Photoshop绘制超逼真的色轮/色环配色表效果图
(编辑:jimmy 日期: 2025/1/23 浏览:2)
这篇教程是向的朋友介绍如何利用Photoshop绘制超逼真的色轮/色环配色表效果图,色轮图就是色彩相位图,它完整表现了色相环360度的全部颜色,PS的色相/饱和度命令依据色轮图而设计,不过在色相/饱和度命令中,你看到的不是色轮,而是色轮的另一种形式--色条,你可以把色条当成沿着色轮边缘剪掉一圈,然后再展开的效果,通过色轮图,可明确不同颜色的范围,了解色轮图与色相/饱和度命令的关系,能加深对色相/饱和度命令的理解,提高对该命令的运用水平。
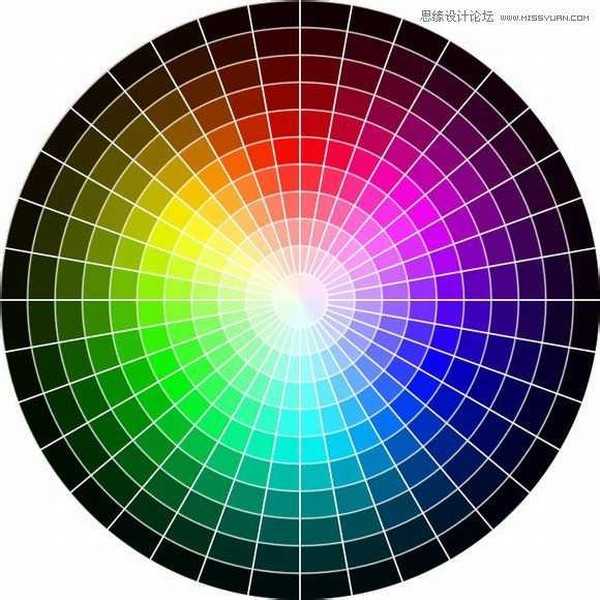
先看效果图:
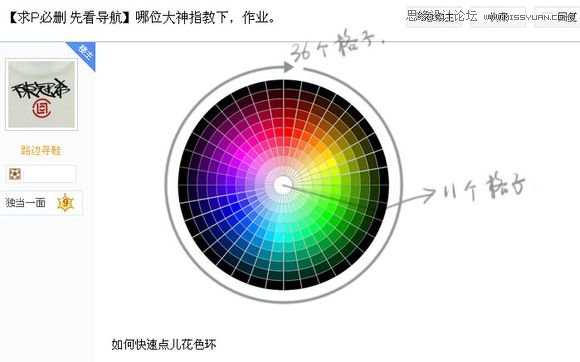
我先仔细的观察了一下网友的图,数了几次之后我得出的结论是这个圆环中的格子是36X11,顺时针方向是36个,横向是11个,当然包括中间的白色,白色也算一个格子。
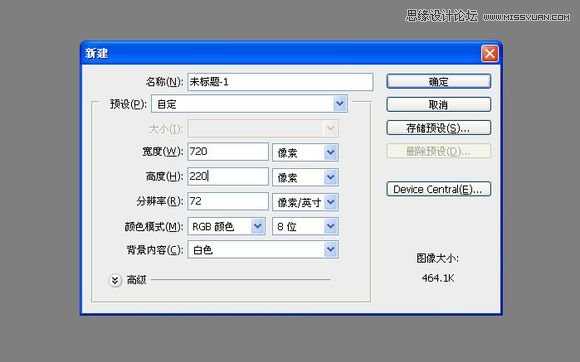
按照上面的长宽比数据,我新建了一个画布,尺寸放大20倍,也就是720X220。
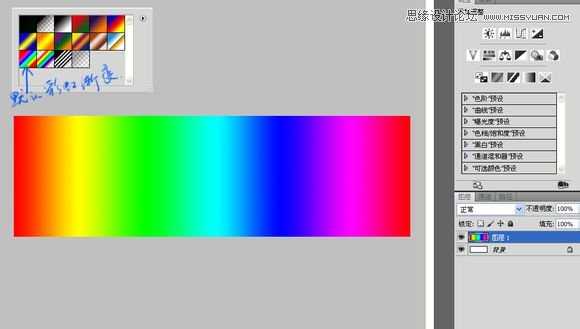
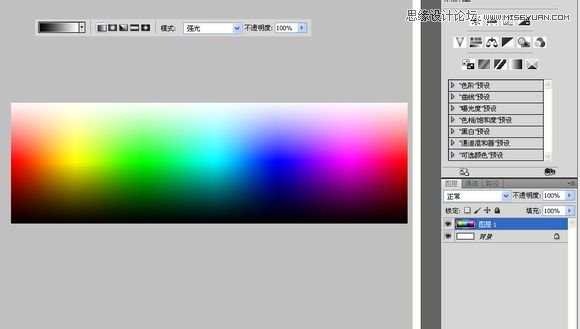
新建一层,填充PS自带的彩虹渐变,估计原图用的就是这个,看上去几乎差不多。
