Fireworks怎么设计立体的渐变发光的按钮?
(编辑:jimmy 日期: 2025/1/25 浏览:2)
fw中想要设计立体按钮,该怎么制作发光按钮呢?下面我们就来看看详细的教程。
- 软件名称:
- Adobe Fireworks CS6 V12.0.0.236 中文安装版
- 软件大小:
- 440.5MB
- 更新时间:
- 2017-08-08立即下载
1、打开FireWorks 选择菜单栏的”文件“下拉菜单”新建“设置画布大小 宽200px,高:100px;找到矢量工具栏,点出”圆角矩形。然后画出一个出下图的圆角矩形
2、根据你的需要在最下面,属性面板进行设置我设置的为:填充类别“实心”;填充边缘“销除锯齿”笔尖大小“1”描边种类“象素柔化”,颜色为兰色。
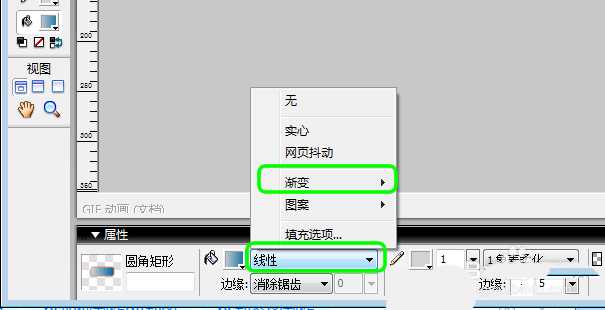
3、调整渐变颜色,点击最下面属性面板上的“填充类别”的小三角形,如下图绿色框内的内容。
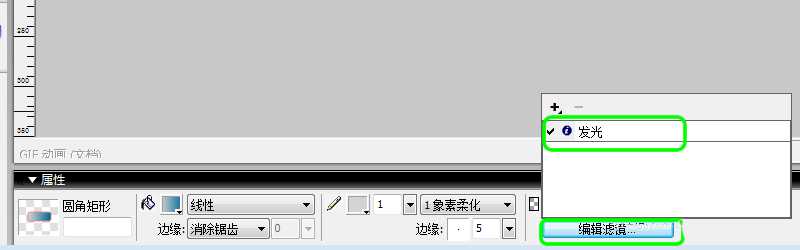
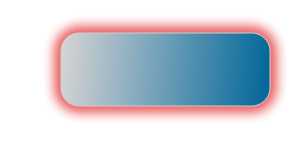
4、调整结束后,将图形的滤镜设为发光,在属性面板“编辑虑镜”上的“+”号,可以调整成其它状态。
以上就是fw制作立体发光按钮的教程,希望大家喜欢,请继续关注。
相关推荐:
Fireworks怎么设计漂亮的按钮?
fireworks怎么设计网页导航栏按钮?
Fireworks怎么制作三维立体凸起的按钮效果?