平衡的艺术!有哪些技巧可以搞定大图设计
(编辑:jimmy 日期: 2024/12/22 浏览:2)
【导读】今天这篇总结了几个优秀的全屏背景网站特点,关键是帮同学们掌握在一张大图上放不同元素的技巧,理解了本质后对PPT、平面设计、海报设计等都有很大帮助,非常实用
《设计易容术!如何设计一张高品位高水准的海报?》《设计易容术!如何设计一张高品位高水准的海报(二)》《设计易容术!如何设计一张高品位高水准的海报?(三)》大图在视觉上更吸引人,但是如果没有适当的排版反倒会影响用户的体验效果。
俗话说,一张图片胜于千言万语。人类是视觉性动物,图片更能吸引人的注意,是传达信息的重要方式。随着互联网和显示设备的发展,越来越多的网站使用引人注目的大图片方式来吸引用户的注意力,同时,对用户来说也是一种视觉体验。通常一张图片无法传递全部的信息,所以很多网站便用类似旋转木马的方式轮播显示多张图片。
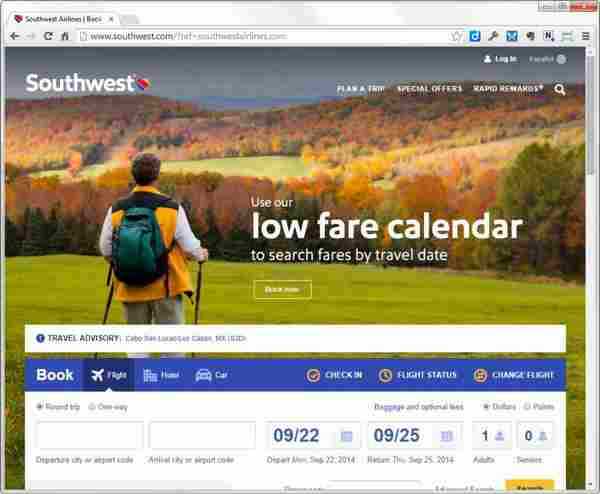
新西兰航空公司的主页便体现了采用大图片形式的趋势:秋天漫黄的树叶和丘壑的美丽风景铺满了整个页面,形成一道引人注目的焦点。
新版的新西兰航空公司主页,大图片作为背景以及在页面底部的航班搜索是最显著的特点。
发自内心的认可这种方式的基本原理就是图片相对于文字有一种独特的能力,它可以激励和吸引浏览网站人的目光。Don Norman在《Emotional Design》一书中对这种现象是这样子描述的:这是人类的本能反应,图片更具有外观性。网站通过显示美观的图片(如美丽的风景,时尚的产品,以及魅力无限的人物)引起浏览者内心的强烈反应。
想要得到用户发自内心的认可不只是通过良好的用户体验。网页应该向用户传达内容(知识)和功能性。
新西兰航空主页上的图片虽然十分迷人,但是在网页上投入过多的元素就意味着以后可能会忽略其它细小的元素——-可能这些元素很重要也说不定。
整个新西兰航空主页旨在关注形象:顶部导航链接都很小,没有背景颜色,搜索功能用一个放大镜图标来表示,而不是一个输入框,甚至“Book Now”按钮也是采用简单的轮廓表示,没有背景,这样可以与大图片的背景区分开来。最重要的是,航班搜索功能放低了几英寸,以防止大图片被截断。因此,许多用户甚至看不到这个搜索航班的按钮,除非滚动到下面的页面。
将新版的新西兰航空主页与旧版的对比,在设计上可以很清晰地说明这种方法的优缺点。与其他许多航空公司一样,在新版的网站之前,新西兰航空的主页上的促销活动和项目是非常凌乱的。几乎没有明显的背景图像,因为网页上有太多的文字,链接和小部件掩盖了网页的背景。然而,航班搜索工具放置在网页顶部的左上角位置,也是用户最先看到了地方。(起码在文本阅读中是这样)
在旧版的主页中,新西兰航空公司主页是非常凌乱的,但航班搜索工具放置的位置却方便用户能找到它。
相比之下,手机版的新西兰航空主页却能更轻易地找到重要的文本信息和主要功能,四个主要的功能并列排在显著的地方,尽管摆放的位置和外观都与广告类似,但却更具有警惕性,更能吸引用户的注意。这种设计方式也采用大图片为背景的模式,并且操作按钮一样强调视觉效果不会遮挡到大图片的背景。
手机版的新西兰航空公司主页相比于桌面版而言,用户更容易察觉,找到文本信息。
