惊人的“雷同”!网页设计与西方建筑的相似发展历程
(编辑:jimmy 日期: 2024/12/22 浏览:2)
不得不说,历史总是惊人的相似!西方建筑和网页设计同为工程与艺术的综合体,两者的发展历程如此之相似,和以下四个因素有着不可分割的关系:
都为用户提供了一个场所 都借助工程学构来构建他们 科技的进步是他们的发展瓶颈 尽管如此,它们仍然是艺术的一种展现形式
在这些设定之下,你可以清晰地看到建筑和网页设计的发展路径是极为相似的。所以,如果你想了解网页设计会向何处发展,看看过去的那些建筑就知道了。
一、新石器时代——简单而有限的结构
在这个阶段,能把东西构建出来就已经是壮举了,除了尺寸和位置这样的变量,并没有什么花活。
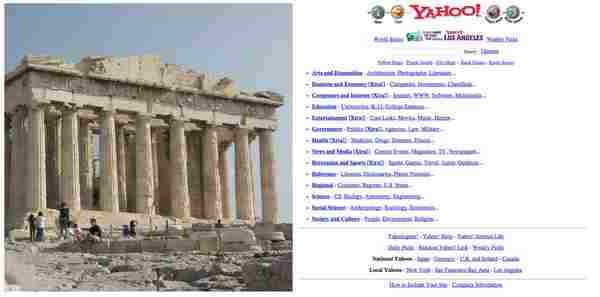
二、古典主义——秩序井然,适当装饰
古典主义建筑非常强调比例和层次,分层清晰,每个部分有着不同的功能。材料和介质(石头/像素)效仿以前的风格:有花纹的石头代替了早期的传统木梁,体现在网页上,则是3D和拟物的按钮代表了物理按键。
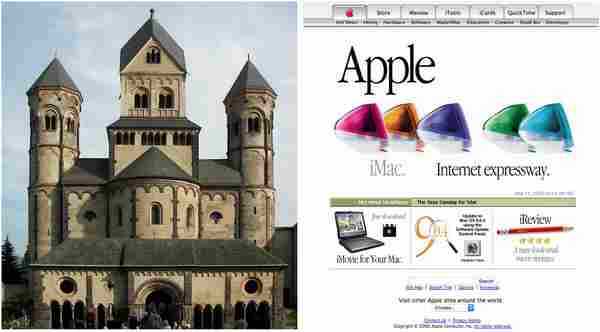
三、罗马式建筑——厚重而圆润
罗马式的建筑开始使用柔和的边缘和厚重的墙壁与隔板,正好和90年代末的网页设计中的菜单与按钮风格接近:厚重而易于点击。
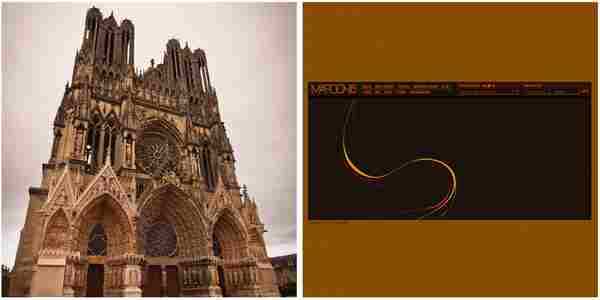
四、哥特式风格——华美魅惑
建筑物上漂亮的彩色玻璃体现在网页设计上,就是CSS和Flash。材质和样式的使用开始突破传统的限制,网页设计开始具有无限的可能性。哥特式建筑让石头具备了令人窒息的美感,另每一个站在它面前的人摒住呼吸,这个阶段的网页也拥有类似的特征,虽然难以记住它们的细节,但是你不会忘记当时那种繁复样式的独特美感。
1 2 下一页 查看全文