Photoshop设计制作非常有层次投影效果的逼真的墙壁雕刻字
(编辑:jimmy 日期: 2025/1/12 浏览:2)
效果图看似比较复杂,掌握了方法就非常简单了。教程重点是图层样式及形状的应用,只需要把文字转为形状再跟其它形状结合起来,然后用图层样式增加浮雕及投影,效果就出来了。
最终效果

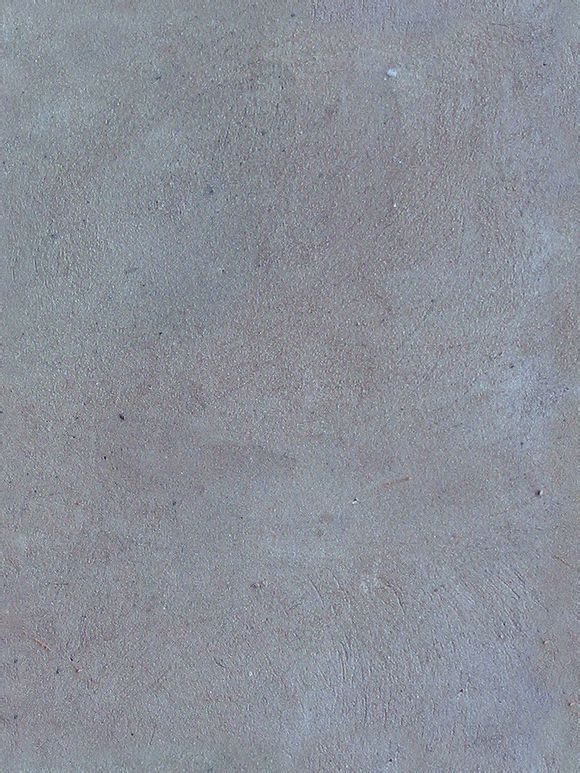
1、首先我粘贴进一张墙壁的素材。


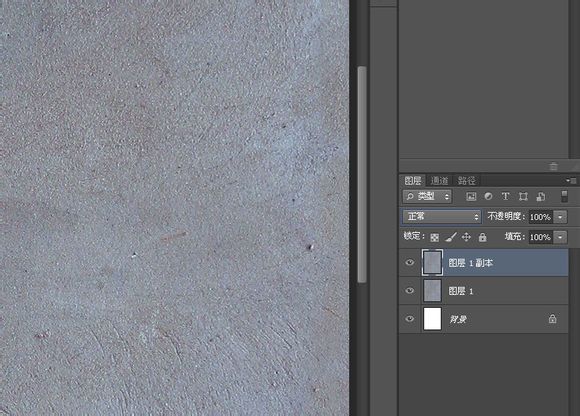
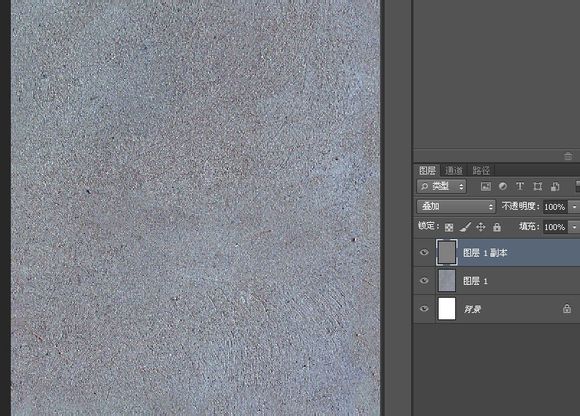
2、Ctrl + J,复制一层。