什么时候采用大图片设计合适呢?你的网站决定该采用哪种最佳设计方式是首要问题,在大多数情况下,你的网页有个目标和目标用户,具有吸引人们注意的大图片设计固然有价值,但是有利也有弊,相对于文本信息就更容易被忽视。
苹果主页也采用大图片为焦点的设计模式,这张图片实际上是展示他们最新的产品,并通过强大的导航栏提供给用户购买该产品的渠道。当然,大图片本身也提供了很多有用的信息,它清晰地向用户展示了这两款手机模型的相关尺寸。
苹果主页展示了他们最新的产品,并搭配有强大的全球性导航栏给用户强烈的视觉体验,这与轻量的主页背景形成鲜明的对比。
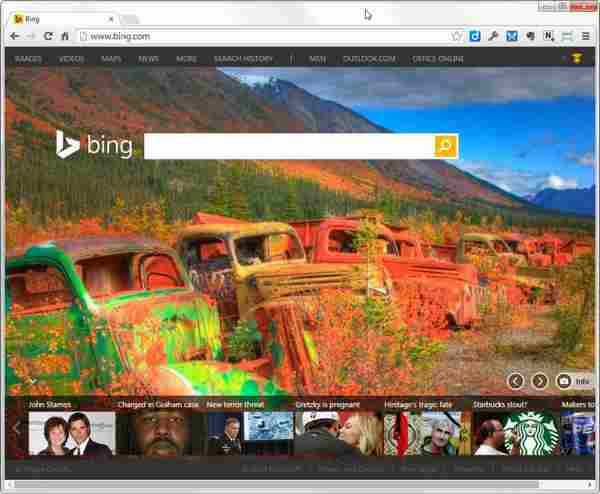
微软搜索引擎Bing的主页伴有不断变化的背景,是极端偏向于图片设计的另一个例子。网站是完全致力于有别于大多数网站的设计约束。这个网站的主要功能是向用户展示搜索框,没有其它过多的设计去强调不必要的元素。网站巨大的白色搜索框已然清晰地从其它元素中脱颖而出。这也达到了微软的预期效果。
微软Bing主页采用大图片作为背景的设计
平衡图片与其它元素的方法大多数网站会采用相对平衡的设计方法:选用的图片能支持品牌,并且不掩盖其它重要的元素。例如StateFarm的主页采用一张象征开车的大图片,这也是他们业务的关键部分。但这张图片并没有影响其它元素的呈现,强大的导航栏和其它基本的元素其中包括登陆,报价和处理保险索赔等功能模块依旧能清晰地展现在用户眼前。
StateFarm主页用了一张引人注目的大图片,同时也注重其它元素的呈现。
如何恰当地使用大图片设计呢?遵循以下的步骤,确保你正确地使用平衡元素:
1. 先确定和优先考虑网站的目标。用户目标和商业目标(包括品牌目标)。页面是否是通过营销手段来建设你的网站?或者是否大部分的浏览者已经熟悉你的机构(或者是所属的行业)。并且确定现在是否需要一些特殊的信息和功能?
2. 确定你所设计的每一个元素是否与网站的建设相符合。图片一般是起到装饰和支撑品牌效应的作用。导航栏和结构化搜索一般与特定的用户项目有关。
3. 根据目标的重要性分配视觉的轻重级。如果一个所设计的元素是为了支撑一个高优先级的目标,那么这个元素在视觉设计上应该更强烈一点。相反,设计二级目标相关的元素尽可能地的平和一点,减少强调作用(这条规则听起来很容易,但在设计时往往会被忽视)
4. 挑选的图片应该与品牌效应相结合。记住,你的网站不仅仅是展示图片,除非是Flickr。所选的图片应该能表明你建设网站的原因。
5. 选择引人注目的图片是为了起到吸引的作用。如果网站的图片与其它元素是同等重要,你就得决定哪种类型的图片更适用,只有这样你才能找到更有吸引力的图片。
6. 在更新你的网站时要精心挑选设计模式。对于许多设计项目而言,建设一个看起来更“现代化”的网站是很重要的。然而却有很多种方法可以实现这一任务。排版,布局和品牌色彩。这只是简单地举几个例子,都能有效地创建一个在视觉和感观上面都具备“现代化”特性的网站,同时对关键部分还能给予适当地强调。
【新手专属的私家精品教程】
TOP 1:教你快速搞定大受欢迎的多边形背景!《AI新手教程!教你简单快速地将图片变成多边形背景》
TOP 2:手把手教你找到免费优质的高清大图!《私家好货!设计师的高清图库收藏夹(附使用技巧)》
TOP 3:让配色变得特别方便简单的新手教程!《配色弱有救了!教你利用图片创建独有的色彩方案!》
译者:BESD设计实验室
来源:优设网
>> 查看更多相似文章