Fireworks CS5怎么制作3D网格线?
(编辑:jimmy 日期: 2024/11/7 浏览:2)
用Fireworks CS5软件能够制作出漂亮的3D网格线,3D网格线的制作,主要通过网格和线条、矩形工具的简单应用,部分选择工具的使用的运用来进行的。下面就以一个实例来进行说明。
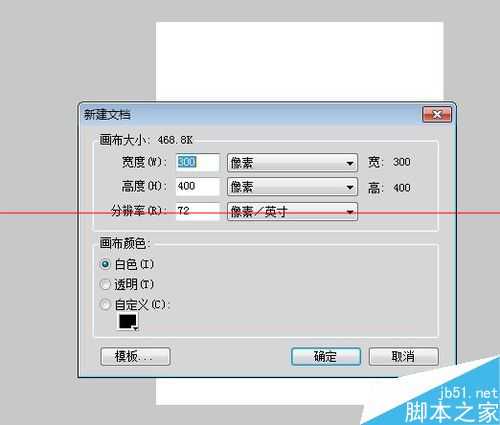
1、新建一文档,大小自定,颜色为“白色”;
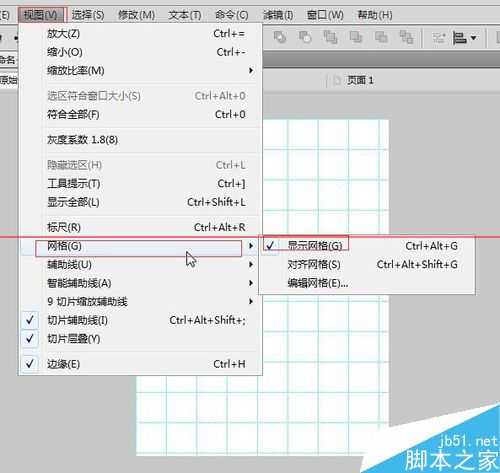
2、选择菜单【视图】|【网格】|【显示网格】打开显示网格功能;
3、选择菜单【视图】|【网格】|【编辑网格】将网格的大小设定位“30*30”;
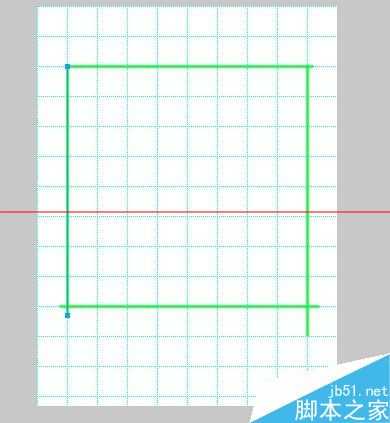
4、在工具箱中选择“直线”工具,将线条颜色设定为“绿色”,在编辑区中画出“8行8列” 的作图范围;
5、锁定“图层1”并新建一个图层2;
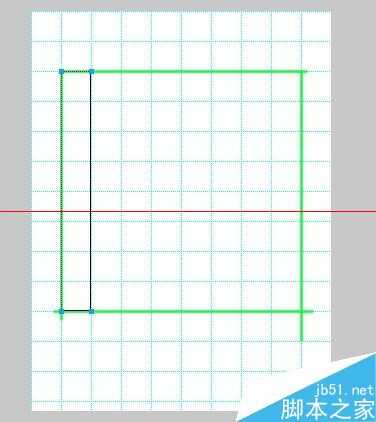
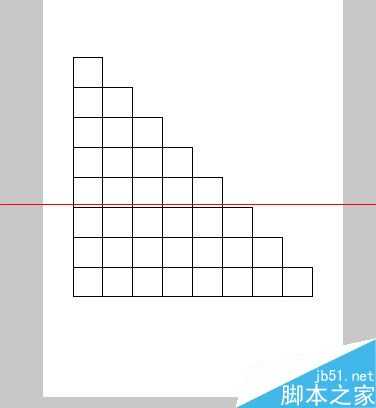
6、选择“矩形”工具,将矩形的边线设置为“黑色”,粗细设置为“1”个像素,画出一个“8行1列的矩形”;
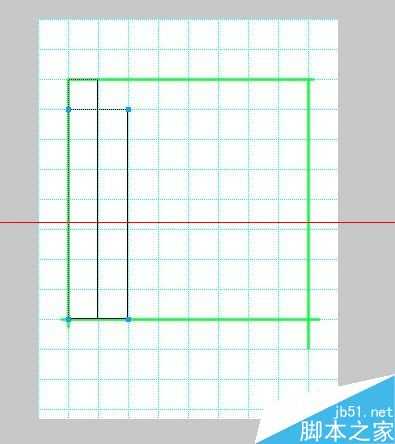
7、接着用同样的方式,并以第一个矩形的左边线为起点,画出一个“7行2列”的矩形;
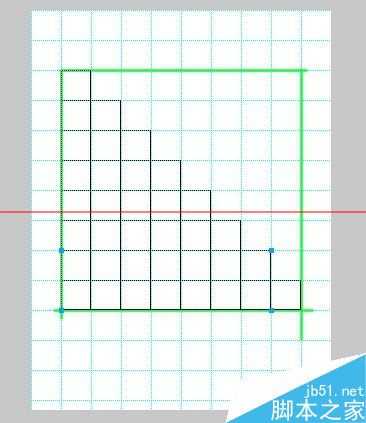
8、以此类推同理画出8个矩形,最后一个矩形为“1行8列”;
9、隐藏“图层1”,并设置为网格线不可见并将网格线关闭;
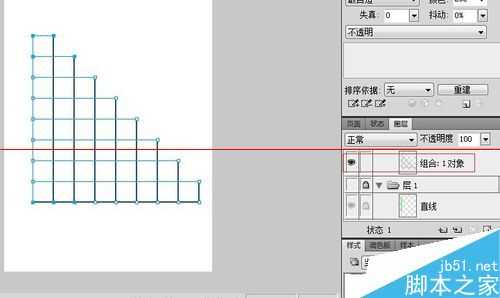
10、利用快捷键“Ctr l+A”选中所有的图形,并选择【修改】|【组合】,组合所有图形;
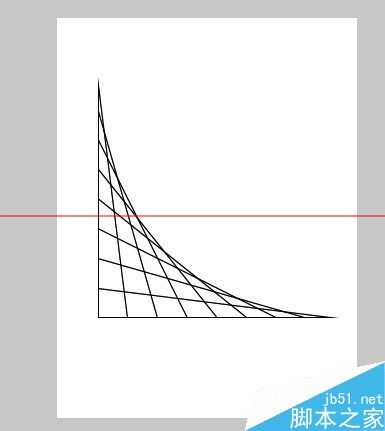
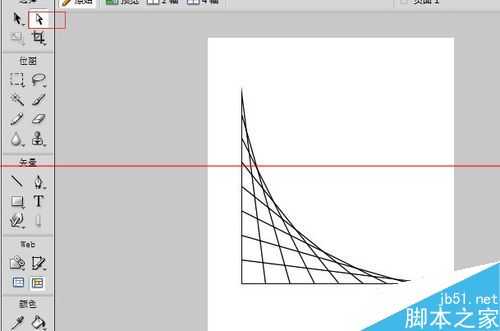
11、使用“部分”定”工具,选中第一个矩形的右上角节点,按键盘上的“Delete”键,将其删除,同理删除其它矩形右上角的节点;网格线效果制作完毕。