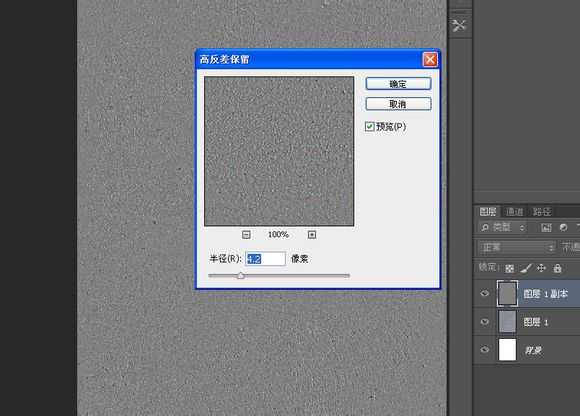
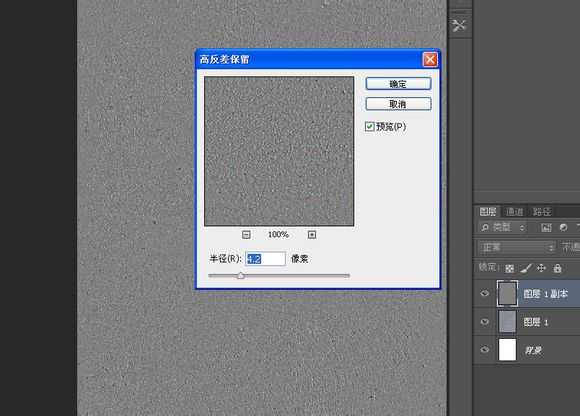
3、滤镜-其他-高反差保留。

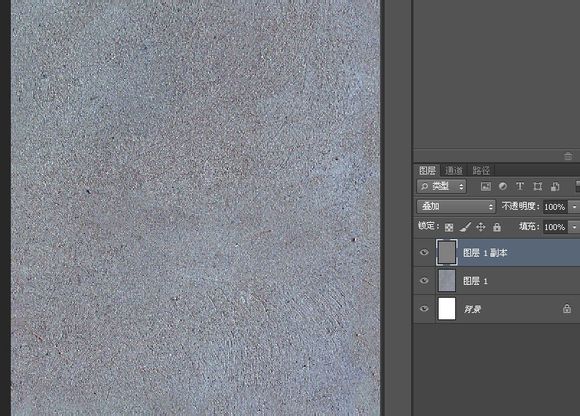
4、把混合模式改为“叠加”,强化背景的“坑坑洼洼”效果。

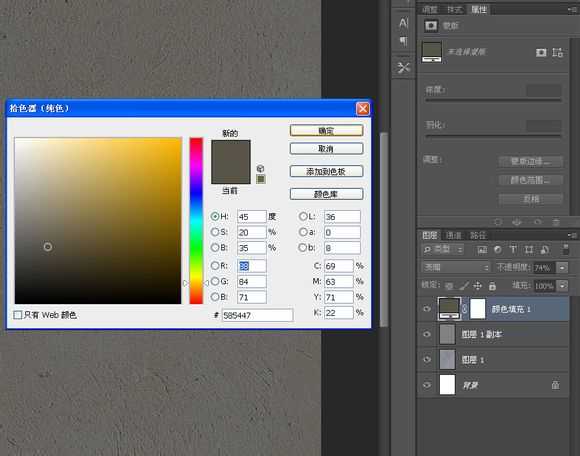
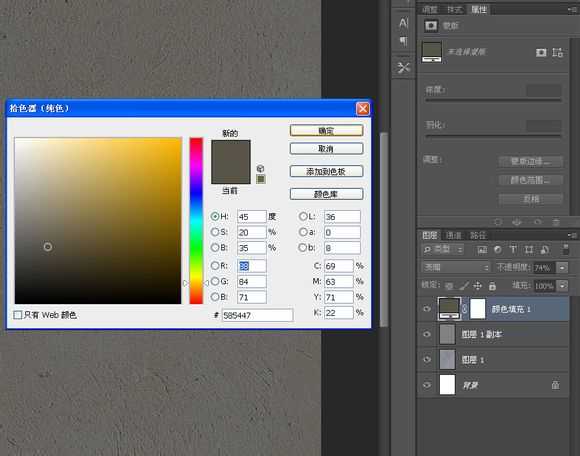
5、添加一个颜色填充层,颜色代码见图,把透明度稍微减低一点,混合模式改为“变暗”,这里我顺便说一下我为什么不新建一层直接填充颜色的原因,通过图层下面的“创建新的填充或调整图层”来创建的颜色层,这样创建的颜色层或者渐变层具有“智能对象”的特征,修改起来非常的方便。

