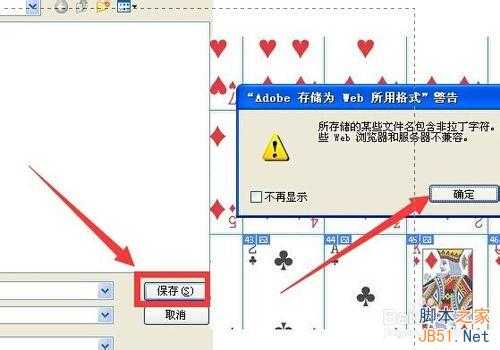
点击存储
点击保存 然后点确定
找到保存路径 生成了一个images的文件夹点进去查看是已经切好的扑克 删除边缘 留下扑克 就是一幅完整的有54张图片组成的扑克
以上就是photoshop通过标尺生成/移动/删除参考线 由参考线生成切片技巧介绍,希望大家喜欢!