ai怎么设计皮夹icon图标? ai画钱包标志的教程
(编辑:jimmy 日期: 2024/10/3 浏览:2)
网页中有很多的icon图标,想要设计钱夹图标,该怎么设计呢?下面我们就来看看ai设计钱包图标的教程。
- 软件名称:
- Adobe Illustrator CC 2018 (AI) 中文安装版 64位
- 软件大小:
- 2GB
- 更新时间:
- 2017-10-20立即下载
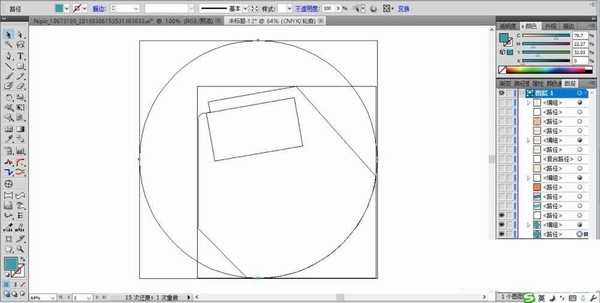
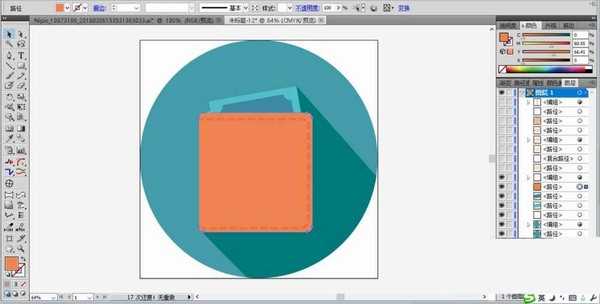
1、先用圆形与钢笔画出图标的背景与皮夹的阴影路径,我们再把皮夹内部的卡片的轮廓也画出来。
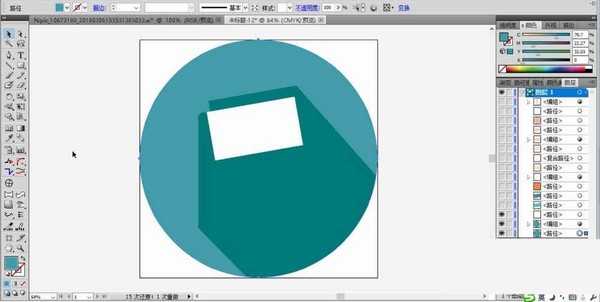
2、用淡青色填充圆形的背景,用深青色填充皮夹的阴影,再用白色填充卡片的阴影路径。
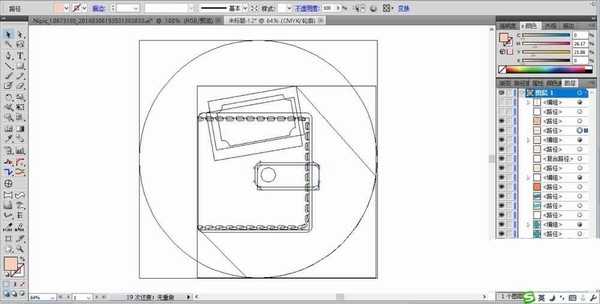
3、继续用钢笔画出皮夹的基本轮廓,我们用圆角矩形来画出这个封闭路径。
4、用土黄色填充这个皮夹的基本轮廓,用深青色填充皮夹内的卡片的轮廓。
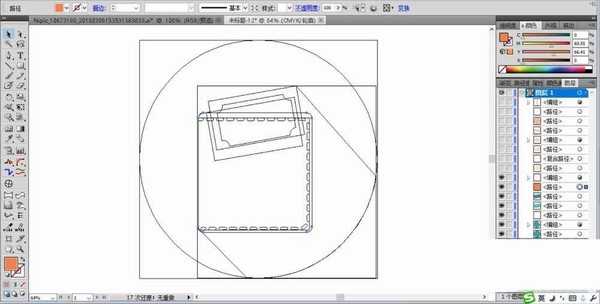
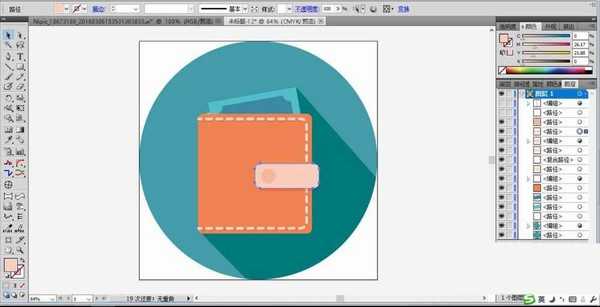
5、继续画出皮夹表面的装订线条,我们用矩形来一一画出。画完后再复制出一样的装订线来,我们向右向下移动两个像素作为装订线的阴影。
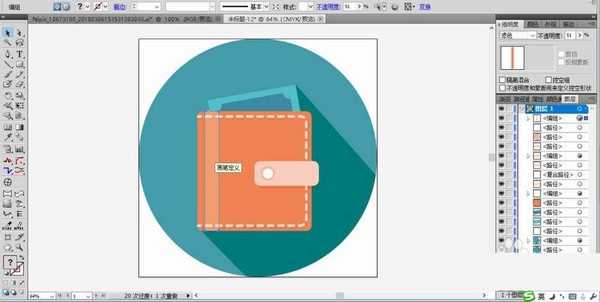
6、用淡粉色填充装订线条与阴影,设置不同的明度,从而让上层与下层有着亮度的区域,再用淡粉色填充皮夹的开口扣子,最后,我们用半透明的白色填充皮夹的左侧的高光路径,完成皮夹图标设计。
以上就是ai设计钱夹图标的教程,希望大家喜欢,请继续关注。
相关推荐:
AI中怎么绘制设置icon?
ai怎么设计查找结果为空的icon图标?
ai怎么绘制扁平化风格的夏天ICON图标?