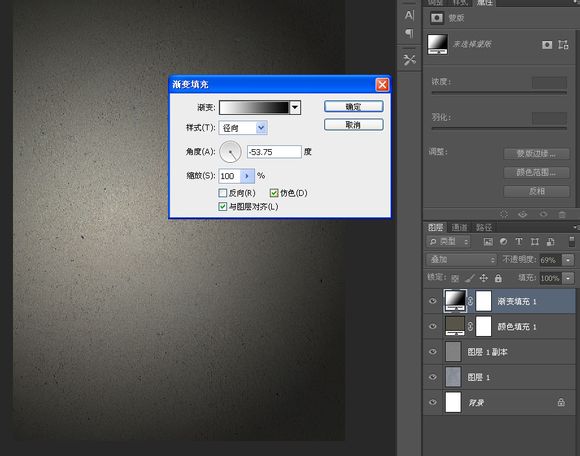
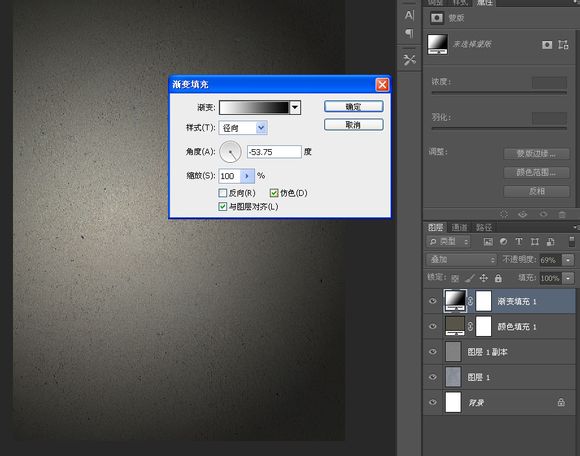
6、继续创建一个黑白径向渐变层,混合模式改为“叠加”,之所以我的透明度改为70%是因为我觉得深色的地方太暗了。

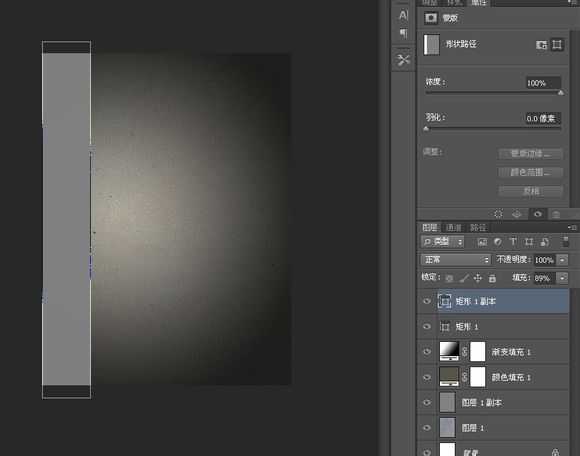
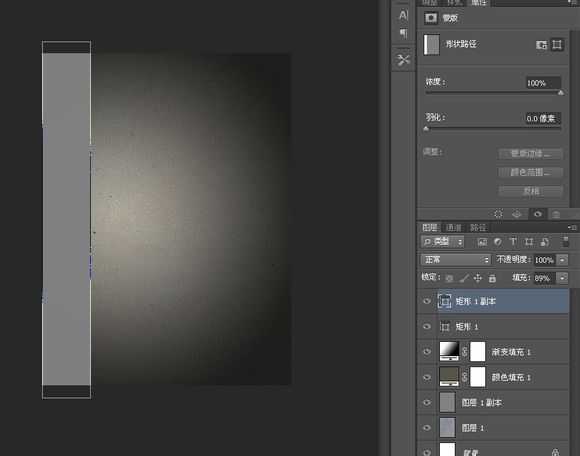
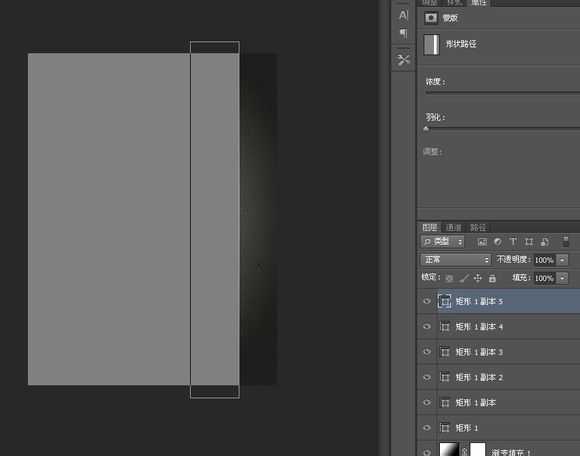
7、至此,背景算是完成了。添加一个矩形形状,颜色无所谓,最终我不会使用到颜色。ctrl+j复制一层。

