如何理解Vue的v-model指令的使用方法
(编辑:jimmy 日期: 2024/9/26 浏览:2)
本文主要讲解v-model指令,主要包括HTML元素的v-model和组件上的v-model两种,用四个简单的案例介绍v-model的使用。
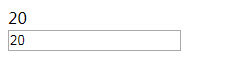
案例一:HTML元素的v-model -输入框(text)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model指令</title>
<script src="/UploadFiles/2021-04-02/vue.js">
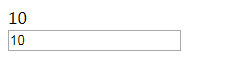
案例二: 定制组件的v-model - 输入框(text)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model指令</title>
<script src="/UploadFiles/2021-04-02/vue.js">
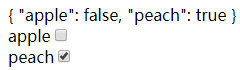
案例三: 定制组件的v-model - 复选框(checkbox) - 2.2.0 新增
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model指令</title>
<script src="/UploadFiles/2021-04-02/vue.js">
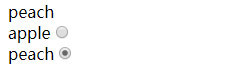
案例四: 定制组件的v-model - 单选按钮(radio) -2.2.0 新增
高通和谷歌日前宣布,推出首次面向搭载骁龙的Windows PC的优化版Chrome浏览器。
在对骁龙X Elite参考设计的初步测试中,全新的Chrome浏览器在Speedometer 2.1基准测试中实现了显著的性能提升。
预计在2024年年中之前,搭载骁龙X Elite计算平台的PC将面世。该浏览器的提前问世,有助于骁龙PC问世就获得满血表现。
谷歌高级副总裁Hiroshi Lockheimer表示,此次与高通的合作将有助于确保Chrome用户在当前ARM兼容的PC上获得最佳的浏览体验。
最新资源