对照原图的外黑里白的效果,添加一个黑白渐变,混合模式使用”强光"
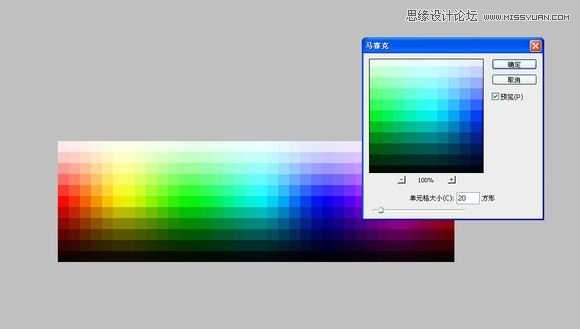
马赛克,这是很关键的一步。之前我说了我把长宽比放大20倍,所以这里马赛克的大小也设为20像素
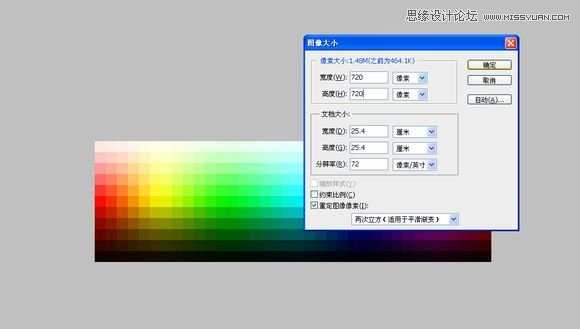
这一步也很重要,重新编辑图像的大小,关闭约束比例,把高度也设为720
确定之后你看到的是这么个东西
极坐标,这里没有什么好说的
极坐标之后的效果
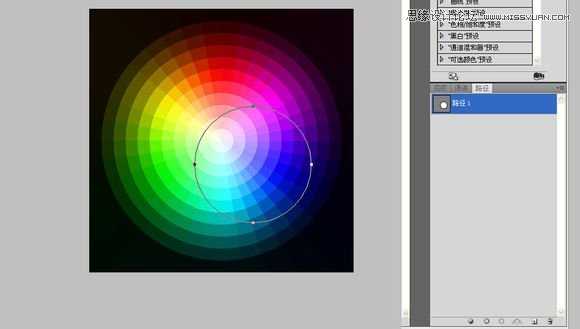
在“路径”里新建一个路径,画一个随意大小的圆
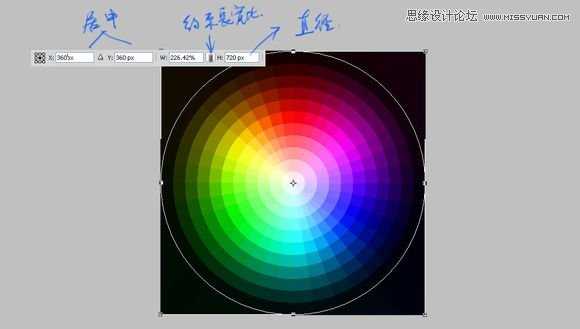
Ctrl+t调整这个路径圆的大小及位置,直径设为图像的大小,也就是720。PS默认的时候长宽栏显示的是百分比,不过你可以在那里右键把它设为像素
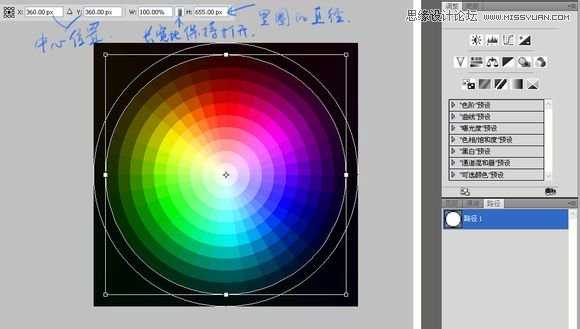
Ctrl+alt+t,中心位置保持不动,直径缩小65.5像素。为什么是65.5?我粗略的计算过,因为原图中横向格子是11个,所以720除以11,最后得出个大约数65.5。别对自己的目测过于自信,数字总是更可靠。
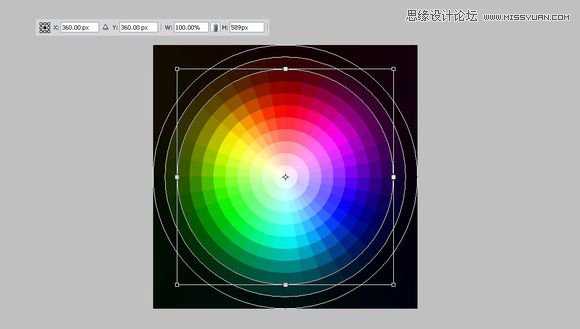
再往里的圈也是同样道理,每个圈逐渐缩小65.5
上一页12 下一页 阅读全文