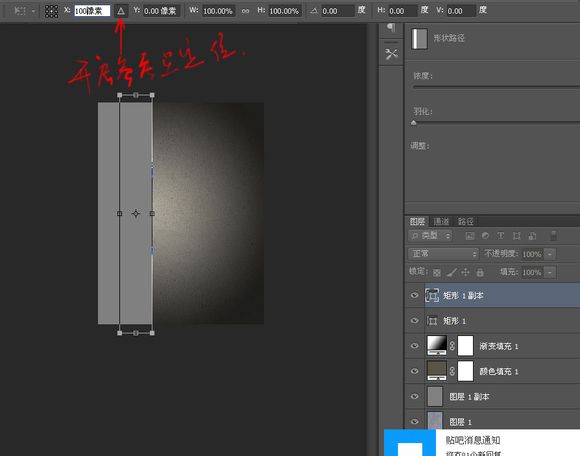
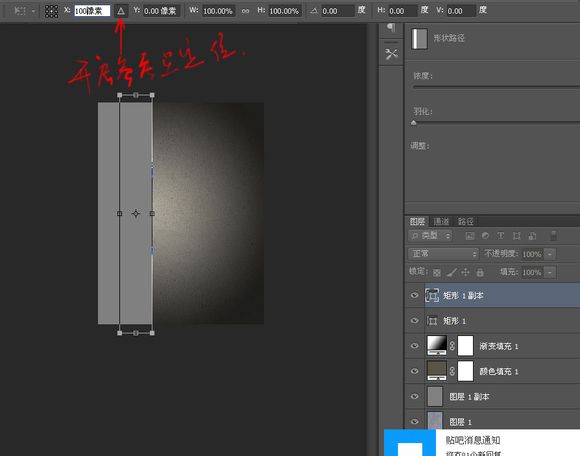
8、ctrl+t自由变换编辑这个复制的矩形,开启参考点定位,往右边移动100像素。

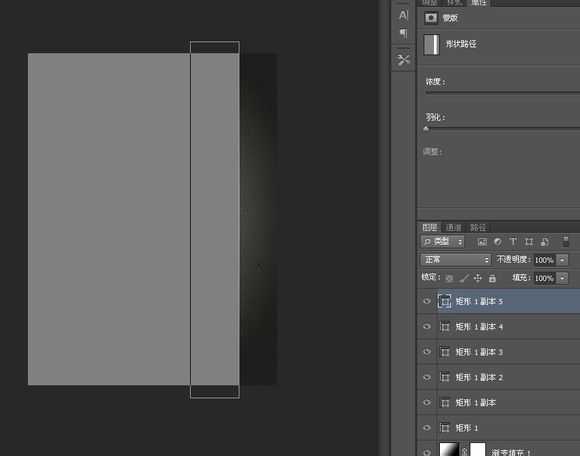
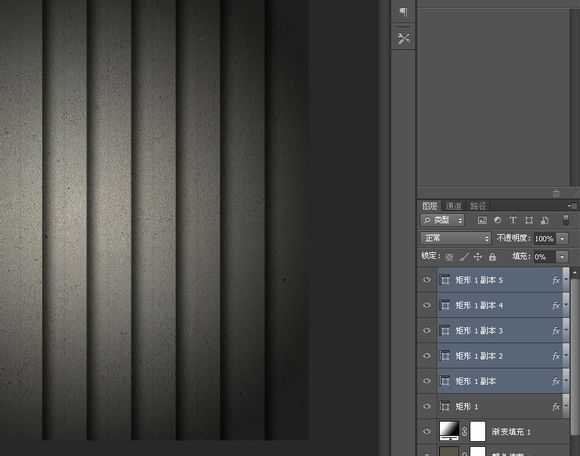
9、按ESC取消矩形形状的路径显示,shift+ctrl+alt+t复制形状,每复制完一次就esc取消路径显示继续复制,你需要安排多少个字母就复制几个矩形形状,这样能让所有矩形形状以一个矩形为一层的次序依次排列,这里我按原图安排六个字母,所有我复制了5个层。

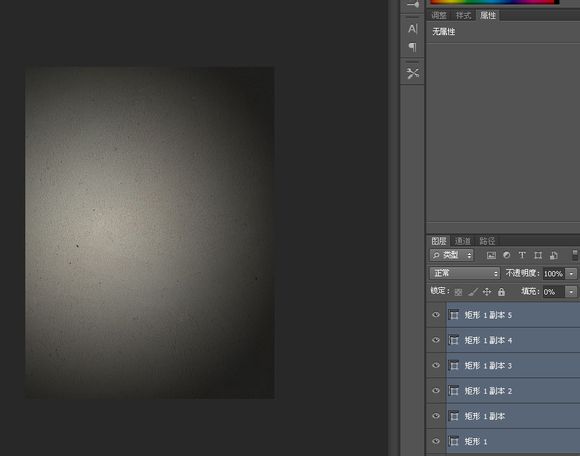
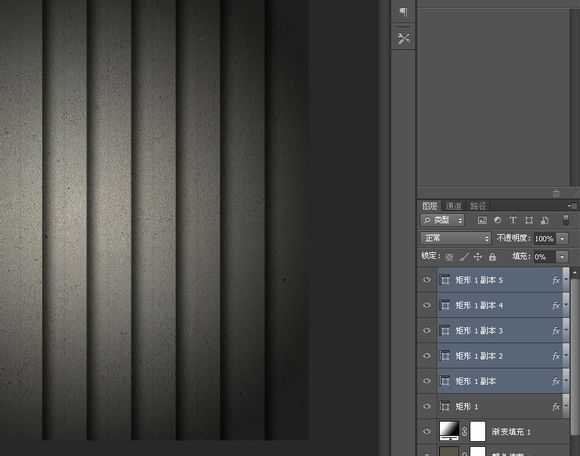
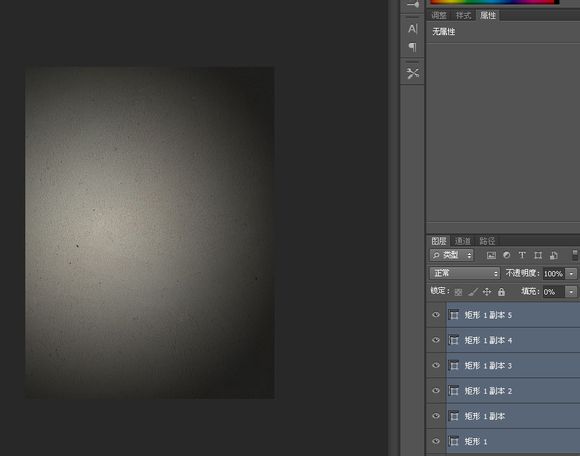
10、选择所有矩形形状层,把填充透明度调为0。

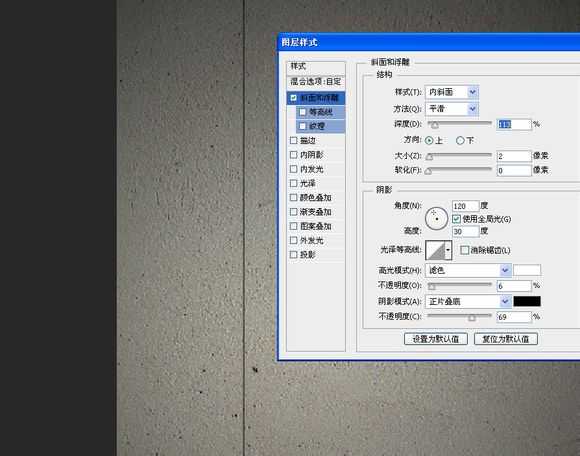
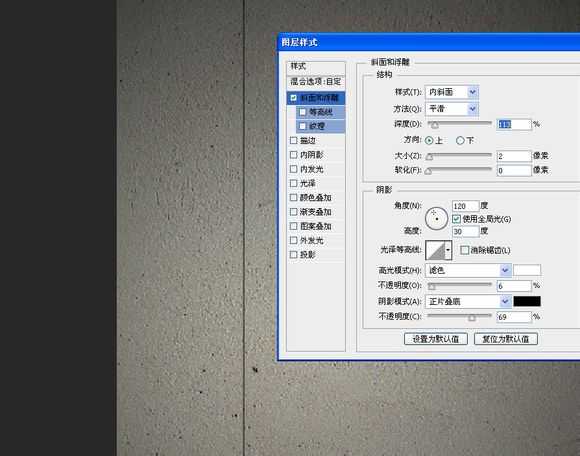
11、双击第一个矩形层进入图层样式,添加斜面浮雕。

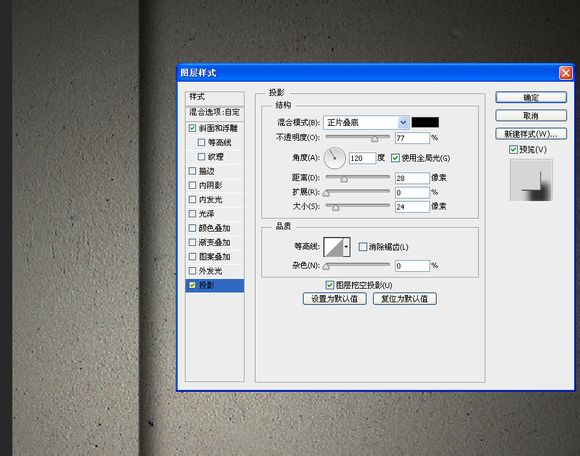
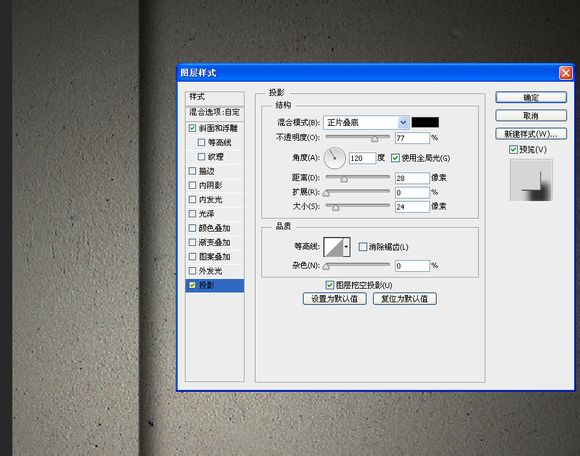
12、还有投影。

13、拷贝图层样式,粘贴到其他5个矩形层上。

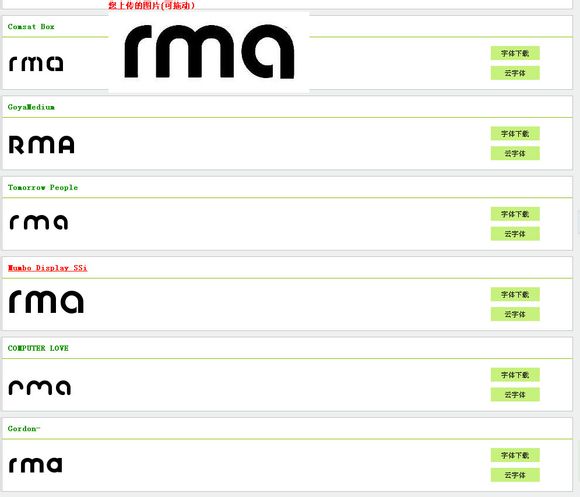
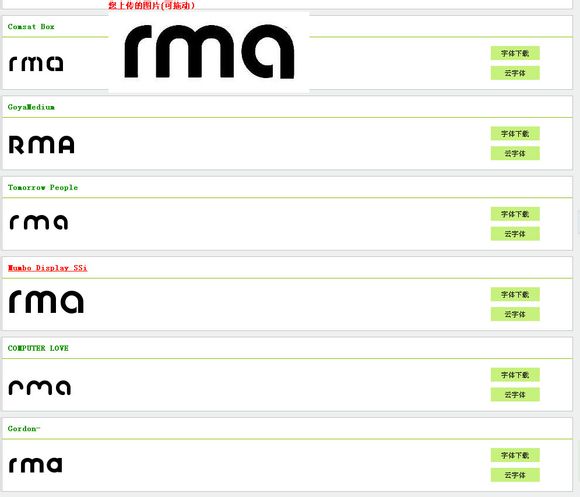
14、我在某个网站找到类似的英文字体。

上一页12 下一页 阅读全文
最终效果

1、首先我粘贴进一张墙壁的素材。


2、Ctrl + J,复制一层。

3、滤镜-其他-高反差保留。

4、把混合模式改为“叠加”,强化背景的“坑坑洼洼”效果。

5、添加一个颜色填充层,颜色代码见图,把透明度稍微减低一点,混合模式改为“变暗”,这里我顺便说一下我为什么不新建一层直接填充颜色的原因,通过图层下面的“创建新的填充或调整图层”来创建的颜色层,这样创建的颜色层或者渐变层具有“智能对象”的特征,修改起来非常的方便。

6、继续创建一个黑白径向渐变层,混合模式改为“叠加”,之所以我的透明度改为70%是因为我觉得深色的地方太暗了。

7、至此,背景算是完成了。添加一个矩形形状,颜色无所谓,最终我不会使用到颜色。ctrl+j复制一层。

8、ctrl+t自由变换编辑这个复制的矩形,开启参考点定位,往右边移动100像素。

9、按ESC取消矩形形状的路径显示,shift+ctrl+alt+t复制形状,每复制完一次就esc取消路径显示继续复制,你需要安排多少个字母就复制几个矩形形状,这样能让所有矩形形状以一个矩形为一层的次序依次排列,这里我按原图安排六个字母,所有我复制了5个层。

10、选择所有矩形形状层,把填充透明度调为0。

11、双击第一个矩形层进入图层样式,添加斜面浮雕。

12、还有投影。

13、拷贝图层样式,粘贴到其他5个矩形层上。

14、我在某个网站找到类似的英文字体。

上一页12 下一页 阅读全文